本篇文章主要讲解自动化测试,许多测试自动化工具提供记录与回放宏的功能,这允许用户记录他们在交互式用户界面上进行的鼠标点击、键盘输入等操作。这样在之后的测试当中,播放宏便可以自动测试这些交互。
Chrome 实现自动化测试:录制回放网页动作
现在先来看一下怎么使用它吧。首先,把浏览器升级到最新的版本,目前我的浏览器版本 103,接着我们在开发者工具当中打开录制功能。

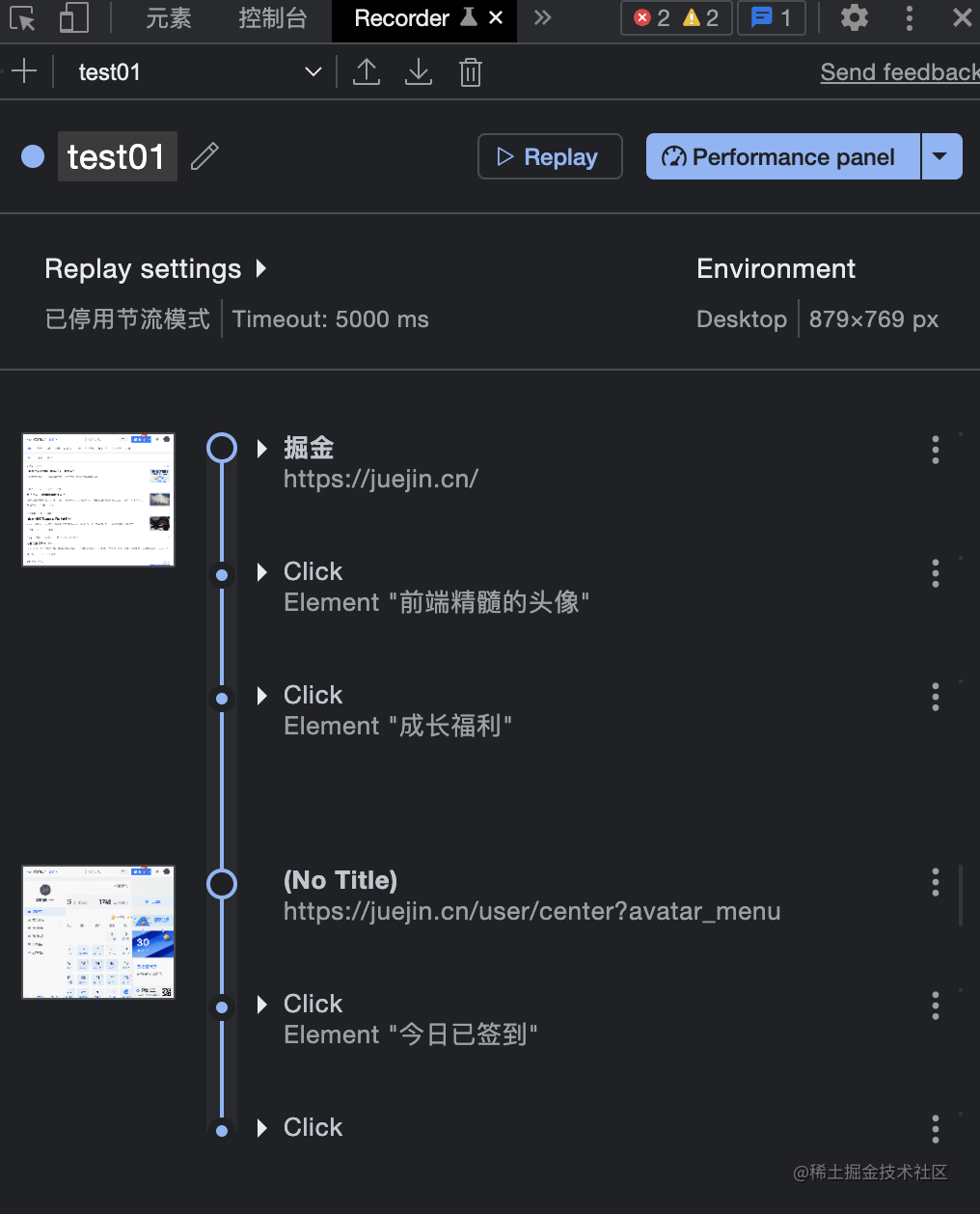
使用录制功能时,先点击 Start a new recording 按钮开始录制,之后在浏览器中所有的操作就会被记录下来,录制结束后,点击结束。在 Recorder 标签下会展示所有已经被录制的脚本,点击 Replay 可以回放之前的操作,这个过程是自动的,不再需要手工参与。
比如我要实现一个掘金网站的签到功能,需要点击右上角的头像,点击下拉菜单里面的成长福利,然后点击立即签到。最后结束录制就可以了,第二天我只需要打开浏览器的控制台运行我们的自动化测试就可以自动帮我签到了,真是太爽了。

目前支持直接导出 puppeter 脚本,然后自己也可以用 node 运行这个脚步。这就是一个简单的自动化测试流程。
黑科技已经介绍完了,我还有知识点要讲解。想用的立马去试试吧。
什么是自动化测试
自动化测试是把以人为驱动的测试行为转化为机器执行的一种过程。测试自动化有许多途径,常见的方式是基于图形用户交互界面测试和接口测试,
端到端测试验证应用中的所有层。这不仅包括你的前端代码,还包括所有相关的后端服务和基础设施,它们更能代表你的用户所处的环境。通过测试用户操作如何影响应用,端到端测试通常是提高应用是否正常运行的信心的关键。
自动化测试引入的原因是就把软件测试人员从枯燥乏味的机械性手工测试劳动中解放出来,以自动化测试工具取而代之,使测试人员的精力真正花在提高软件产品质量本身。
端到端测试框架,Puppeteer 是一个 Node.js 库,它提供高阶 API 来控制浏览器,还有市面比较流行的 Cypress 也是一个不错的选择,这两个框架主要是模拟用户对页面进行一系列操作。并可以与其他测试运行程序 (例如 Jest) 配对来测试应用。
什么是单元测试
单元测试(英语:Unit Testing)又称为模块测试,是针对程序模块(软件设计的最小单位)来进行正确性检验的测试工作。程序单元是应用的最小可测试部件。在过程化编程中,一个单元就是单个程序、函数、过程等;对于面向对象编程,最小单元就是方法,包括基类(超类)、抽象类、或者派生类(子类)中的方法。
单元测试主要包含断言、测试框架、测试用例、测试覆盖率、mock、持续集成等几个方面,由于Node的特殊性,它还会加入异步代码测试和私有方法的测试这两个部分。
断言
在程序设计中,断言是一种放在程序中的一阶逻辑(如一个结果为真或是假的逻辑判断式),目的是为了标示程序开发者预期的结果——当程序运行到断言的位置时,对应的断言应该为真。若断言不为真,程序会中止运行,并出现错误信息。
断言用于检查程序在运行时是否满足期望。
node自带断言assert模块,具体使用结束请查看官方文档:地址
var assert = require('assert');
assert.equal(Math.max(1, 100), 100);
复制代码
还有一些第三方的断言库,断言语句丰富多彩,流行的有chain,官方地址:链接
测试框架
前面提到断言一旦检查失败,将会抛出异常停止整个应用,这对于做大规模断言检查时并不友好。更通用的做法是,记录下抛出的异常并继续执行,最后生成测试报告。这些任务的承担者就是测试框架。
测试框架用于为测试服务,它本身并不参与测试,主要用于管理测试用例和生成测试报告,提升测试用例的开发速度,提高测试用例的可维护性和可读性,以及一些周边性的工作。这里我们要介绍的优秀单元测试框架是mocha,地址
Jest
这个单词在Vue的脚手架中可以看见,也是一个测试框架,但是集成了断言和测试框架的功能,相当于chai+mocha的集合,功能更加丰富,内容更加全面
测试风格
我们将测试用例的不同组织方式称为测试风格,现今流行的单元测试风格主要有TDD(测试驱动开发)和BDD(行为驱动开发)两种,它们的差别如下所示。
- 注点不同。TDD关注所有功能是否被正确实现,每一个功能都具备对应的测试用例;BDD关注整体行为是否符合预期,适合自顶向下的设计方式。
- 表达方式不同。TDD的表述方式偏向于功能说明书的风格;BDD的表述方式更接近于自然语言的习惯。
链接:https://juejin.cn/post/7126171032683036686
来源:稀土掘金
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。

