前言
Web的载体是浏览器,随着互联网的发展,市面上存在各式各样的浏览器,Web的兼容测试变得更加重要。然而,兼容性测试一直是专项测试中比较繁琐的一部分任务。如何选择典型的平台建立有效的兼容矩阵一直困扰着小编。本文,通过各项资料的调研,结合浏览器的发展史,分析了市场上浏览器、系统平台和分辨率占有率,总结了兼容测试矩阵,供大家参考。
一些你需要了解的背景知识
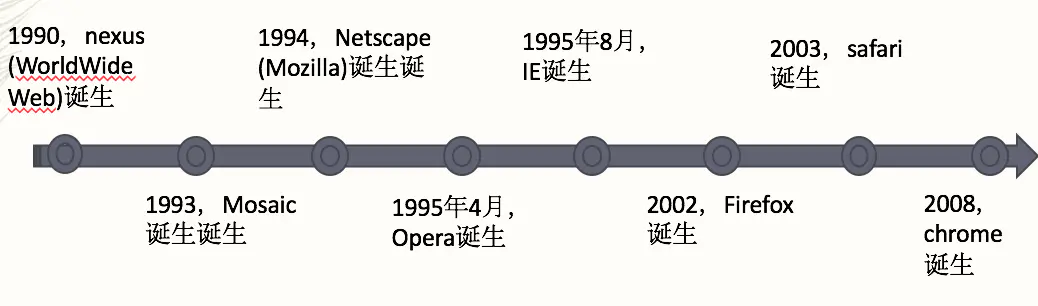
Web兼容测试一般以浏览器为主,平台、分辨率为辅。首先,先从时间线了解下浏览器的发展史。从1990第一款浏览器诞生后,厂商之战硝烟四起。从浏览器的命名到标准协议的制定再到自主研发内核,浏览器的发展经历了蜕变的过程。

浏览器诞生里程碑
浏览器是Web客户端最核心的构件,来自不同厂商的浏览器对Java、JavaScript、 ActiveX、 plug-ins或不同的HTML规格有不同的支持。那么是什么引起了这些不同?回答是浏览器的内核。来自百度百科的定义,浏览器最重要或者说核心的部分是“Rendering Engine”,可大概译为“渲染引擎”,不过我们一般习惯将之称为“浏览器内核”。负责对网页语法的解释(如标准通用标记语言下的一个应用HTML、JavaScript)并渲染(显示)网页。浏览器的内核是由排版引擎和JS引擎组成。
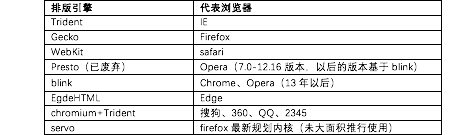
排版引擎主要负责取得网页的内容(HTML、XML、图象等等)、整理信息(例如加入CSS等),以及计算网页的显示方式然后会输出至显示器或打印机。历史的洪流是汹涌的,在浏览器的发展竞争中,Opera风靡一时的Presto排版引擎在2013退出了舞台,而Webkit引擎通过对linux系统的排版引擎KHTML的改造,成为了新一代霸主。目前,市场上活跃的排版引擎是Trident、Gecko、Webkit、Blink、Chromium,其中Blink是Chrome和Opera联合,基于webkit研发一套效率更高的引擎,Chromium则是Chrome的开源项目,供给非自主研发内核的厂商做定制化开发。

排版引擎及代表浏览器
另一方面,JS引擎的丰富也是不容小觑。JavaScript引擎是一种进程虚拟机,被嵌入到浏览器中,专门设计来解释和执行的 JavaScript 代码。JS引擎和排版引擎一般是成对出现的,即各大排版引擎代表厂商相继开发优化了自己的JS解析器。

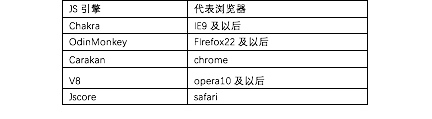
JS引擎和代表浏览器
谁是市场的宠儿
了解了浏览器的发展历程和当前主流的内核,现在我们来看看关于浏览器、系统平台和分辨率市场的导向。
1.浏览器的市场份额
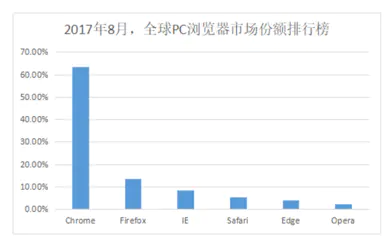
全市场份额的数据来看,截至2017年8月,全球PC浏览器市场份额榜首为Chrome,其他内核的浏览器也在市场上展现了优势。国内的浏览器市场与国际市场最明显的差异表现在基于Chromium+Trident内核改造的双核浏览器活跃度。需要指出的是,虽然国产的双核浏览器的内核大部分是基于同样的双核,但在研发过程中为了突出差异性,各厂商对内核做了不同改造,因此需要区分测试。

