大家在移动端是怎么测试翻页的,肯定都是下拉或上滑吧,我也是这样测试的
但如果你要验证数据是否与pc端数据一致时,可能是第一页,第二页看看,或最后几页数据看看,在pc端看简单,直接点击最后一页就行,在移动端也可以一直用手去滑倒最后一页(但如果有个几十上百页你还能淡定的滑过去吗?)
接下来我要分享的就是fiddler请求断点,它的代理怎么设置,我不想再分享,百度有很多的。
Fiddler是一个http协议调试代理工具,它能够记录并检查所有你的电脑和互联网之间的http通讯,设置断点,查看所有的“进出”Fiddler的数据(指cookie,html,js,css等文件,这些都可以让你胡乱修改的意思)。 Fiddler 要比其他的网络调试器要更加简单,因为它不仅仅暴露http通讯还提供了一个用户友好的格式(摘自百度百科)
第一步:
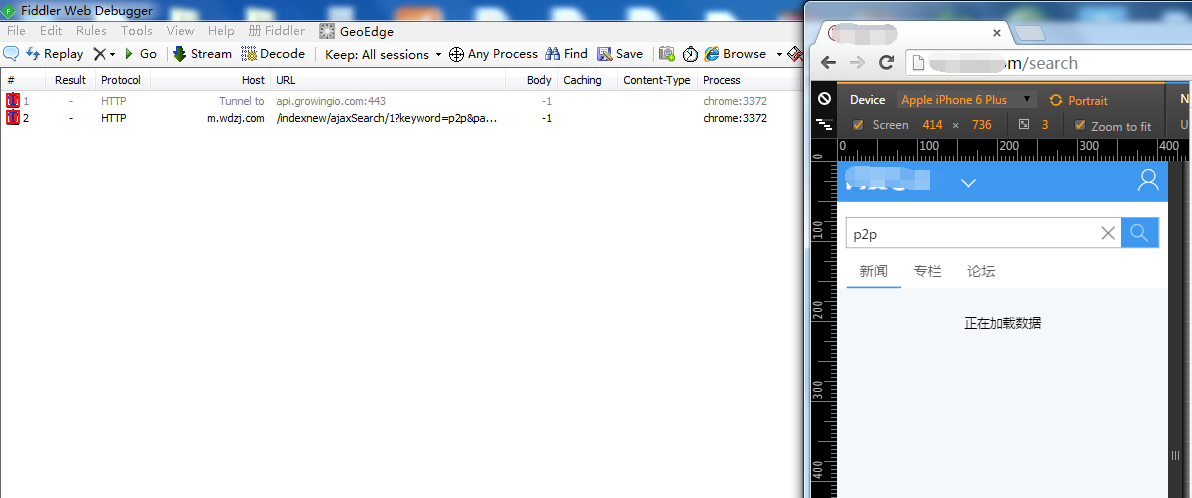
在pc端打开fiddler,设置好代理,为了方便演示,我就在pc端用chrome浏览器模拟手机测试wap页面好了。
我的目的就是在此页面搜索p2p,然后点击查询,当然我想看的是指定的页码或最后一页(其实最后一页是多少页我也不知道,呵呵)

