在过去的几年里,网络的使用经历了巨大的增长。互联网用户的数量每天都在增加,网站的数量也在增加。我们生活在浏览器战争的时代。互联网的广泛使用催生了众多的浏览器,由于它们的渲染引擎,每个浏览器都以一种独特的方式解释一个网站。这些渲染引擎是跨浏览器兼容性的支柱。
从谷歌Chrome访问您的网站的客户可能与从Safari、Mozilla Firefox或任何其他浏览器访问您的网站的客户有不同的用户体验。但是等等,还有更多!
渲染引擎不仅因浏览器而异,而且因浏览器版本而异。这意味着,谷歌Chrome 72可能呈现的网站不同于谷歌Chrome 65。在遗留或过时的浏览器的情况下,您的当前设计的网站甚至可能无法正确渲染其内容。这会有损在市场上树立你的品牌的好形象。
这就是为什么跨浏览器测试已经成为每个SDLC(Software Development Life Cycle (SDLC))中不可或缺的一部分,以确保您的web应用程序在所有浏览器中都能很好地工作。毕竟,不管用户使用什么浏览器,他们都应该能够按预期查看站点,对吗?
在本文中,我们将讨论跨浏览器测试可以帮助提高web应用程序的用户体验的不同方法。但在此之前,我们将了解跨浏览器测试的基础知识。事不宜迟,我们开始吧!
什么是跨浏览器测试?

跨浏览器测试
评估web应用程序的设计和功能是否保持一致的过程称为跨浏览器测试。它用于验证桌面和移动web应用程序的浏览器兼容性。通过执行跨浏览器测试,您的目标是消除UI差异,以维护跨多种浏览器的浏览器兼容网站或web应用程序。
何时开始跨浏览器测试?
何时开始跨浏览器测试完全取决于组织的测试时间表。开始测试的最佳时间是在开发单个页面时!在这么早的阶段听起来需要付出很多努力,对吗?嗯,尽管在早期阶段需要一致性和一些额外的努力,但是这个过程是值得的。它消除了初始阶段的错误,并有助于减少以后的冗余。
在临时环境中进行跨浏览器测试
您可以在本地托管的网页上执行跨浏览器测试,以确保您的Web应用程序在移动到生产环境时没有UI错误。 在登台环境中进行测试将有助于您更有效地向左移动。 左移测试方法侧重于尽早捕获错误,从而降低整体发布周期的成本。 很多时候,公司甚至都不愿意选择一个临时环境,而那些为此而努力的公司最终会失败。 在临时环境中进行浏览器兼容性测试的好处是,您将为您的客户提供功能强大且功能更强大的网站或Web应用程序。
您可以在本地承载的web页面上执行跨浏览器测试,以确保web应用程序在迁移到生产环境时没有UI bug。在stg环境上进行测试将帮助您更有效地左移。左移测试方法侧重于尽早捕获bug,这将降低整个发布周期的成本。很多时候,公司甚至不愿意尝试stg环境&那些尝试的公司以失败告终。在stg环境中进行浏览器兼容性测试的好处是,您将为客户提供一个健壮且功能更强的网站或web应用程序。
