
你好,我是TianTianUp。
今天分享一些Chrome DevTools开发调试Tips。
可视化分析JavaScript包,你可能会想到 webpack-bundle-analyzer,诸如此类的可视化分析工具太多了,可以参考:
https://juejin.cn/post/6844904056985485320
如果想要分析一些线上JavaScript bundles,这个时候我们需要借助Chrome DevTools。
Chrome DevTools 是辅助开发者进行 Web 开发的重要调试工具,学会合理利它,还是能提高不少效率的,今天介绍一下如何利用它来可视化分析 JavaScript bundles。
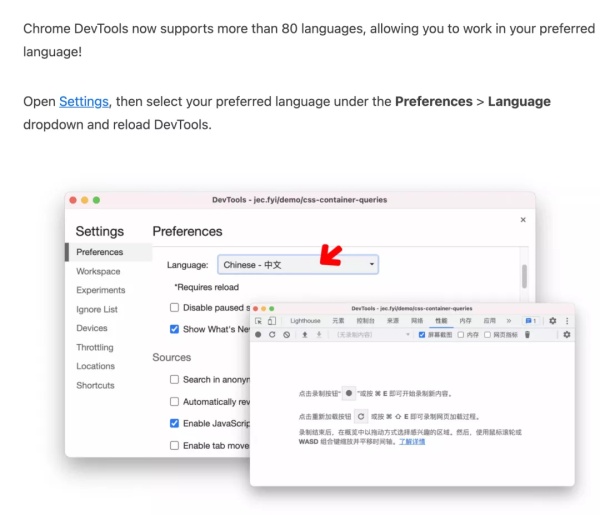
设置用户界面语言
基于实际开发,我的Chrome DevTools已经开启中文版用户界面语言,大大减少了一些阅读成本。
忘记这里是Chrome 94版本开启的 langues功能,版本过低的话,可以升级到94版本,
Chrome 94版本新功能预览:
https://developer.chrome.com/en/blog/new-in-devtools-94/

Lighthouse Treemap
Lighthouse Treemap 显示了 JavaScript bundles的可视化 。它与源映射兼容,非常适合理解页面使用的大型 JavaScript 模块。它还可以可视化未使用的字节。
接下来,讲一讲如何打开这个功能:
搜索Lighthouse
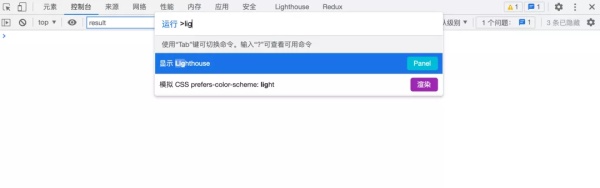
打开 DevTools,使用快捷键Cmd + Shift + P并搜索Lighthouse。
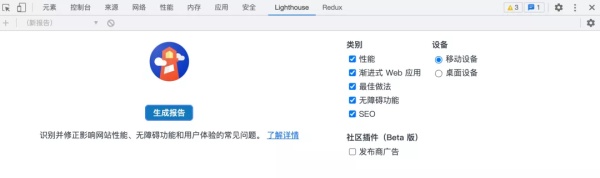
打开 Lighthouse Panel
点击后,面板是这样子的:

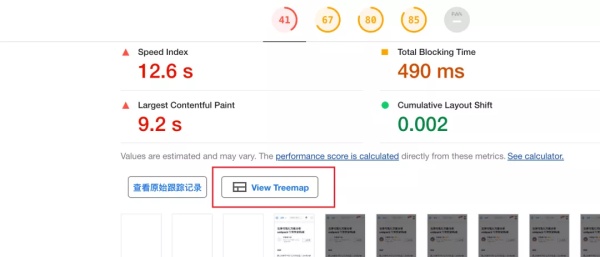
接下来我们需要勾选第一个选项,性能(Generate report),这里面还有其他的选择,比如是移动端设备,还是桌面端,然后点击生成报告。
查看树状图(View Treemap)
下滑生成报告后,找到View Treemap:

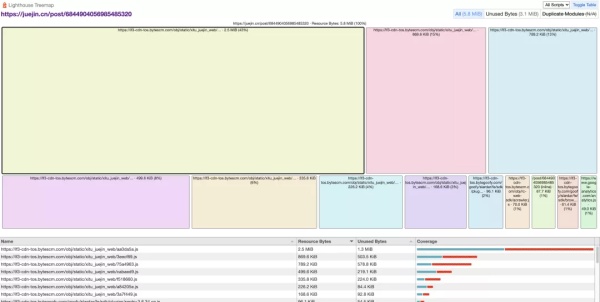
点击查看,就能可视化看到结果:

现在可以看到灯塔树形图。此时,您可以执行以下操作:
- 按单个捆绑包过滤。
- 可视化JavaScript 文件中未使用的字节。
- 选择单个文件深入了解它们。
- 在靠近页面底部的覆盖部分查看详细的覆盖统计数据。
这里看到了未使用的字节(Unused Bytes),能不能换一种更加直观的方式来显示呢,当然有办法。
看到代码覆盖率
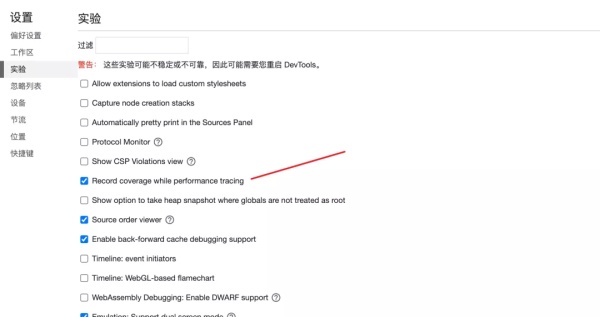
打开实验面板
首先打开设置,然后找到实验面板,点击 Record coverage while performance tracing, 选择启用它。

当然,你可以选择在 chrome://flags/ 查看是有也可以开启这个实验功能。
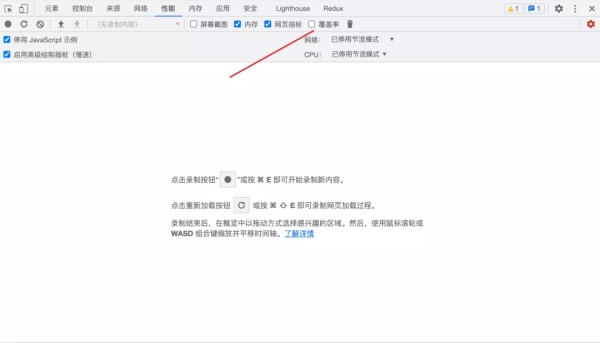
勾选覆盖率选项
打开Pe面板,然后勾选覆盖率选项:

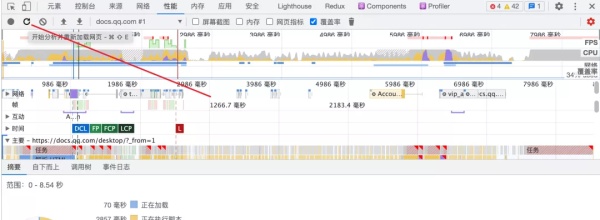
点击分析(reload page)

点击分析按钮后,在性能记录期间可以自动捕获代码覆盖率,这样子在页面加载时,代码覆盖率和性能面板记录可以帮助您深入了解性能瓶颈。
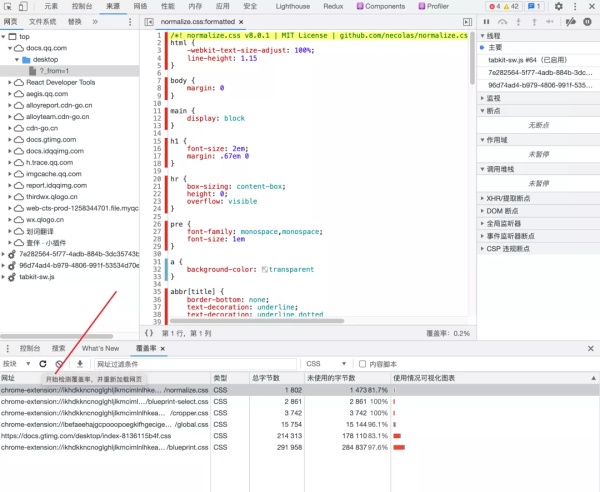
开始检测覆盖率
有了覆盖率面板后,我们需要点击开始检测覆盖率面板:

接着拿到这里结果后,我们可以根据文件类型分析,查看哪些部分未使用,可以更加直观分析,后续这里是否可以干掉无用代码。
总结
看完后,你会掌握三个Chrome DevTools小技巧,设置用户界面语言,可视化分析JavaScript bundles,查看代码覆盖率,后者可以帮助你深入了解性能瓶颈。
不过这些小Tips都可以在Chrome DevTools学到,附上官网:
https://developer.chrome.com/docs/