来源:StatCounter-Desktop Browsers

来源:百度统计流量研究院
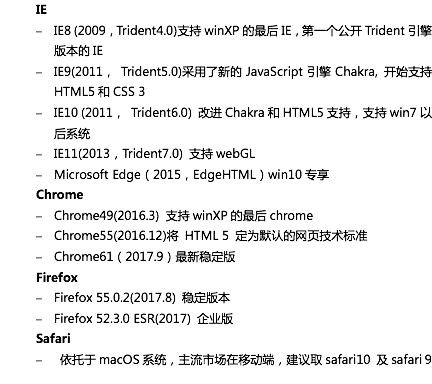
因浏览器的迭代速度较快,一般选择浏览器的最新版本。为了进一步精确兼容的覆盖范围,本次针对市场份额最大的四大内核代表浏览器,分别以支持winXP系统、HTML5技术等为差异点进行了简单的版本调研:

2. 系统平台市场份额
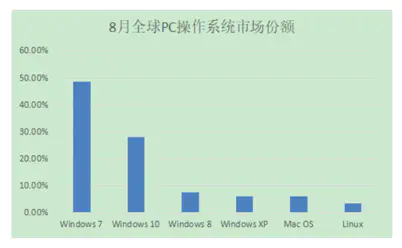
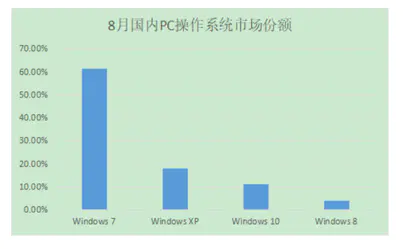
目前市面上主流PC端的操作系统有Windows、Mac OS、Linux等。截至2017年8月,全球PC操作系统是份额依然是Windows、Mac OS、Linux占据主流市场地位,其中Windows10市场份额呈上涨趋势,Windows8、Windows XP均出现明显下降。从国内市场占比来看,Windows占领近95%的市场,其中Windows7依然呈现超过60%的领先地位。

来源:NetMarketShare

来源:百度统计流量研究院
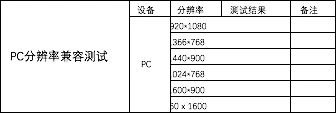
3. 分辨率的选取
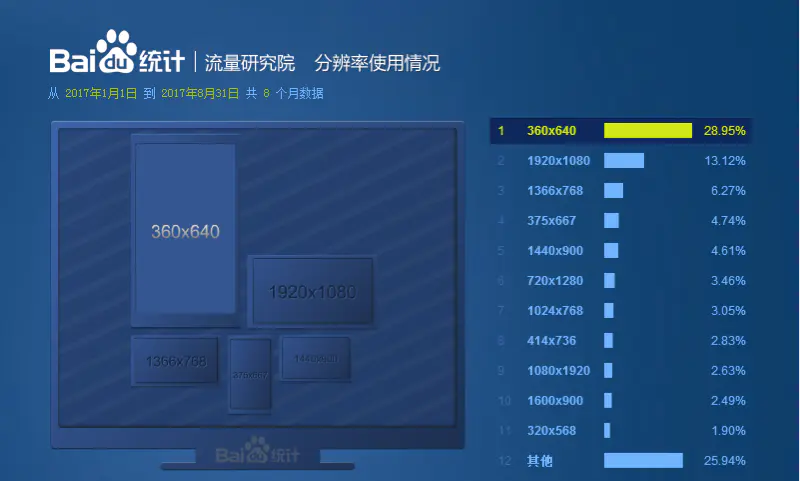
据百度浏览研究院统计,2017年分辨率的占比最高的是360*640,且呈现上涨趋势,主要原因是移动端浏览器的崛起。

来源:百度统计流量研究院
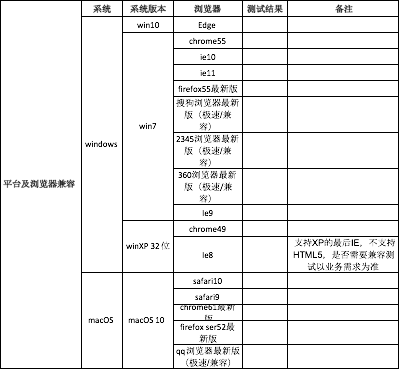
PC端兼容性矩阵
综合主流内核和市场导向,得出PC端兼容性测试的矩阵为: