在网页开发的世界里,尤其是前端开发,我们会用很多时间寻找最好的设计,以及最好的内容。虽然这是没有错的,但是,我们会忘记去优化我们的网页。。。这会让用户需要很久的时间,比如说,浏览器需要六秒到十秒以上才能完成整个渲染过程。。。 在这篇文章,我会分享优化网页的检查清单。如果你觉得我有错漏的地方,请在下面留言。这张清单会包含一些优化搜寻引擎排名 (SEO) 的技巧,以及减少网页加载时间的最佳实践。

那些我们忘记的基本功
Favicon
请不要忘记为你的网站加上它,它就好像是你的网站的 ID。无论你有没有 favicon.ico ,用户的浏览器依然会请求它。如果你忘记加上这个档案,你的网站就会返回 404 Not Found,这会让浏览器面红。。。所以你要小心一点,避免给予用户负面的第一印象。要解决这个问题,你可以透过?Favicon Generator?生成 favicon 和 manifest 档案。
Open Graph
加上社交媒体的 meta. 标签,用户更好地分享你的文章,同时 Google Ranking 也会提高,你可以使用?Meta. Tags?产生 Social meta. tags。
译者按:产生 Open Graph Meta. Tags,我的博客也加上了 Open Graph。
图片优化
压缩图像
载入图片会大幅地延长网页的加载时间,甚至达到整体网页载入时间的七成。如果可以的话,请使用 SVG,以及压缩你的那些精致图像。你可以使用?Compress PNG?来帮忙压缩图像。
CSS 优化
Autoprefixer
解决跨浏览器上的 CSS 问题。我们都会在自己喜欢的浏览器下写 CSS 的规矩,而我则是使用 Chrome。虽然如此,你依然需要为这些规矩加上 prefix 来支持所有类型的浏览器。 Autoprefixer 会使用现在浏览器热度,对各种属性支持度的资料,来提供你所需要的 prefix。你可以透过命令行来运用它。
你也可以使用 Webpack 设置,或者使用?Autoprefixer CSS online?。
Purifycss
删除项目内没有用到的 CSS 规矩。它会读取内容 (HTML/JS/PHP) 和 CSS,然后返回必须的 CSS。它是一个非常有用的工具,如果你是在用 CSS 框架比如说 Bootstrap,这个能够减少很多的 CSS 文档大小。
安装方法:
1 npm install -g purify-css
使用方法:
purifycss src/css/main.css src/css/bootstrap.css src/js/main.js — min — info — out src/dist/index.css
你可以在 purify-css 的?Github Page?中获得更多信息。
minify CSS
你可以使用 purify-css 或使用网上的CSS Compressor。
减少载入时间
PageSpeed Insights
PageSpeed Insights 可以用来检查载入网页速度,它会分别在手提电话和计算机运行测试。它会使用手提电话的 user-agent,以及 Desktop 的 user-agent。PageSpeed 会检查网页时候已经应用网页的最佳实践,并提供一个 0﹣100 的分数,同时提供如何提高分数的意见。
GZIP
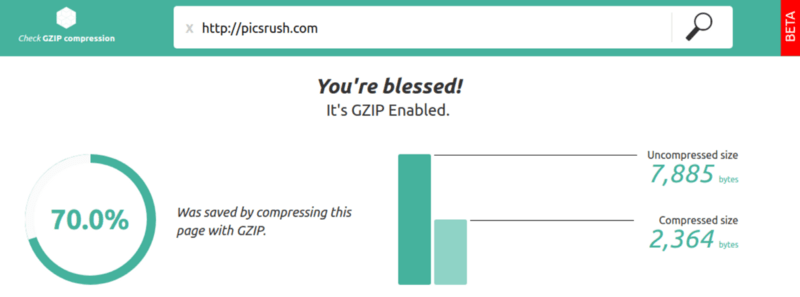
开启 GZIP 压缩,是其中一个减少网页载入速度的最快改善方法。Just Do IT,设置 GZIP,并让你的用户享受飞一般的感受,下图是节省流量的效果图。

PICSrush GZIP 测试图
你可以在Check GZIP compression?网站中测试你的网站是否已经开启 GZIP 压缩功能。
CDN
根据维基百科,内容传递网络(CDN)是指一种透过互联网互相连接的计算机网络系统,利用最靠近使用者的服务器,更快地传送档案。简单来说,CDN 就是一种网络上的缓存系统。你可以使用免费的?CloudFlare?来达到这个效果。
编者按:你可以用 cdnjs 或其他 cdn。
优化平台
Sentry
对于前端工程师来说,它是一个非常正的工具。Sentry 检查在浏览器环境下,是否存在任何 uncaught JavaScript. exceptions,主动追踪发生的错误,并提供报告。它提供丰富的 API,使得你可以自定义如何在其他地方显示这些数据。
它会透过 Email, SMS 或 Slack 通知你,当前端环境发生错误时,它亦会提供用户回应。
Google Tag Manager
Google Tag Manager 可以一站式管理你所有会传送到第三方,例如 Facebook 和 Twitter 的 JavaScript. 代码。透过使用它,你减少网页的载入时间,以及更加方便地在同一个地方管理 JavaScript. 代码。