先看下默认搜索,发出的是什么请求
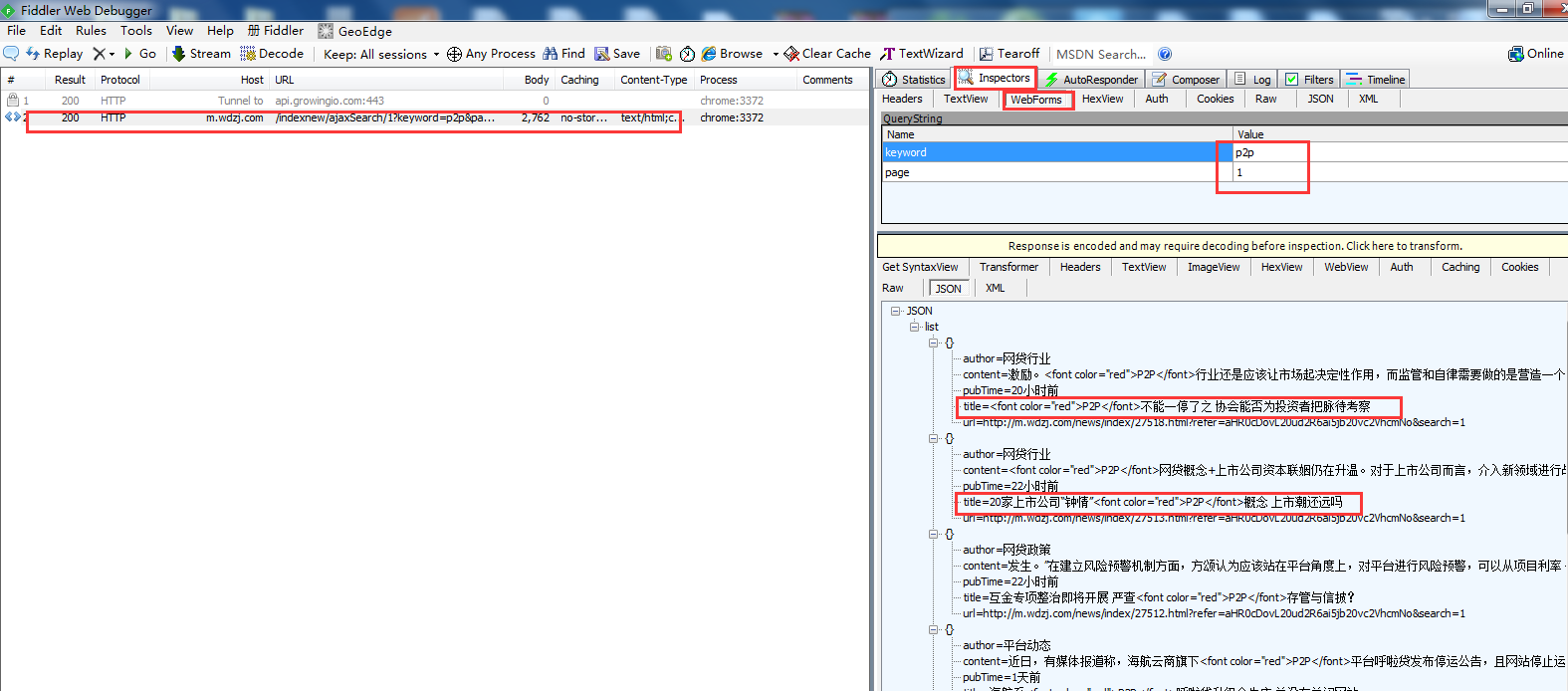
通过fiddler抓包可以看到,发出的请求包含两个字段
Keyword,page
Keyword=p2p,是我搜索的关键字
Page=1,默认显示第一页


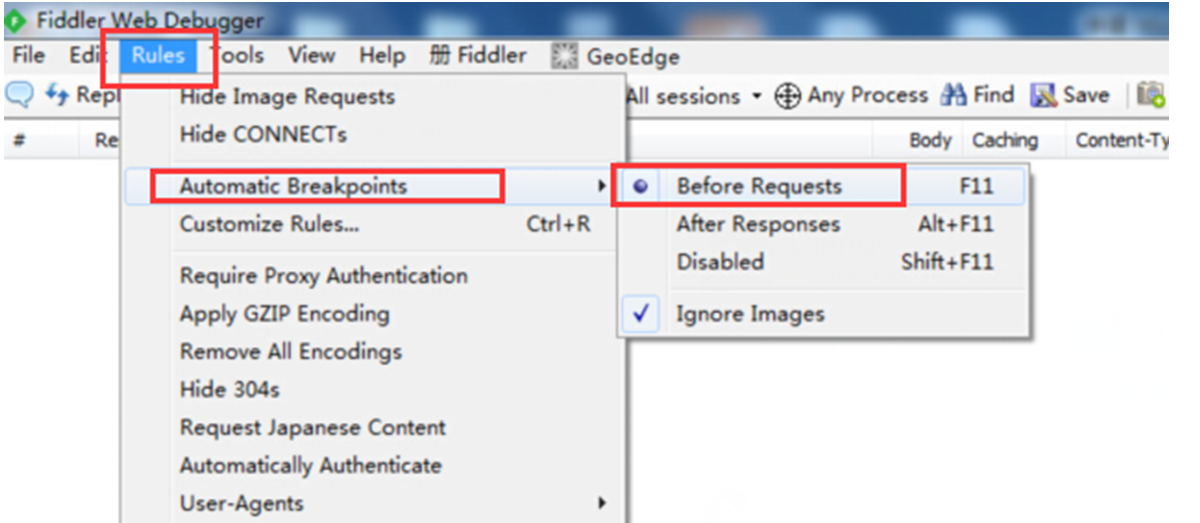
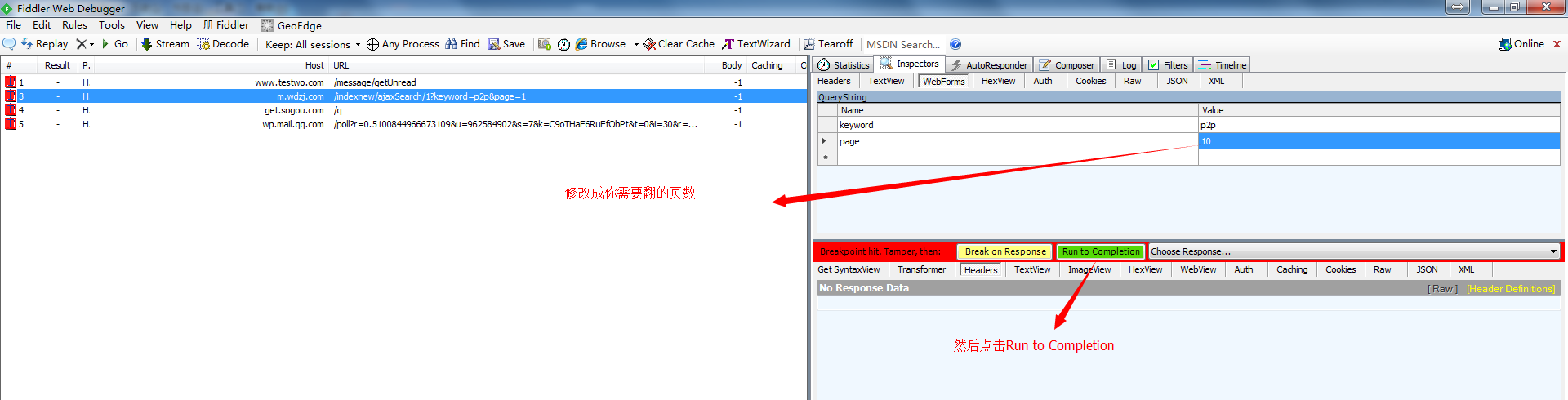
好了,接下来是重点啊。设置fiddler请求断点

