对于做互联网产品行业,一定会碰到网页兼容性问题。比如小强从事的教育互联网产品,网页的显示效果在Chrome浏览器完美支持,其次是Firefox/Safari,最后是IE浏览器。而且对于教师的电脑来说,浏览器版本也是千差万别。
所以为了弄清楚产品的最佳呈现效果,必须下载一个个的浏览器去进行测试费时费力。但是今天小强和大家分享四款跨浏览器自动测试免费在线网站,就可以帮助你解决上述问题,大大提高测试效率。
(1).Browsershots
网址:http://browsershots.org/
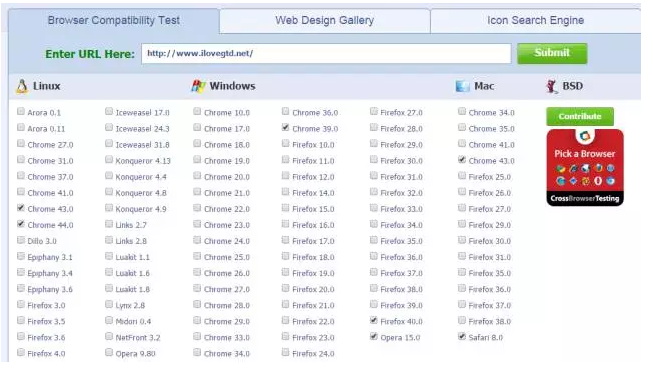
Browsershots是一款极其易用上手的在线工具,支持不同主流桌面浏览器测试,最重要的是还支持各种浏览器的不同版本。只需要输入需要测试的网页地址(备注: 网页不同页面需要多次输入地址),稍等片刻就可以看到不同浏览器的测试截图。

不过Browsershots只能够看到网页截图结果,所以只能测试网页视觉整体效果,无法真正的“测试”网页导航和表单等效果。不过对于一款免费工具来说,能够测试不同主流浏览器以及各种浏览器版本的视觉效果,已经相当强大啦!

(2).Viewlike.us
网址:http://www.viewlike.us/

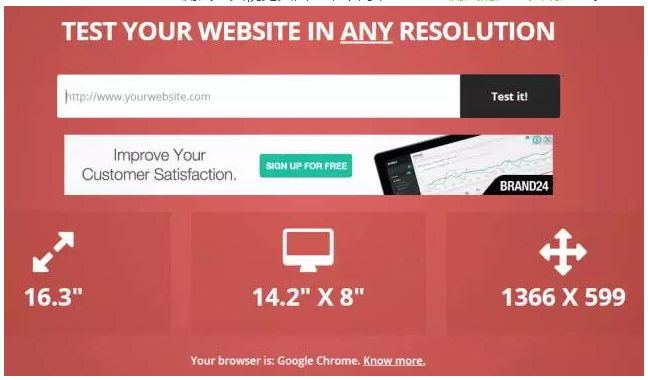
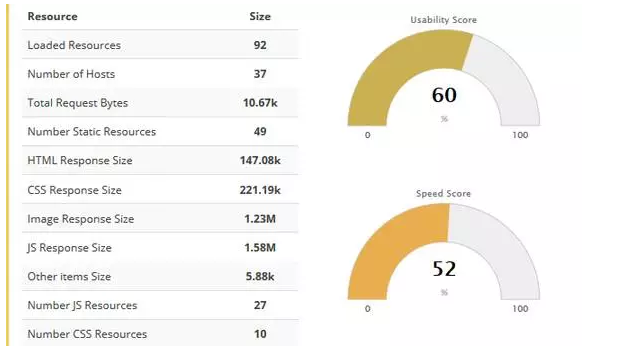
Viewlike.us和Browsershots测试网页视觉页面效果不同,Viewlike测试的是网页响应度。
而且贴心的是提供详细测试数据结果,比如网页易用性/访问速度分数,网站使用插件数和字体是否可读等详细测试结果。

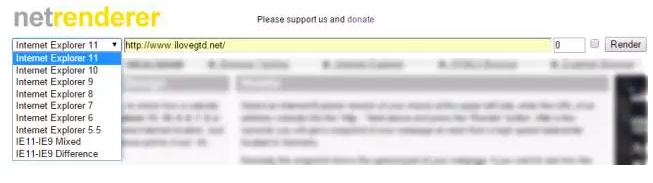
(3).IE NetRenderer
网址:http://netrenderer.com/
另外一款测试网页外观效果的在线网站,不过专门针对IE浏览器,支持IE 5.5 到IE 11所有版本。
选择其中一个IE浏览器版本后,输入测试网页地址即可反馈外观测试效果。

(4).Browsera
网址:http://www.browsera.com/(已被墙,回复关键词“VPN”科学上网)
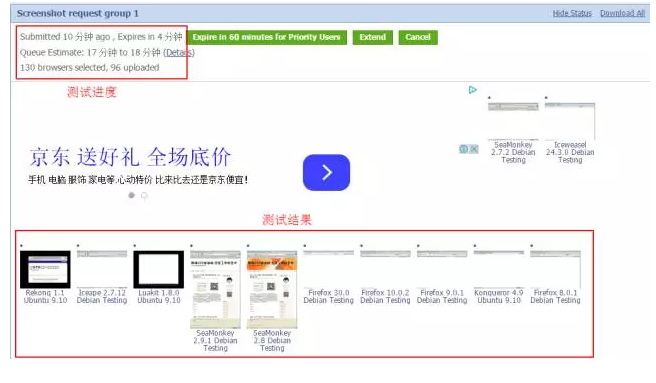
Browsera除了测试网页外观,还能够指出网页错误,提供有价值的信息。使用Browsera需要先注册一个测试账号,然后输入测试网页地址即可。

测试过程中会有测试进度提示,结束后你的注册邮箱和Browsera当前窗口都能够看到一份详细的测试结果,包括几款测试浏览器的页面布局差异结果,而且可以滑动查看布局页面图片效果,以便于做出相应的修改。
除了外观效果外,Browsera特色功能是指出网页中包含的JavaScript错误类型,所在错误的代码行以及错误类型。不过免费用户只能测试Firefox和IE的五种浏览器版本,需要付费后支持更多浏览器种类。

小结
今天和各位分享的四款跨浏览器自动测试免费在线网站,希望可以提高网页测试工作效率,自动分析出网页存在的问题,并进行优化改善。

