
对于稍微有一些开发经验的同学在开发过程中总会经历下面类似的问题:
- 每次在版本发布上线之前,在电脑前蹲上好几个小时甚至是更长时间对你的应用进行测试,这个过程非常枯燥而痛苦。
- 当代码的复杂度达到了一定的级别,当维护者的数量不止你一个,你应该会逐渐察觉到你在开发新功能或修复 bug 的时候,会变得越发小心翼翼,即使代码看起来没什么问题,但你心里还是会犯嘀咕:这个 Feature 会不会带来其他 Bug ?这个 Fix 会不会引入其他"Feature" ?
- 当你想要对项目中的代码进行重构的时候,你会花费大量的时间进行回归测试。
以上这些问题都是由于大多数开发者所使用最基本的手动测试的方式所带来的问题,解决它的根本举措就是引入自动化测试方案。
测试的流程
在实际开发过程中,编写自动化测试代码通常是开发人员不太喜欢的一个环节。大多数情况下,前端开发人员在开发完一项功能后,只是打开浏览器手动点击,查看效果是否正确,之后就很少对该块代码进行管理。
造成这种情况的原因主要有两个:
- 一个是业务繁忙,没有时间进行测试的编写。
- 另一个是不知道如何编写测试。
但这些问题不应该作为我们掌握前端自动化测试的绊脚石。而且,一旦掌握了前端自动化测试方案,无论是对大型项目的开发,还是升职加薪,都是有益的。
提到测试的时候,即使是最简单的一个代码块可能都让初学者不知所措。最常问的问题的是“我怎么知道要测试什么?”。如果你正在写一个 Web 应用,那么你每个页面每个页面的测试用户交互的方式,就是一个很好的开端了。但 Web 应用也是由很多个函数和模块组成的代码单元,也是需要测试的。通常有两种情况:
- 你接手的遗留代码没有写测试用例
- 你必须从无到有的实现一个新功能
该怎么办呢?对于上面两种场景,你可以把测试视为代码的一部分来编写。我所说的这些代码,是用来检查给定的函数是否产生预期输出结果的。一个典型的测试流程如下:
1. 引入要测试的函数
2. 给函数一个输入
3. 定义预期输出
4. 检查函数是否返回了预期的输出结果
就这么多。这样看测试也没那么可怕的嘛:输入 —— 预期输出 —— 验证结果。
一个测试案例
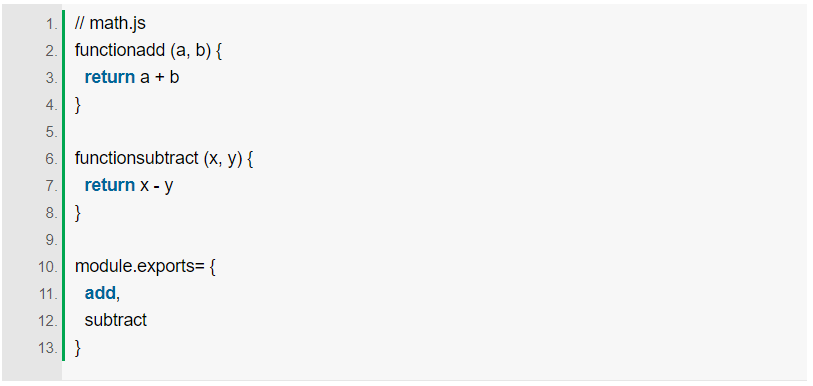
下面来看一个例子:

如何保证上面代码的正确性?
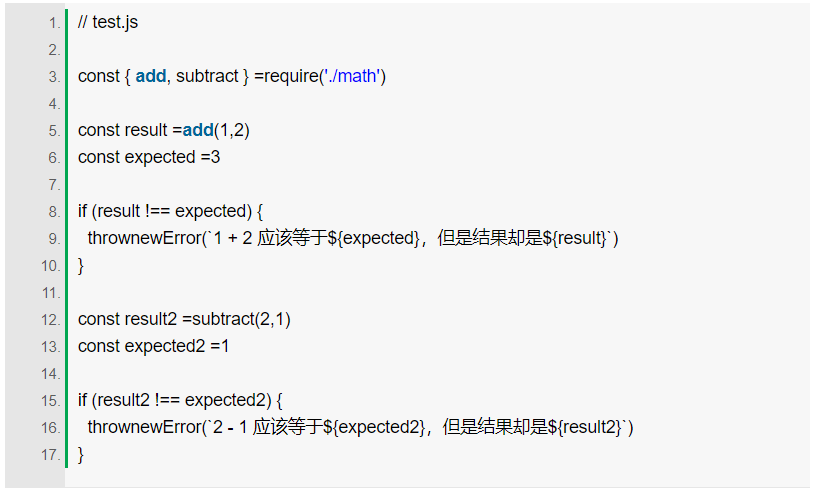
下面来写一段测试代码:

命令行执行 node test.js 后,会看到错误信息:
- Error: 1 + 2 应该等于 3,但是结果却是 2
通过测试代码可以很方便的帮助验证代码的正确性。
封装测试工具函数
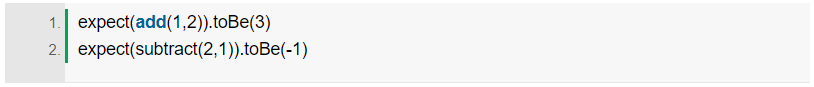
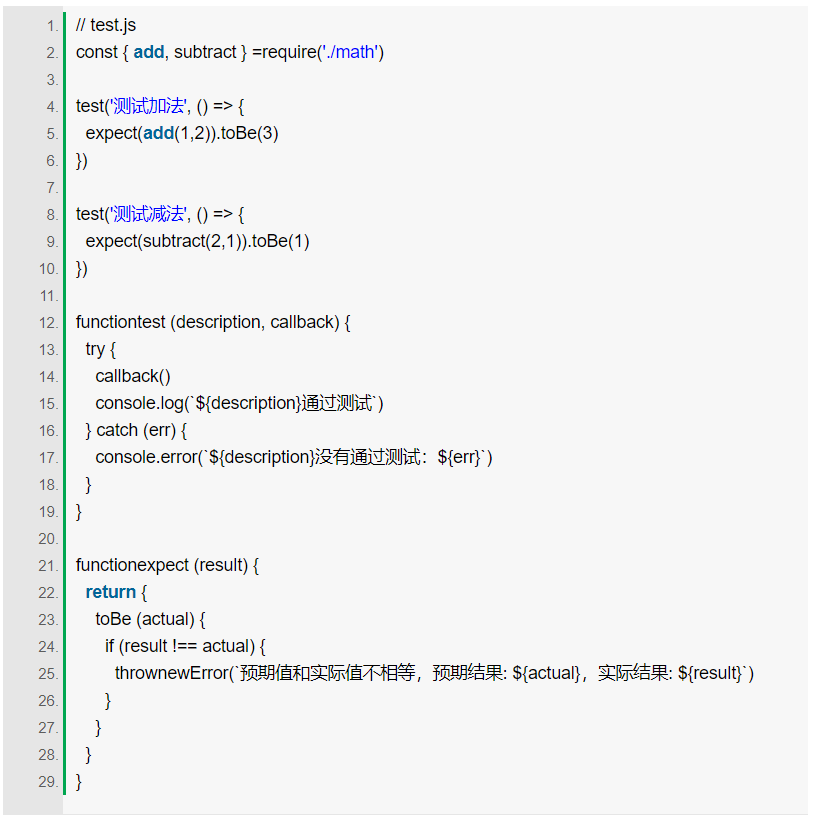
之前示例的测试代码太过繁琐,可以思考一下能否封装的更简便一些,比如下面这样:

上面的测试代码就像自然语言说话一样,很舒服。
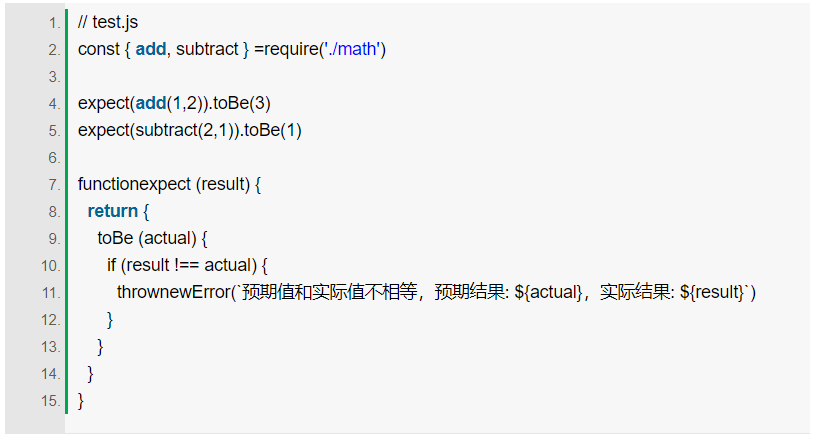
实现 expect 方法:

增加错误提示信息:

本文转载自微信公众号「勾勾的前端世界」,可以通过以下二维码关注。转载本文请联系勾勾的前端世界公众号。