断点设置后,我们再次点击搜索p2p,

在fiddler看到我们的请求被拦截了,然后修改我们的请求参数,然后点击Run to Compltion

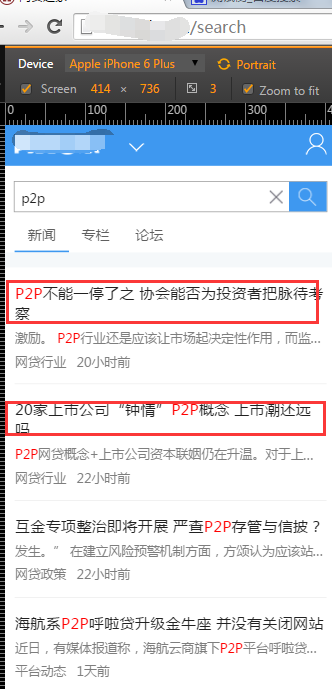
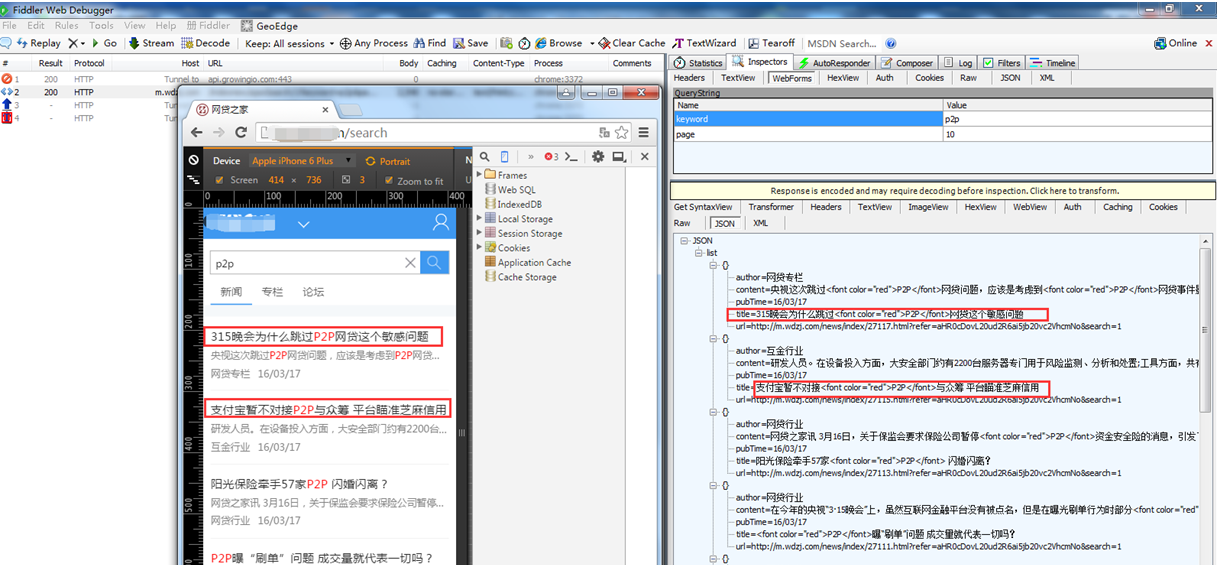
可以看到搜索的内容和之前完全不同哦

这个是wap和app都通用的方法,这只是其中很小的一个案例哦。
这次就到这吧,下次再和大家交流

