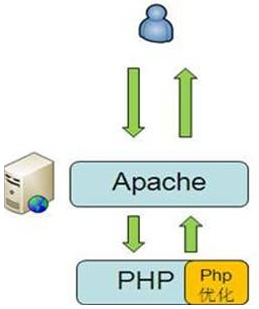
现在基本都是LAMP的模式,如果换一下,也就是apache换成nginx或者lighttpd,其他的PHP和mysql是不会变的。然后,一个常见的WEB网站就是,保存用户数据、读取用户数据的操作。只不过,这个过程中,会加入权限验证,或者其他的特殊处理。基本上,80%以上的WEB代码,都是处理这种逻辑的,就是存储或者读取。

如果要说复杂点的,无非是高并发的情况。在这里,基本上都是加入memcached,来减轻mysql的压力。如果是大数据存储,那就是加入redis之类的KV存储。
上面的介绍的是,WEB网站的模式,现在要入正题了。如何高效的、高质量的测试WEB网站。比如,百度知道、百度百科、智联招聘之类的网站。
传统的测试,就是点这里点那里,高级点的就是用selenium来人工跑。不过,使用过selenium的人都深知,这东西维护成本和学习成本不低。现在我们就有高效的测试方法,也就是分层的测试理念。我们要将WEB网站的测试细化,而不再是传统的整个系统级别。
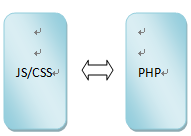
首先,最应该做的就是分层,将大的测试方向分为:1.PHP的服务器层;2.JS/CSS的浏览器层。主要有如下几点:
1.因为,两者是较为相互独立的,而且,两者有很大的区别。比如,PHP是WEB脚本语言,基本都是框架类代码,而JS/CSS的前段代码,则以展现为主,在用户的浏览器上运行的代码。
2.两者是通过HTTP协议请求来交互的。

然后,测试的分层体系。我们学过的测试体系一般都是:1.单元测试;2.集成测试;3.接口测试;4.系统测试。一般来讲,测试越底层测试成本越低。在上面的几种测试方法中,还应该多加一个静态代码检测。
目前,比较通用的测试方法是PHP服务端有静态代码检测、单元测试、接口测试,然后,JS/CSS端也可以有静态代码检测、单元测试、接口测试,最后就是系统测试。
其中,单元测试和静态代码检查是收益最大的。特别是,PHP服务端,单元测试的效果是最好的。
因为,从数学的角度看,代码都是函数y=f(x)。对于我们来讲,PHP的函数,都是数学上的函数,都有输入和输出,而单元测试是最最值得的,因为可以做到很完整的覆盖,而且每次运行的成本都很低。
所以,现在的WEB网站敏捷测试,一个快速的敏捷测试,应该是静态代码检测,然后,有效的单元测试,再适当的系统测试。这样会是一个高效的敏捷测试。