那些我们忘记的基本功
Favicon
请不要忘记为你的网站加上它,它就好像是你的网站的 ID。无论你有没有 favicon.ico ,用户的浏览器依然会请求它。如果你忘记加上这个档案,你的网站就会返回 404 Not Found,这会让浏览器面红。。。所以你要小心一点,避免给予用户负面的第一印象。要解决这个问题,你可以透过?Favicon Generator?生成 favicon 和 manifest 档案。
Open Graph
加上社交媒体的 meta. 标签,用户更好地分享你的文章,同时 Google Ranking 也会提高,你可以使用?Meta. Tags?产生 Social meta. tags。
译者按:产生 Open Graph Meta. Tags,我的博客也加上了 Open Graph。
图片优化
压缩图像
载入图片会大幅地延长网页的加载时间,甚至达到整体网页载入时间的七成。如果可以的话,请使用 SVG,以及压缩你的那些精致图像。你可以使用?Compress PNG?来帮忙压缩图像。
CSS 优化
Autoprefixer
解决跨浏览器上的 CSS 问题。我们都会在自己喜欢的浏览器下写 CSS 的规矩,而我则是使用 Chrome。虽然如此,你依然需要为这些规矩加上 prefix 来支持所有类型的浏览器。 Autoprefixer 会使用现在浏览器热度,对各种属性支持度的资料,来提供你所需要的 prefix。你可以透过命令行来运用它。
| npm install -g postcss-cli autoprefixer postcss *.css use autoprefixer -d build |
Purifycss
删除项目内没有用到的 CSS 规矩。它会读取内容 (HTML/JS/PHP) 和 CSS,然后返回必须的 CSS。它是一个非常有用的工具,如果你是在用 CSS 框架比如说 Bootstrap,这个能够减少很多的 CSS 文档大小。
安装方法:
1 npm install -g purify-css
使用方法:
purifycss src/css/main.css src/css/bootstrap.css src/js/main.js — min — info — out src/dist/index.css
你可以在 purify-css 的?Github Page?中获得更多信息。
minify CSS
你可以使用 purify-css 或使用网上的CSS Compressor。
减少载入时间
PageSpeed Insights
PageSpeed Insights 可以用来检查载入网页速度,它会分别在手提电话和计算机运行测试。它会使用手提电话的 user-agent,以及 Desktop 的 user-agent。PageSpeed 会检查网页时候已经应用网页的最佳实践,并提供一个 0﹣100 的分数,同时提供如何提高分数的意见。
GZIP
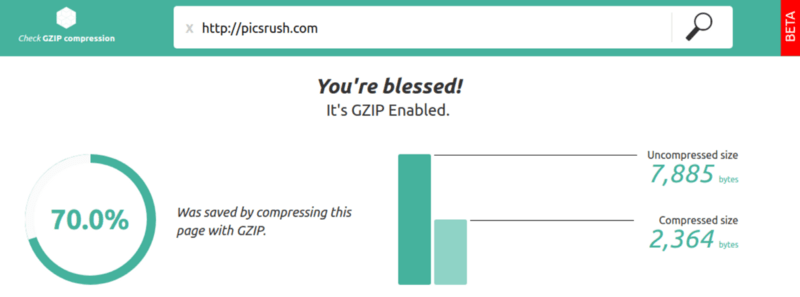
开启 GZIP 压缩,是其中一个减少网页载入速度的最快改善方法。Just Do IT,设置 GZIP,并让你的用户享受飞一般的感受,下图是节省流量的效果图。

PICSrush GZIP 测试图
你可以在Check GZIP compression?网站中测试你的网站是否已经开启 GZIP 压缩功能。
CDN
根据维基百科,内容传递网络(CDN)是指一种透过互联网互相连接的计算机网络系统,利用最靠近使用者的服务器,更快地传送档案。简单来说,CDN 就是一种网络上的缓存系统。你可以使用免费的?CloudFlare?来达到这个效果。
编者按:你可以用 cdnjs 或其他 cdn。
优化平台
Sentry
对于前端工程师来说,它是一个非常正的工具。Sentry 检查在浏览器环境下,是否存在任何 uncaught JavaScript. exceptions,主动追踪发生的错误,并提供报告。它提供丰富的 API,使得你可以自定义如何在其他地方显示这些数据。
它会透过 Email, SMS 或 Slack 通知你,当前端环境发生错误时,它亦会提供用户回应。
Google Tag Manager
Google Tag Manager 可以一站式管理你所有会传送到第三方,例如 Facebook 和 Twitter 的 JavaScript. 代码。透过使用它,你减少网页的载入时间,以及更加方便地在同一个地方管理 JavaScript. 代码。

