在ASP.NET MVC里我们可以很方便的对模型Model、控制器Controller进行单元测试,但对于视图View的测试就没那么容易和直接了。在这里介绍一种方法,使用RazorGenerator对View进行单元测试。废话不多说,直接上图。主要方法和步骤如下:
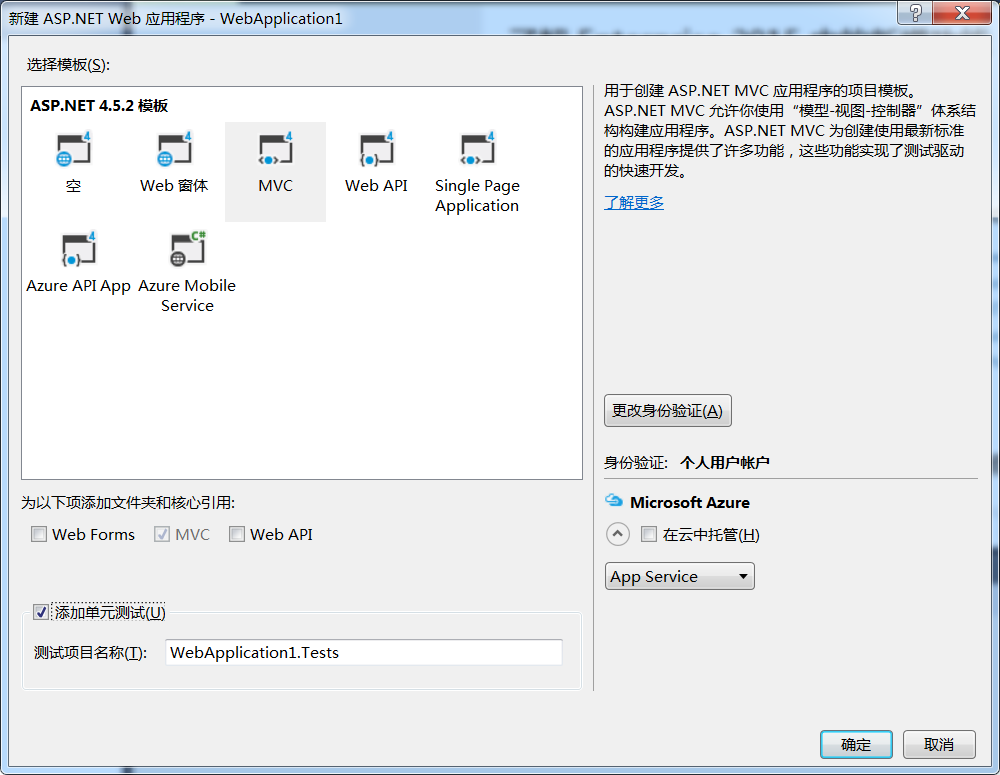
1、创建ASP.NET MVC 项目和相应的测试项目。

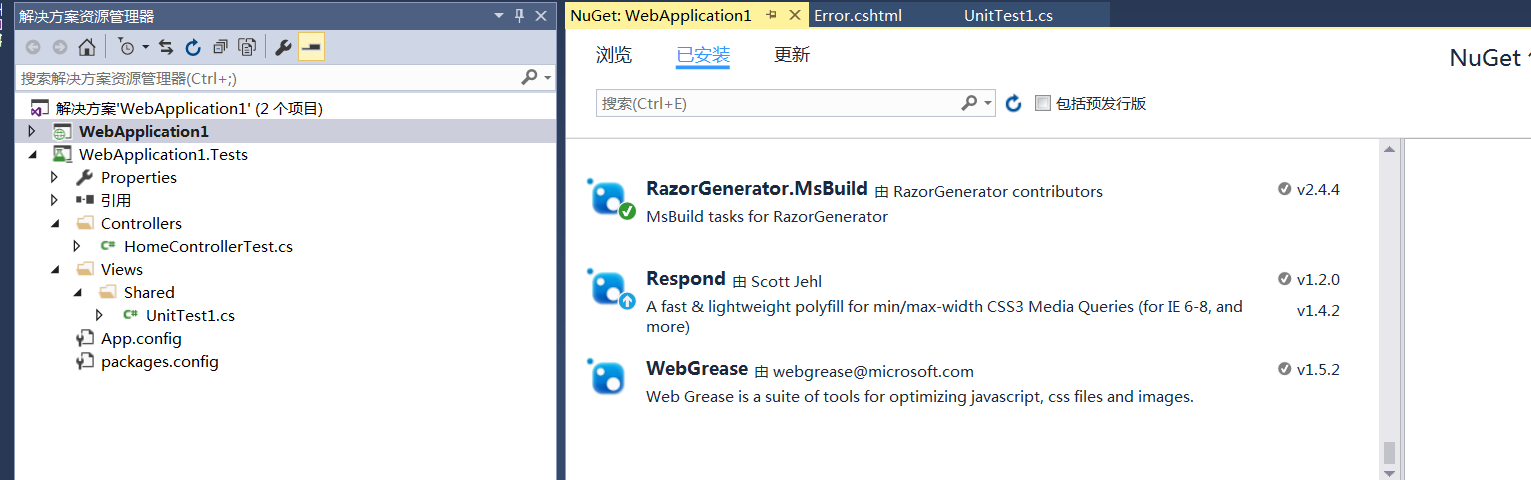
2、在Web项目中nuget添加包:RazorGenerator.MsBuild。

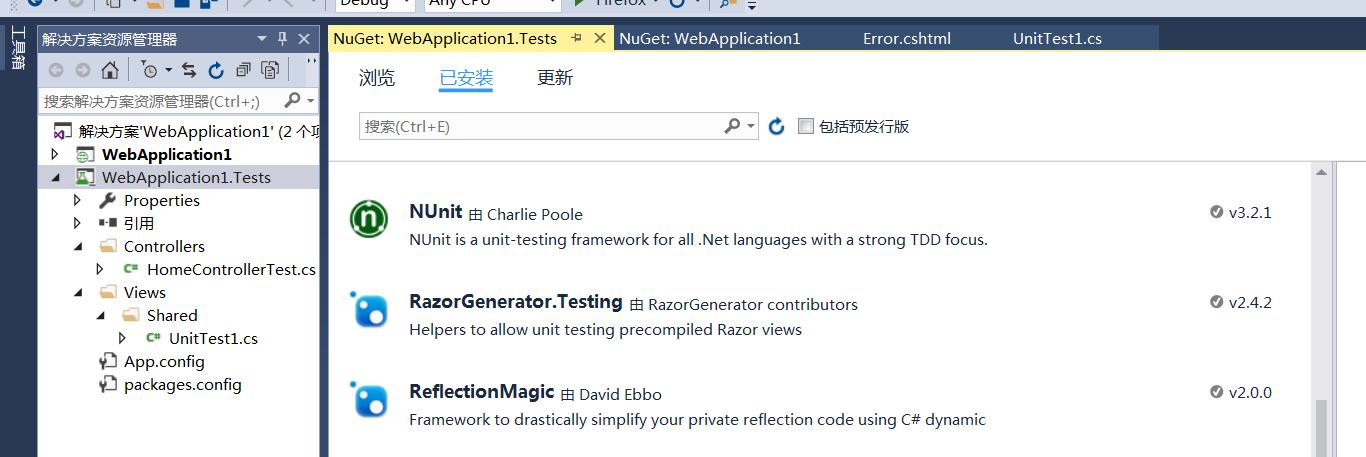
3、在测试项目中nuget添加包:RazorGenerator.Testing;添加包 NUnit

4、在Web项目中修改待测试的代码 ViewsSharedError.cshtml
@model System.Web.Mvc.HandleErrorInfo
@{
ViewBag.Title = "Error";
}
<div id="content">
<h1 class="text-danger">Error.</h1>
<h2 class="text-danger">An error occurred while processing your request.</h2>
</div>
5、在Web测试项目添加测试代码
using System;
using System.Linq;
using System.Web.Mvc;
using HtmlAgilityPack;
using NUnit.Framework;
using RazorGenerator.Testing;
namespace WebApplication1.Tests.Views.Shared
{
[TestFixture]
public class ErrorTest1
{
[Test]
public void TestMethod1()
{
AssertHtml<ASP._Views_Shared_Error_cshtml, HandleErrorInfo>("content",
@"<h1 class=""text-danger"">Error.</h1>
<h2 class=""text-danger"">An error occurred while processing your request.</h2>");
}
public static HtmlDocument Render<TView,TModel>()
where TView : WebViewPage<TModel>, new()
{
TView view1 = new TView();
WebViewPage<TModel> view = view1 as WebViewPage<TModel>;
HtmlDocument doc = view.RenderAsHtml();
Assert.IsEmpty(doc.ParseErrors.Where(x => x.Code != HtmlParseErrorCode.EndTagNotRequired));
return doc;
}
public static void AssertHtml<TView, TModel>(string containerId, string expected, bool collapsed = false)
where TView : WebViewPage<TModel>, new()
{
HtmlDocument doc = Render<TView,TModel>();
expected = expected.Replace("", "");
string actual = doc.GetElementbyId(containerId).InnerHtml.Trim().Replace("", "");
Assert.AreEqual(expected, actual);
}
}
}
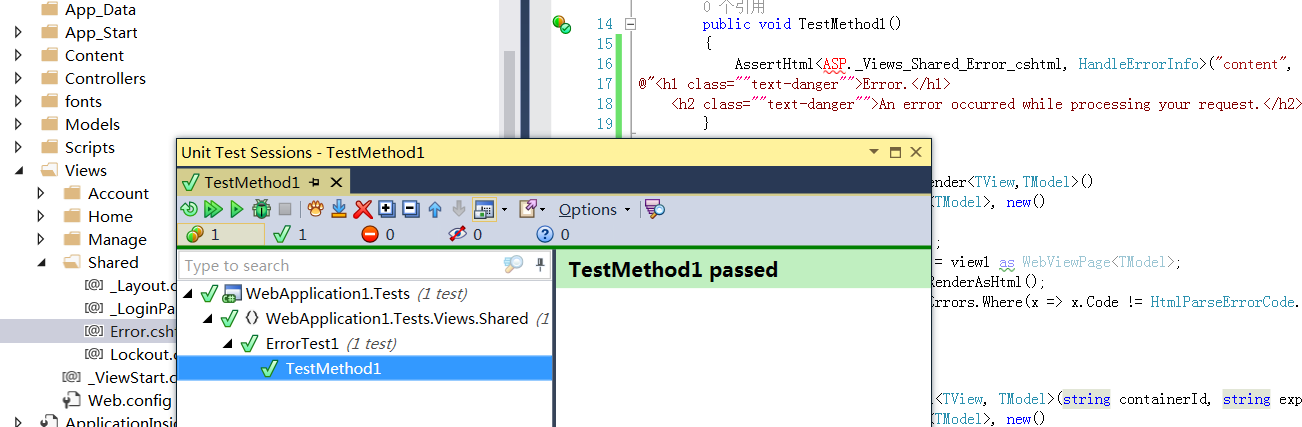
6、运行测试,测试通过。