avalon1.6开发得差不多,这次使用先进的开发理念进行开发,比如模块化,单元测试什么。。。
ui测试是重要的一环,之前用阿里的totoro,但打开浏览器不方便。于是从webdrieverio, nightwatch,一直找到karma!
karma的官网尤其烂,我搞了好久才能运行起来
用到的npm模块有:
karma
karma-mocha
karma-mocha-reporter
karma-firefox-launcher
karma-chrome-launcher
karma-opera-launcher
karma-safari-launcher
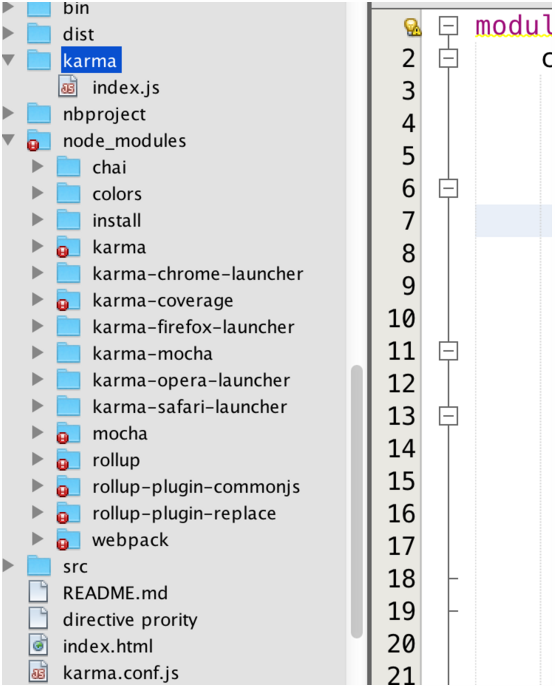
在你项目下添加karma.config.js
module.exports = function (config) {
config.set({
basePath: '',
frameworks: ['mocha'],
files: [
{pattern: 'node_modules/chai/chai.js', include: true},
'karma/index.js'
],
exclude: [],
reporters: ['mocha'],
mochaReporter: {
output: 'autowatch',
colors: {
success: 'green',
info: 'bgGreen',
warning: 'cyan',
error: 'bgRed'
}
},
port: 9876,
colors: true,
logLevel: config.LOG_INFO,
//autoWatch为true,Karma将自动执行测试用例
autoWatch: true,
//http://www.cnblogs.com/NetSos/p/4371075.html
browsers: ['Opera','Chrome', 'Firefox',"Safari"],
singleRun: false,
plugins: [
'karma-mocha',
'karma-mocha-reporter',
'karma-firefox-launcher',
'karma-chrome-launcher',
'karma-opera-launcher',
'karma-safari-launcher'
]
})
}
然后我们在此项目中建立一个叫karma的目录,里面建index.js
/**
* Created with IntelliJ IDEA.
* User: shenyanchao
* Date: 3/5/13
* Time: 5:51 PM
* To change this template use File | Settings | File Templates.
*/
var assert = chai.assert;
var should = chai.should();
describe('Array', function(){
before(function(){
console.log('this called in before all');
});
beforeEach(function(){
console.log('invoke before each method');
});
afterEach(function(){
console.log('invoke after each method');
});
after(function(){
console.log('this called in after all');
});
describe('#indexOf()', function(){
it('should return -1 when the value is not present', function(){
console.log('invoke one assert');
assert.equal(-1, [1,2,3].indexOf(5));
assert.equal(-1, [1,2,3].indexOf(0));
});
});
describe('#indexOf()', function(){
it('should return -1 when the value is not present', function(){
console.log('invoke second should');
[1,2,3].indexOf(5).should.equal(-1);
[1,2,3].indexOf(0).should.equal(-1);
});
});
})
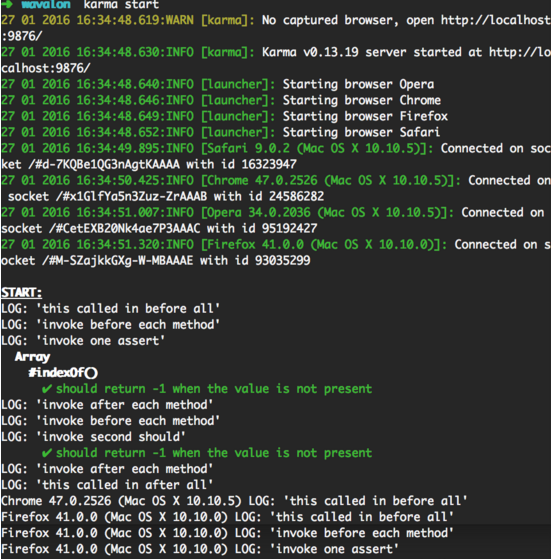
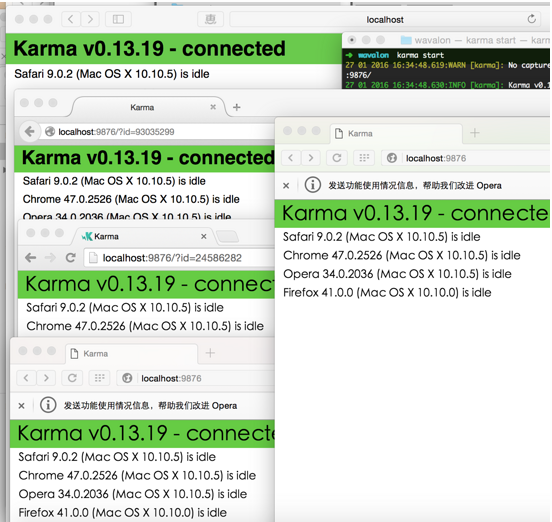
然后执行karma start命令就能看到效果