本文介绍的是是通过以下二种方法
1、用chrome的模拟手机浏览器进行测试,
2、通过wampServer配置本地IP地址,安装二维码生成工具(或使用在线二维码生成工具)用手机的扫一扫功能实现手机查看静态页面,实现实际环境测试
1、用chrome的模拟手机浏览器进行测试
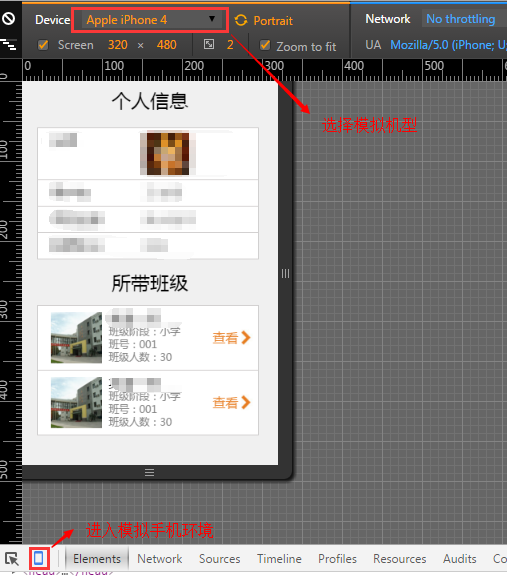
在页面编写时,通过chrome浏览器F12打开开发者工具,再点击左下角的手机框进行摸拟手机环境测试。

2、通过wampServer配置本地IP地址,安装二维码生成工具(或使用在线二维码生成工具)用手机的扫一扫功能实现手机端实际环境的测试
wamp是windows+apache+mysql+php的简称,一组用来搭建动态网站或者服务器的开源软件.
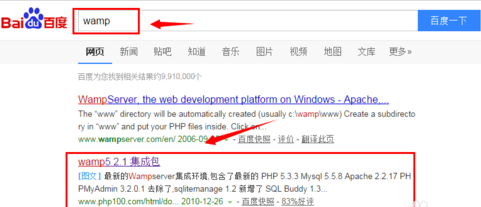
在百度搜索wamp,然后下载相应版本的安装包。

打开安装包,选择“next”。然后接受授权,选择“next”
安装完成后,启动wamp程序

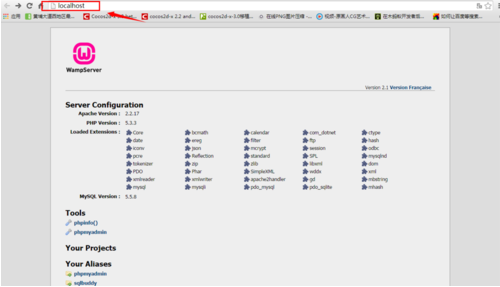
打开浏览器,在地址栏输入localhost,如图说明成功。

在任务栏右键wamp设置语言

设置好语言后,左键打开www 目录(W) 弹出一个文件夹,在此路径放置需要测试的文件。

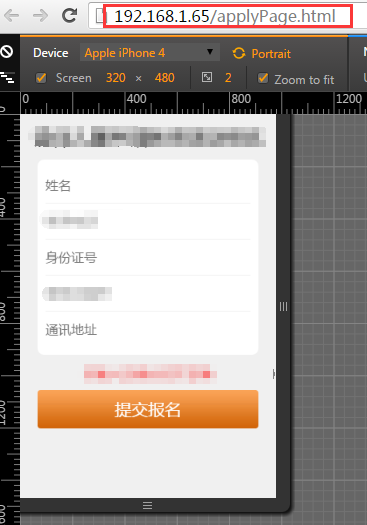
查看自己的IP地址。 我的IP是 192.168.1.65 对应下图文件的路径是: http://192.168.1.65/applyPage.html

浏览器中打开正常:

把路径如:http://192.168.1.65/applyPage.html
用在线二维码生成一个二维码。用手机扫一扫二维码。就可以在手机上查看页面了!
二维码生成工具百度就可以找到很多。就不在此推荐了。