下面是您的Stg环境13个失败的原因
在生产环境中进行跨浏览器测试
当Bug在生产环境中部署之后被捕获时,它的代价会更高,也更耗时。然而,如果您希望将客户从糟糕的UX中拯救出来,那么完全不执行跨浏览器测试比执行任何跨浏览器测试都要好。在发布后执行测试时,可以通过请求web应用程序中的更改来修复bug。根据错误修复的不同,这个过程可以调用多个部署。
对于严格的跨浏览器测试,测试团队成员应该对测试工具有深入的了解。如果有单独的团队进行功能测试和非功能测试,请考虑将web应用程序传递给这两个团队进行浏览器兼容性测试。
跨浏览器测试的重要性及其如何帮助提供更好的用户体验
曾几何时,互联网上只有少数几种浏览器。在那个时候,手工测试它们是相当简单的。但是随着多浏览器的引入,跨浏览器兼容性测试变得越来越重要。不仅浏览器的数量是不可计数的,而且众多的浏览器版本也增加了跨浏览器测试的需求。
测试可能需要对代码进行多次更改。一旦测试人员遇到bug,立即解决它是很好的。但是,即使是代码中最微小的更改也会影响站点的运行方式。不同浏览器的布局、质量、连接性、可访问性和性能各不相同。
当然,如果一个人使用像ie这样的高风险浏览器,你可以让他们安装一个不同的浏览器。但是你认为在当今快节奏的世界里,用户会为了浏览你的网站而付出所有的努力吗?是否缺乏渴望亲自动手找到击败你的方法的竞争对手?当然不是!跨浏览器测试有多种用途。让我们看看它如何帮助提供更好的用户体验。
- 一个更容易访问的网站会带给客户快乐
没有什么比降低可访问性更能扼杀客户的满意度了。CSS渐变、CSS不透明度等属性的行为因浏览器而异。对于视力受损的人来说,这种跨浏览器不兼容的CSS可能会导致网站的用户体验很差。他们不仅会抛弃你的网络应用程序,如果他们愿意,他们还可以在社交媒体上发布相关信息来投诉你。
此外,如果网站无法访问,则可能会妨碍自己的Google搜索引擎排名。 让我们看看上面提到的CSS属性的跨浏览器兼容性。
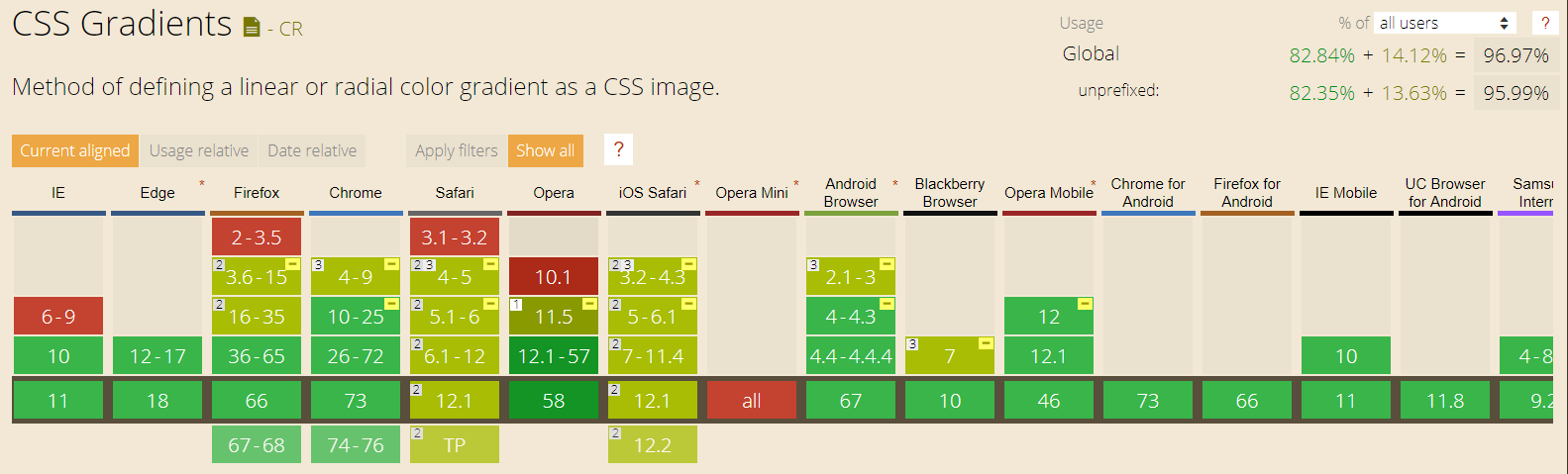
CSS Gradients的跨浏览器支持:

注意,跨浏览器的CSS渐变有多不兼容?你能做些什么来补救呢?嗯,你可以参考我们关于这个话题的详细博客。它将帮助您为不支持的浏览器提供备份。
完整的指南,跨浏览器兼容的CSS梯度  跨浏览器支持CSS不透明度:
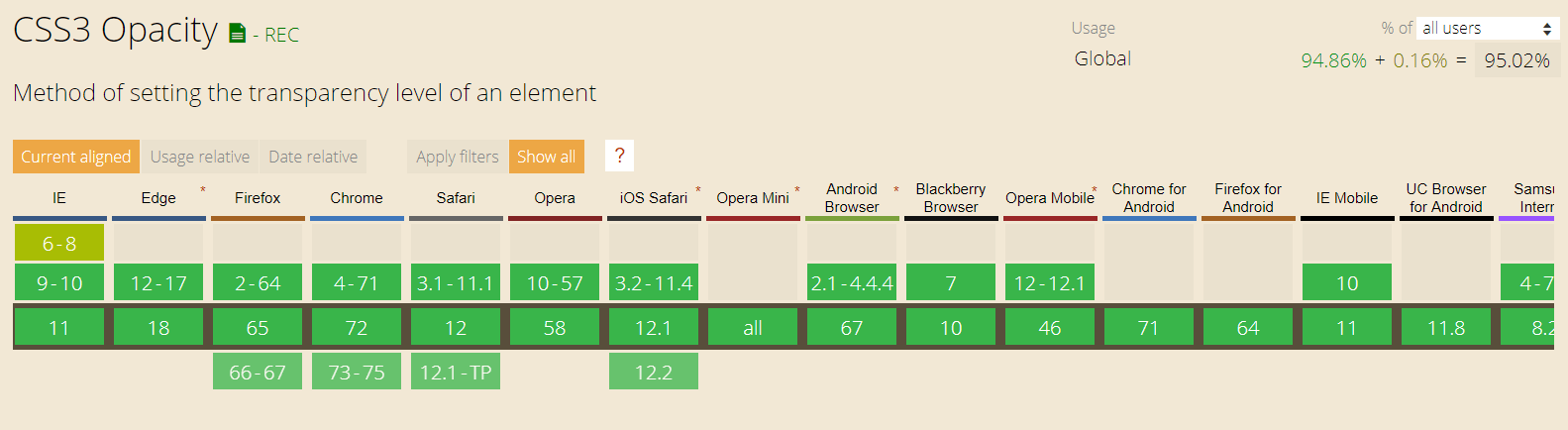
