项目环境搭建
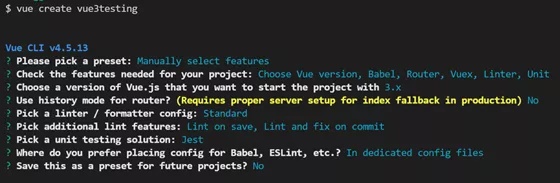
运行 vue create [project-name] 来创建一个新项目。选择 "Manually selectfeatures" 和 "UnitTesting",以及 "Jest" 作为 test runner。

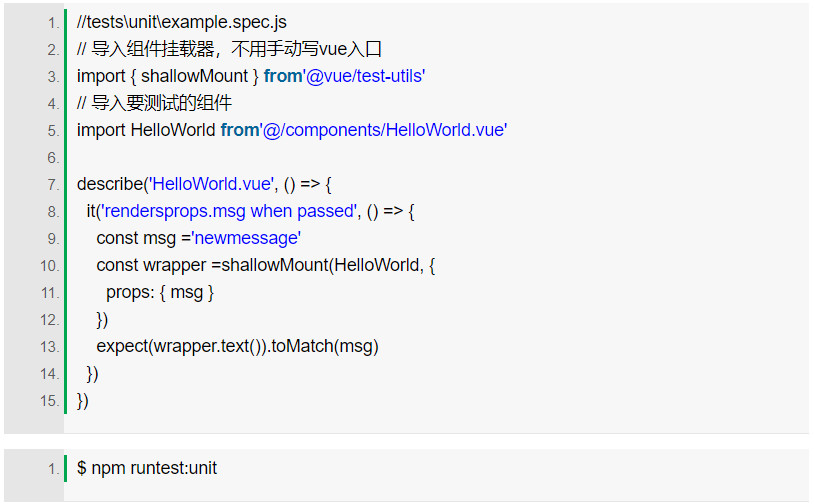
一旦安装完成,cd 进入项目目录中并运行 yarn test:unit。
通过 jest 配置文件:
\jest.config.js ==> node_modules\@vue\cli-plugin-unit-jest\jest-preset.js ==> \node_modules\@vue\cli-plugin-unit-jest\presets\default\jest-preset.js
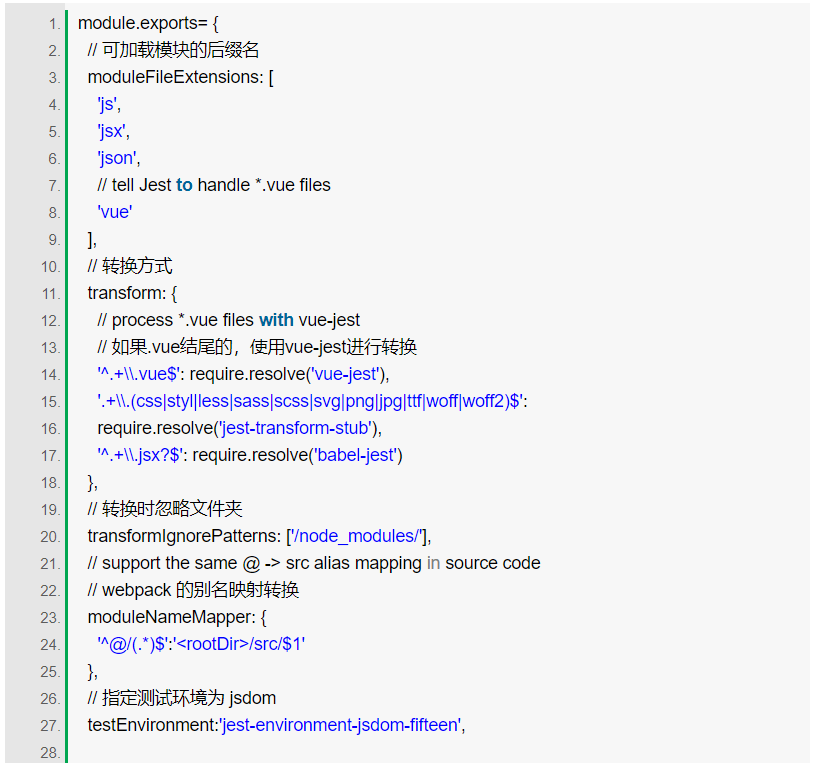
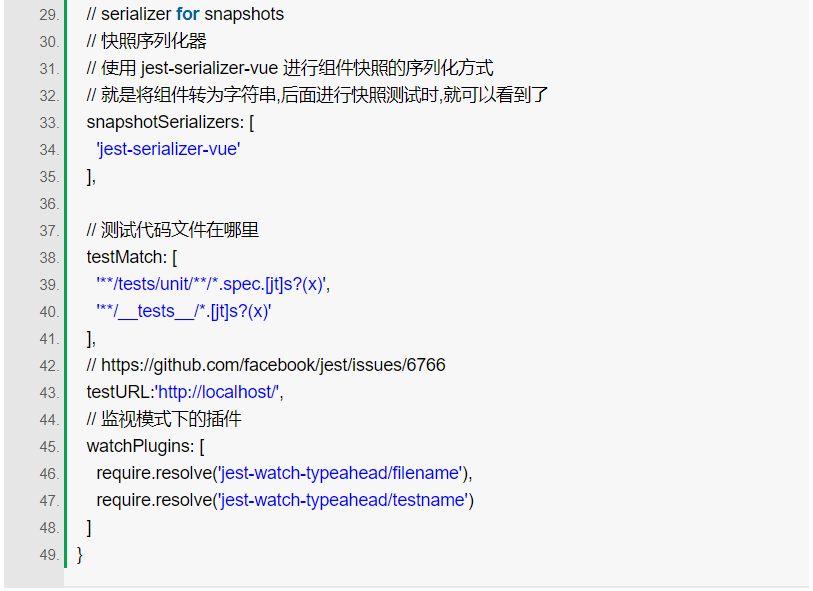
jest-preset.js 文件就是 Vue 项目创建后,默认的 jest 配置文件:


