随着前端项目规模的日益膨胀,自动化测试越来越受到广大前端与测试朋友关注,不过可惜的是目前中文社区关于自动化测试的内容还不是很多,这对自动化测试的推广而言带来了一定阻力。在下希望通过简短的文章,给更多的朋友一个简单的入门,能够接触到自动化测试的世界。
前端的测试可以简单地看成 单元测试与端到端测试,在此我们讨论的是后者。
目的
释放双手,缓解压力,让浏览器在那儿自嗨,我们盯着屏幕喝点水看测试是不是全通过就好,哈。
工具选择
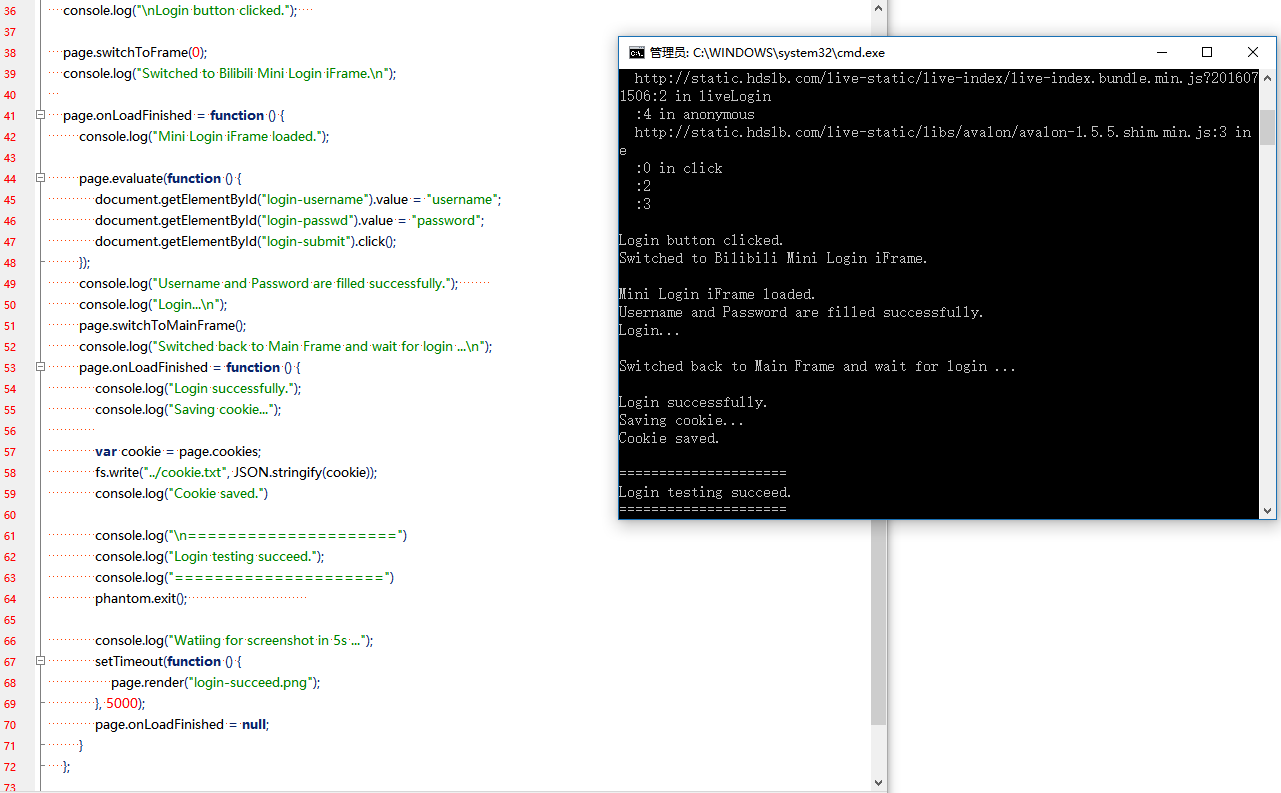
可能有朋友以前听过或使用过 Phantom.js 进行测试,用起来是不是很(酸)爽的感觉啊?

在下觉得 Phantom.js 目前作为测试工具的不足之处:
就是测界面的,没界面,心虚啊;
API 有时还不能满足测试需求;
不能使用 ES2015 编写测试代码;
不能良好和现有项目代码结合,不能随心所欲引入外部组件;
evaluate 函数内不能引用外部变量;
调试不方便;
有测试朋友表示这货需要专职前端维护;
……
有没有什么方案能够做到:
我能一遍喝着茶一边看着它跑;
API 功能足够,且扩展性强;
能够使用 ES2015;
能够和现有项目结合,引入项目配置与外部模块;
调试方便,比如能使用 Webstorm 或 VS Code 的控制台;
能够调取 IE、Firefox、Chrome 这种外部浏览器;
使用 BDD 与 TDD 编写测试案例;
……
回答是,有!
为了满足以上需求,我们将使用 Selenium 与 Nightwatch 搭建我们的测试脚手架。前者是一款 Web 的自动化测试环境,它将帮我们搭建好测试环境,调取系统安装的浏览器,在浏览器里执行一切自动化行为;后者是一款 Test Runner,可以简单理解为前者的控制软件,它将提供一系列接口供我们编写测试案例,同时也是与现有前端项目结合的桥梁。


我们将使用 selenium-standalone 安装和管理 Selenium 而不是手工设置原版程序。selenium-standalone 是一款基于 Node.JS 的 Selenium 管理工具包,对于前端而言更加友好。
另外,Selenium 与 Nightwatch 也是 Vue-cli 生成的 Vue Webpack 项目的标配组件,所以如果您在使用 Vue + Webpack 构建项目,本文对您也会有所帮助,同时您可以使用 Vue-cli 帮您自动配置好测试环境,非常方便。
Vue-cli 还可以自动完成 单元测试 的配置,工具选型为 Karma + Mocha + Chai.
准备出发
有了以上的初步了解,我们就可以准备着手搭建我们自己的测试环境了,让我们短暂休息一下,下一章见!