跨浏览器支持CSS不透明度:
尽管如此,CSS的不透明度几乎可以兼容所有浏览器。有一些遗留浏览器只能部分兼容。如果您是一个完美主义者,并希望您的网站排序为CSS不透明度参考我们的详细指南后退。
修正CSS不透明度和RGBA的浏览器兼容性问题
一个充满bug的界面对每个客户来说都是一场噩梦。尽管跨浏览器测试对质量保证团队来说似乎很严格,但它确实有助于避免在最后一刻出现复杂情况,并极大地减少了bug的数量。跨浏览器兼容性测试还可以帮助您通过更好的web可访问性获得满意的客户,这样做可以帮助您在谷歌SEO中获得更好的排名。
- 跨浏览器测试可以帮助您使您的网站智能手机兼容
世界终结在台式机甚至笔记本电脑上的日子已经一去不复返了。由于技术方面的重大进步,我们只需轻轻一些智能手机即可获得所需的所有信息。 但是,Android智能手机将提供与iOS不同的浏览器。 还有第三方浏览器可以从Play商店下载,例如Mozilla Firefox,Google Chrome等。 因此,您的网站应该迎合所有这些客户,无论他们选择哪种浏览器访问您。
例如,用户通过Mozilla Firefox预订机票。 价格实惠,航班设施一流。 突然,浏览器崩溃了。 作为用户,您的第一直觉是什么? 切换到其他浏览器? 并不是的! 而且,即使您切换到其他浏览器,您也不能在默认浏览器崩溃的地方继续在另一个浏览器中预订机票! 你能看出这有多令人沮丧吗? 特别是,当财务受到威胁时!
跨浏览器测试可以帮助您从不同平台(如桌面,移动设备,平板电脑)中充分利用您的网站或Web应用程序。 测试人员通常认为他们通过执行响应测试来覆盖此区域,但事实并非如此。
简单来说,响应式测试涉及为不同设备提供的不同视图端口呈现您的网站。 然而,跨浏览器测试将帮助您为不同的移动操作系统准备的不同浏览器做好准备。
阅读更多:了解跨浏览器测试和响应测试之间的差异
- 无缝渲染CTA
网站的整个目的是吸引用户对产品,服务或功能的关注,并保持用户的参与。 有吸引力和直观的号召性用语是您网站的功能,可让您的用户点击其中。 但是,如果用户无法看到它们或与它们交互,则对操作功能的唯一调用将毫无意义。
确保您的CTA通过两端以结束跨多个浏览器和操作系统环境的功能和可视化测试非常重要。 最好的部分是,CTA的功能测试也是自动化最简单的方面之一。 使用LambdaTest Online Selenium Automation Grid,您可以对所有页面的CTA执行快速端到端测试。
阅读更多:18个CTA设计技巧提高您网站的转换率
- 简单,一致的导航! 导航是向用户展示web内容的最重要方面之一,谷歌同意这一说法。谷歌在显示搜索查询结果时考虑的一个因素是网站的导航有多简单。从一个页面导航到另一个页面需要多少步骤。
您的网站是一个故事,最终用户购买您的产品,或填写表格,或完成一个期望的目标。导航是故事的情节,任何与导航有关的技术问题都是情节漏洞。
导航不一致是一个常见的跨浏览器兼容性问题,也是与移动浏览器兼容性相关的头号问题。非常重要的是,您精心规划的用户旅程不会因为与浏览器或浏览器版本不兼容这样简单的事情而中断。这使得导航的跨浏览器兼容性测试成为QA清单上的一项关键任务。
阅读更多:上线前的跨浏览器测试清单
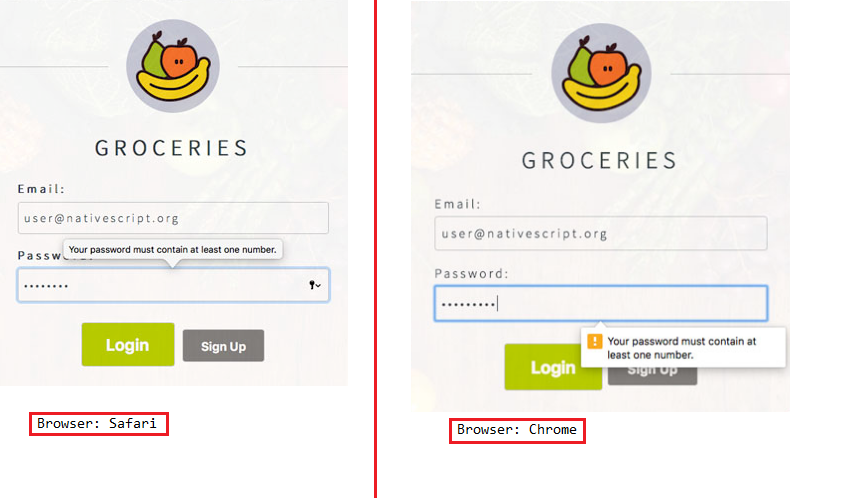
- 浏览器兼容的登录表单 登录表单是网站不可或缺的一部分。 每家在线经营业务的公司都希望将访客转化为客户,而注册是让他们成为社区一员的第一步。 不用说,在引用跨浏览器兼容性测试时,不能忽略登录表单。 我们来看一个示例登录表单,该表单可在2种不同的浏览器中查看,即Safari和Google Chrome。
 你注意到渲染的不同了吗?这两种表单的显示分辨率相同,但其中一个(谷歌Chrome)看起来比另一个(Safari)要高。此外,关于密码字段的通知彼此也完全不同。您需要寻找这些差异,并验证它们是否会妨碍您的设计需求。
你注意到渲染的不同了吗?这两种表单的显示分辨率相同,但其中一个(谷歌Chrome)看起来比另一个(Safari)要高。此外,关于密码字段的通知彼此也完全不同。您需要寻找这些差异,并验证它们是否会妨碍您的设计需求。
在上面的例子中,在Chrome中,密码通知与登录按钮重叠,这被认为不是一个好的做法。另一方面,在Safari中,通知会悬停在字段标题上,这也不是一个好习惯。
在登录表单中找出这种跨浏览器的差异对于任何成功的业务都是至关重要的。
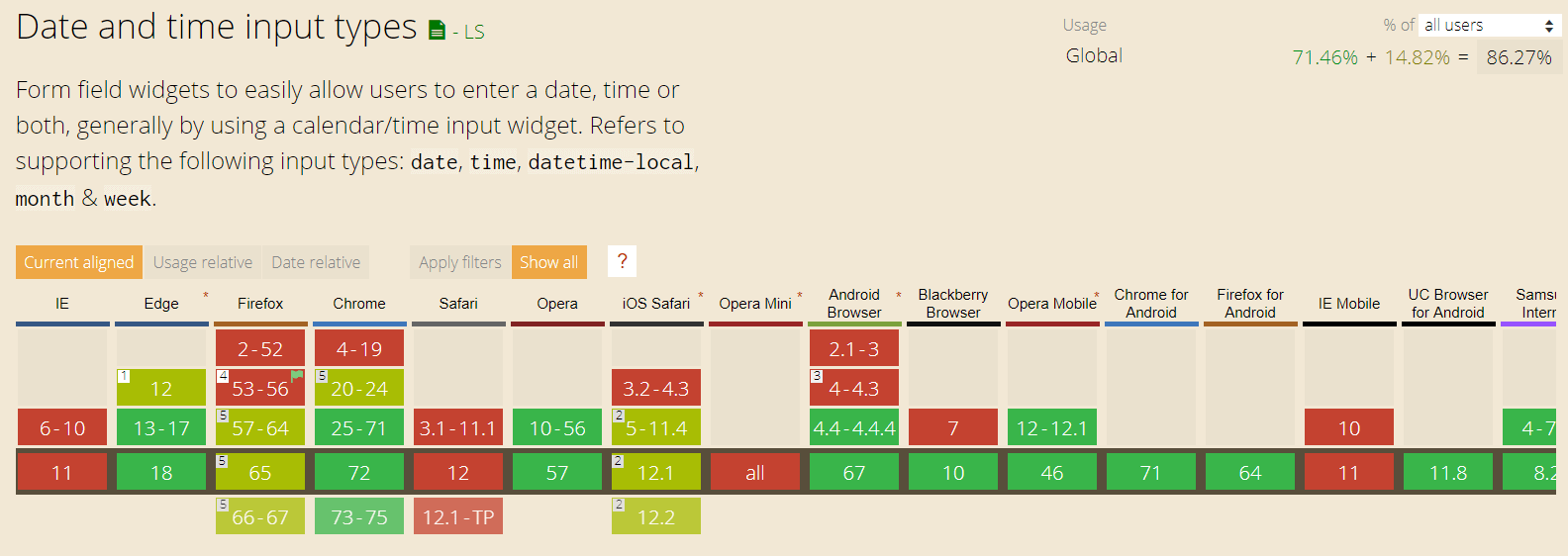
- 日期/时间字段不会让您失望!
日期/时间字段是Web应用程序中使用的另一个最重要的字段。 有些在表单注册中使用它,有些在用户配置文件部分使用它,基于日历的Web应用程序一直使用它。 话虽如此,让我们看看日期/时间字段的跨浏览器兼容性:

所以,你可以做什么? 首先,您需要使用跨浏览器测试工具(如LambdaTest)验证Web应用程序的浏览器支持。 接下来,您需要为您的网站应用修复,后备。
我们关于跨表单输入类型的跨浏览器兼容性问题的文章讨论了用于日期/时间字段的后备
- 具有以用户为中心的设计与用户浏览器无关的重点是什么?
以用户为中心的设计已成为2019年最佳网页设计趋势之一。您可能已在网络应用程序中应用此设计方法,以根据自己的喜好根据内容方便地帮助您的受众浏览器。 但是,如果不提供与用户默认浏览器的兼容性,以用户为中心的设计效果如何?
通过在各种浏览器上验证以用户为中心的设计,执行跨浏览器测试可以帮助实现更好的用户体验。
- 网站模板在不同的浏览器上保持稳定
WordPress等网站建设者允许您在不进行任何编程的情况下开发网站。 它们提供标准模板,供访问者使用这些模板填写其个性化内容。 但是,其中一些模板可能无法提供跨浏览器兼容性。 这可能导致不兼容的自定义菜单,滑块,切换等。
如果到目前为止尚未测试过您的网站模板,请确保执行大量的跨浏览器兼容性测试。
LambdaTest提供免费的WordPress插件,可帮助您验证WordPress网站的跨浏览器兼容性。
- 跨浏览器测试可以帮助您确保您的图像在每个浏览器上看起来完美无瑕
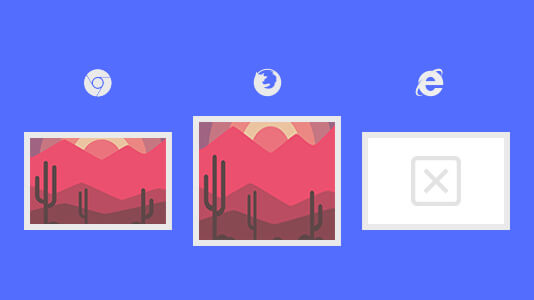
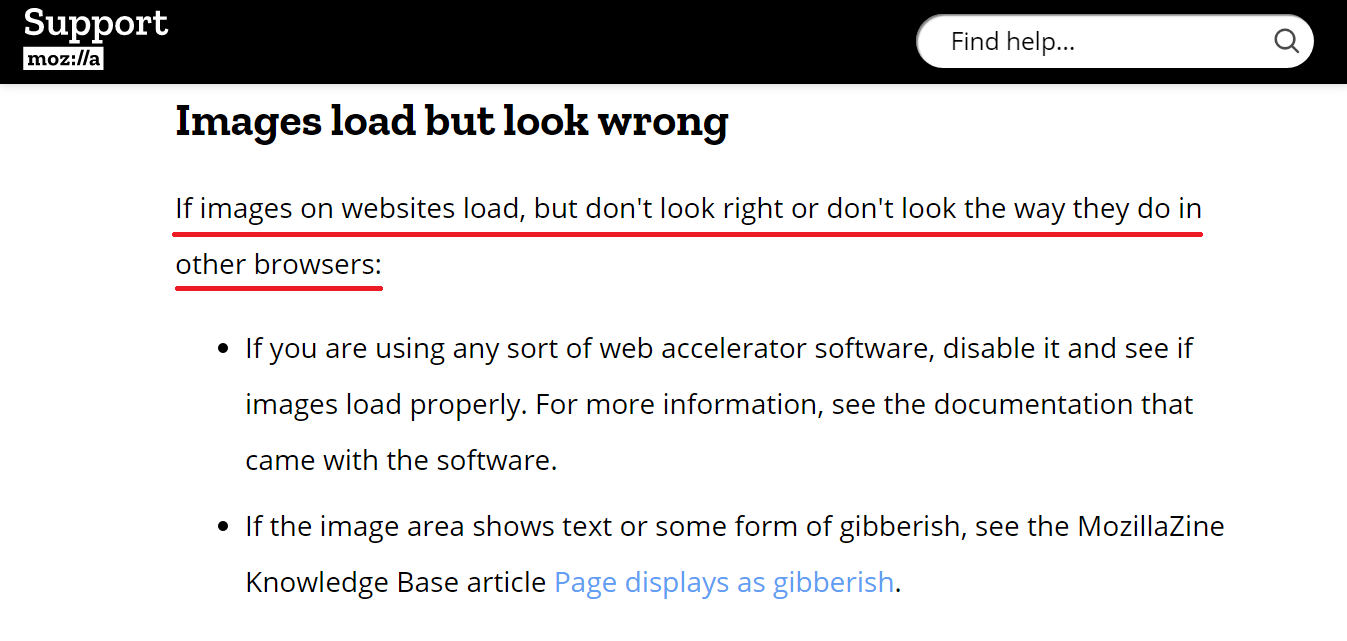
您在网站上使用的图像也可能在渲染中中断。 这可能是因为您的Web浏览器的数据处理速率。 很多时候,由于IE处理数据的速度,您可能已经在IE上注意到图像呈现为拼图。 每个浏览器呈现引擎都有一种在Web上呈现元素的独特方式。 每个渲染引擎都会有不同的速度。
不兼容的浏览器插件也可能因图像失败而妨碍用户体验。 以下是Mozilla支持的截图。 
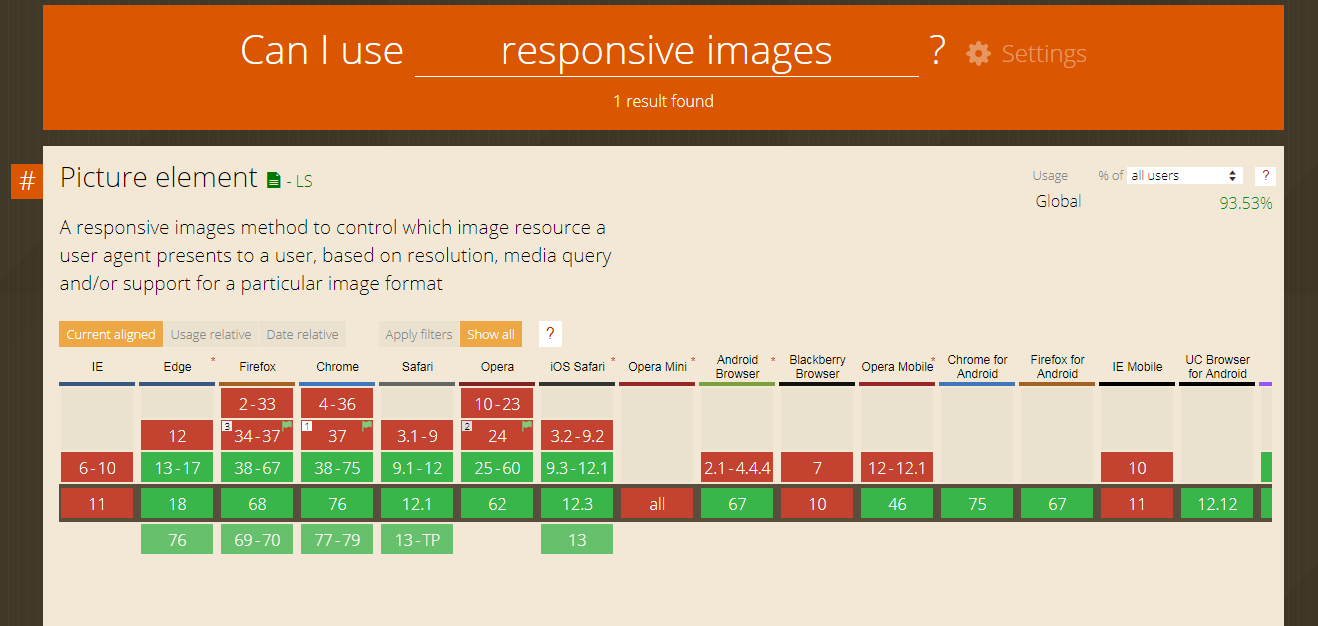
- 响应式图像
谈到图像,我们还需要考虑响应性。 您网站上使用的图片是否有响应? 意思是,它们是否会根据用于显示它们的视口进行自动调整?
您可以使用名为Picture element的属性嵌入响应式图像。 下面是caniuse.com的屏幕截图,它代表了Picture元素的跨浏览器兼容性。

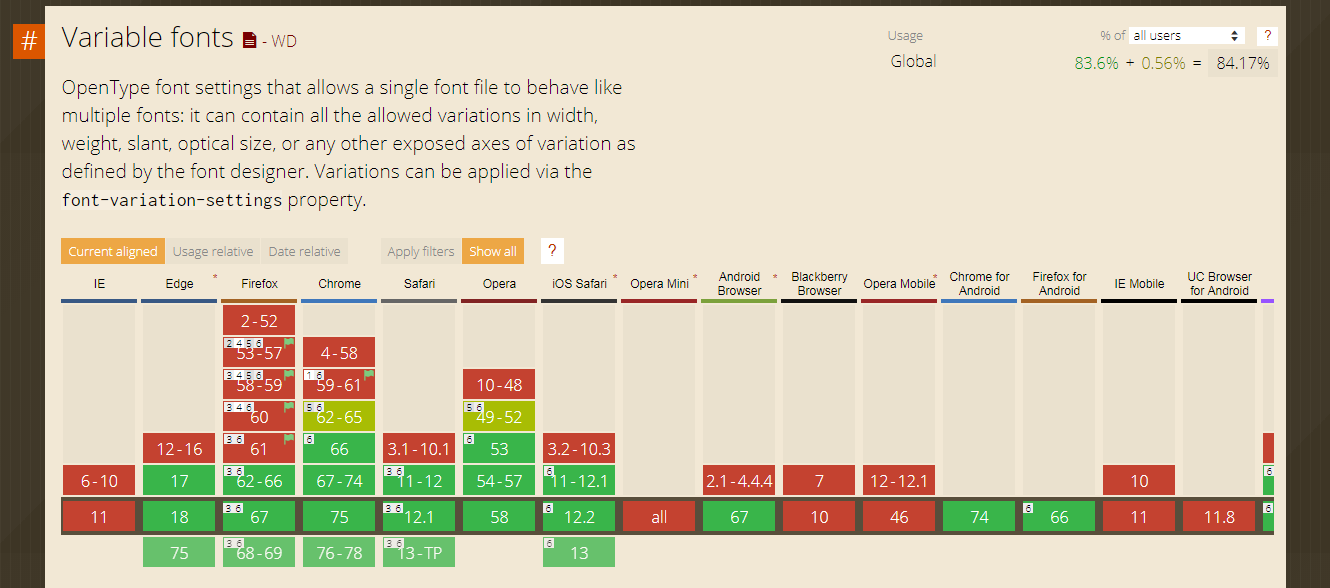
- 浏览器兼容的可变字体 Web开发过去依赖传统静态字体的日子已经一去不复返了,这些字体提供了固定的设计限制。 现代Web开发鼓励使用可变字体来帮助您从单个字体文件中使用无限制的字体样式变体,包括字体动画。 话虽如此,让我们凝视可变字体的跨浏览器兼容性。

可变字体被认为是2019年网页设计中最趋势的方面之一 。 但是,主要浏览器供应商的旧版本不能很好地支持它们。 IE(Internet Explorer)和Opera的一些变体也不支持它们。
想知道如何使变量字体跨浏览器兼容? 我们写了一篇详细的文章,解释了静态字体与可变字体之间的主要区别。 我们还讨论了与可变字体的跨浏览器测试相关的回退。
可变字体与静态字体和跨浏览器兼容性
- 垂直文本方向 在考虑了字体的跨浏览器测试之后,您需要在清单上添加的下一件事就是文本方向 。 网站是用普通话,日语等母语编写的,从右到左呈现文本方向,从上到下呈现垂直方向。 然而,文本方向不仅限于母语,它是过去几年中网页设计的另一大趋势。 您是否遇到过文字方向垂直的网站? 这是一个明显的例子。

很多时候,您可能会遇到一个文本垂直定位的网站,但您可能没有意识到! 这是一个很好的例子。
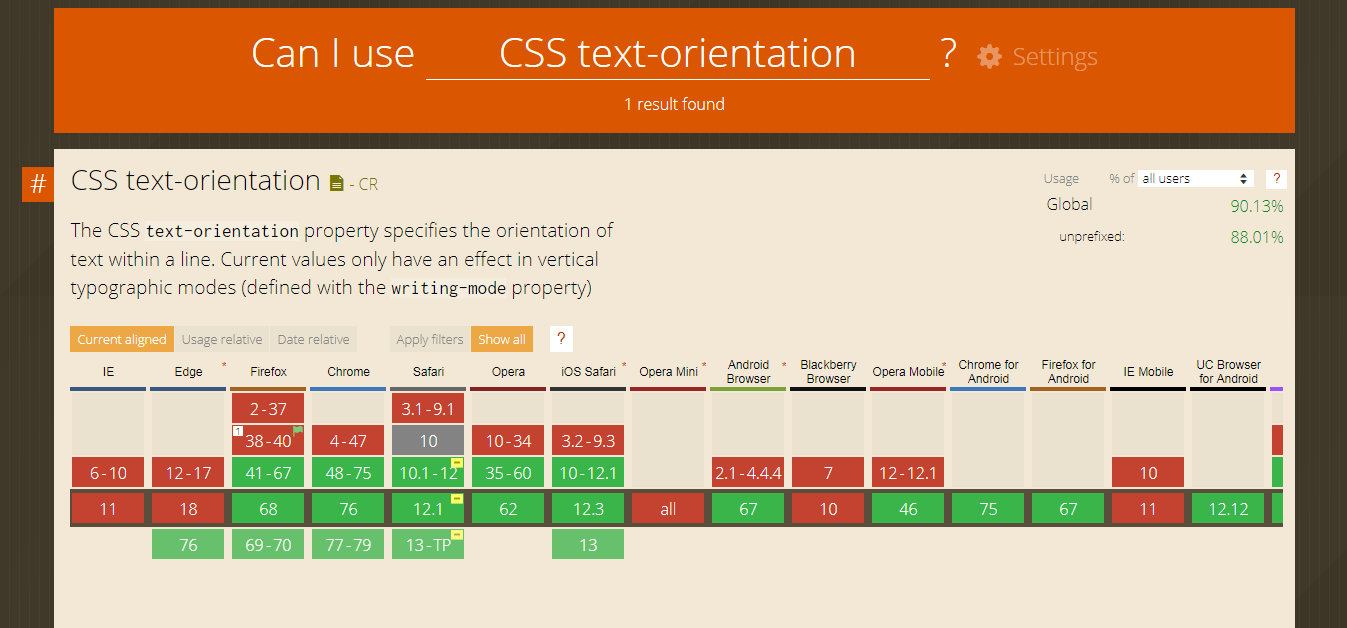
 CSS文本方向是用于操纵网站上文本的属性。 我们应该对它进行跨浏览器测试吗?
CSS文本方向是用于操纵网站上文本的属性。 我们应该对它进行跨浏览器测试吗?

是的,正如您所看到的,CSS文本方向与多种浏览器不兼容,包括最新的浏览器以及Edge 18。
因此,如果要实现CSS面向文本,跨浏览器兼容性测试对于确保您的网站或Web应用程序为来自不兼容浏览器的用户提供变通方法至关重要。 不仅仅是旧版浏览器,还有移动浏览器。
阅读更多:为什么垂直文本方向是跨浏览器兼容性的噩梦?
- 自动交叉浏览器测试以提出更复杂的测试场景
如果手动进行跨浏览器兼容性测试可能是一个令人筋疲力尽的验证,因为您可能必须在数百个浏览器+操作系统配置上测试您的网站 通过利用Selenium挖掘自动化测试的潜力,测试人员可以按时有效地完成测试周期。 通过并行执行Selenium Grid ,测试人员可以同时在多个支持的浏览器中执行相同的测试。
通过自动执行重复性测试活动,您的手动测试人员可以有更多时间编写独特的测试用例来利用UX。 因此,一旦记录并解决瓶颈,您的整体应用程序就会更好。
- 更多销售关闭 跨浏览器兼容性测试网站也将有助于提高您的销售团队转换率。 考虑一下,您的销售代表正在打电话给碰巧使用您的网站不兼容的浏览器的潜在线索。 你认为这个演示是否公平有多好? 一点也不好。 这会损害您产品的可信度。 另一方面,如果您拥有跨浏览器兼容的网站,那么您的销售团队关闭潜在客户的机会将大大增加。
如何进行跨浏览器测试?
成功的软件测试生命周期是手动和自动测试的巧妙组合。 跨浏览器兼容性测试也是如此。 您可以通过手动和自动两种方式执行此操作。
- 手动跨浏览器测试 在识别出应用程序应支持的浏览器之后,团队会制作测试用例并准备跨浏览器兼容性矩阵,以便优先考虑他们首先需要测试的浏览器。 测试人员在各种浏览器+操作系统组合上测试相同的测试用例。 在观察每个应用程序的行为后,他们会报告错误。 但是,您可以自己手动测试多少个浏览器?
您可以在系统上安装的浏览器上测试,而不是对旧版浏览器版本或者计算机上尚未安装的浏览器进行测试? 另外,你会在macOS或移动浏览器上测试你的网站是什么? 你不可能自己买一切。
您可以进行VMware模拟,仿真。 但是,在设置时需要花费大量时间。 所以,你可以做什么?
别担心,我们为您提供保障。 LambdaTest提供2000多种真实浏览器和浏览器版本的手动跨浏览器兼容性测试。 您可以通过我们的云上托管的VM(虚拟机)执行实时交互式测试。 您还可以进行响应式测试,屏幕截图测试和可视化回归测试。
执行免费注册并终身访问我们基于云的Cross浏览器兼容性测试工具。
2.自动交叉浏览器测试 正如我之前所说,自动跨浏览器测试将帮助您节省时间,以便您可以提出更好的测试方案。 您可以使用Selenium Grid执行自动化测试,以并行运行测试脚本。 但是,你在内部运行的Selenium Grid会有一些挫折。
您只能在自己的计算机上安装的浏览器上进行测试。 并行测试会对计算机的处理器造成影响。 Selenium默认不提供测试报告。 因此设置可能需要相当长的时间。 如何使用Selenium进行自动化测试? LambdaTest为您提供了2000多种真实浏览器和浏览器版本的云端Selenium Grid,可帮助您执行自动跨浏览器测试。 使您能够并行测试,并将LambdaTest集成到众多CI / CD工具中。
Selenium不会帮助您执行移动Web自动化测试。 这就是为什么LambdaTest推出了在线Appium Mobile Web Automation Grid。
结论
如果一个应用程序在一个浏览器上运行良好,它并不会自动暗示它在其他浏览器上也能很好地工作。 开发人员和测试人员应进行跨浏览器测试,以确保他们的UX与客户保持无缝连接。 需要注意的一点是,如果用户无法在各种浏览器中获得最佳用户体验,他们就会转向竞争对手。 相反,如果他们确实获得了无缝的用户体验,那么它不仅可以帮助您现有的客户,还可以帮助您的销售团队完成更多交易。 因此,为了确保无可挑剔的最终用户体验,跨浏览器测试在现代Web开发中是不可或缺的。
使用LambdaTest,您可以在云上大规模执行手动和自动跨浏览器测试,而无需担心任何维护或设置过程。 通过免费注册来捕获您网站中的UI错误。 快乐的测试!