快速体验
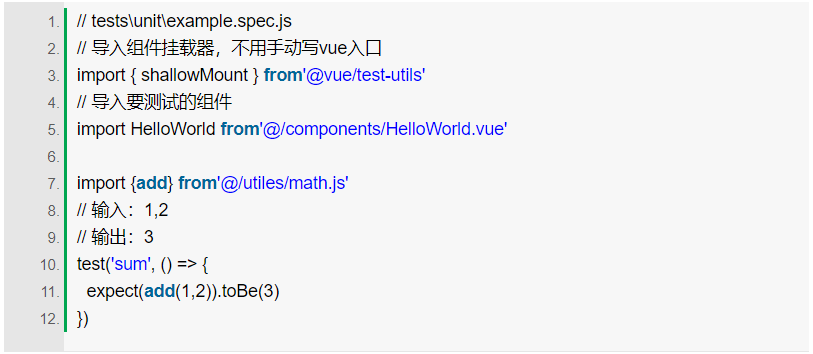
默认测试用例:tests\unit\example.spec.js

搭建完基本的 Vue 测试环境,在正式开始 Vue 测试之前,我们先了解一下测试开发的方法。
测试开发方式
测试不仅能够验证软件功能、保证代码质量,也能够影响软件开发的模式。
测试开发有两个流派:
- TDD:测试驱动开发,先写测试后实现功能
- BDD:行为驱动开发,先实现功能后写测试
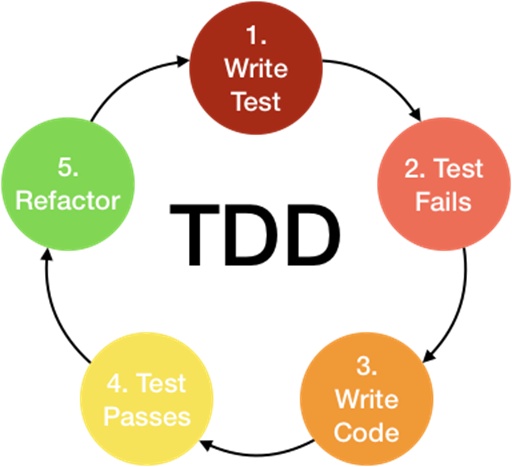
什么是TDD
TDD(Test-driven development),就是测试驱动开发,是敏捷开发中的一项核心实践和技术,也是一种软件设计方法论。
它的原理就是在编写代码之前先编写测试用例,由测试来决定我们的代码。而且 TDD 更多地需要编写独立的测试用例,比如只测试一个组件的某个功能点,某个工具函数等。
TDD开发流程:

- 编写测试用例
- 运行测试
- 编写代码使测试通过
- 重构/优化代码
- 新增功能,重复上述步骤

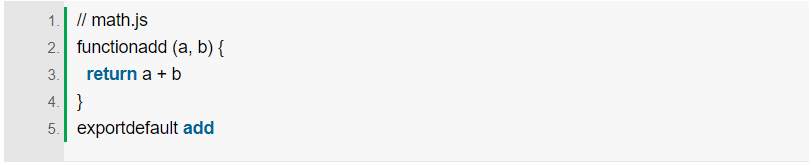
单纯运行测试代码肯定报错,有了测试代码,为了通过测试,再具体写 math 模块中的 add() 方法:

Vue 3 的 TDD 测试用例
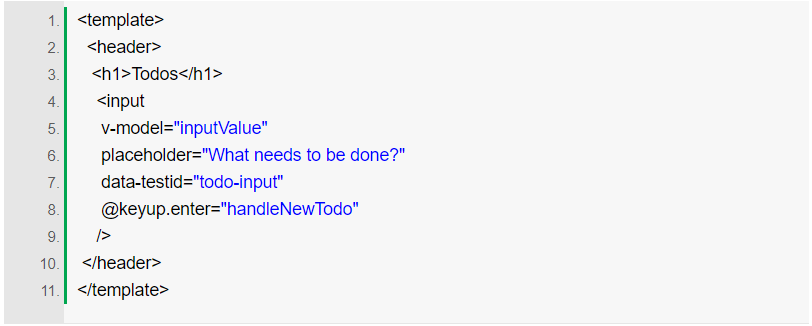
src\components\TodoHeader.vue 组件内容

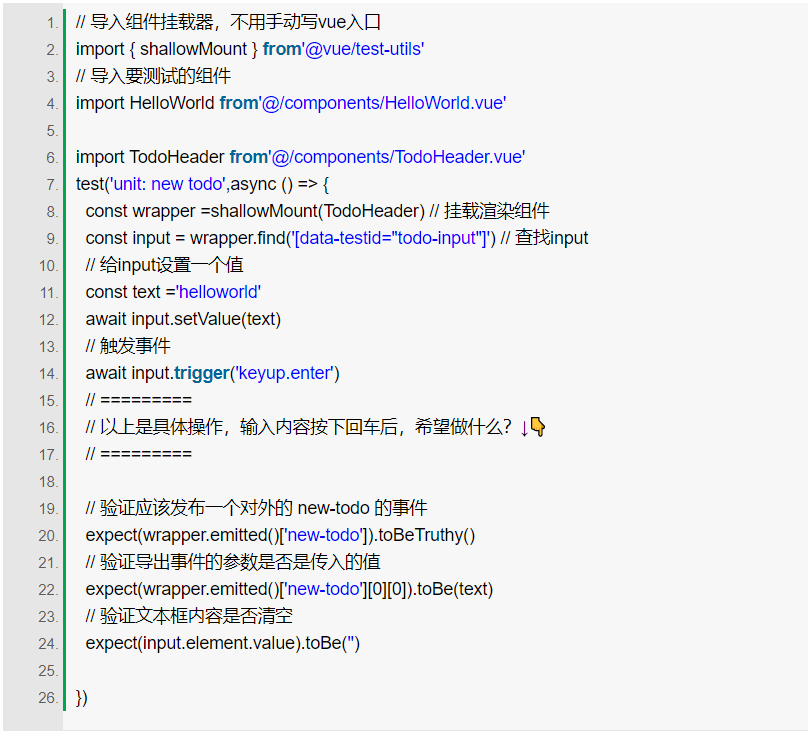
测试用例:
tests\unit\example.spec.js

src\components\TodoHeader.vue 组件内容
- exportdefault {
- data(){
- return {
- inputValue:''
- }
- },
- methods:{
- handleNewTodo(){
- if(this.inputValue.trim().length){
- // 发布对外的 new-todo 事件值为文本框输入内容
- this.$emit('new-todo',this.inputValue)
- this.inputValue=''
- }
- }
- }
- };


