译者 | 陈峻
审校 | 孙淑娟
众所周知,无论是桌面应用、Web应用、还是移动应用,在投放到市场之前,都需要经过严格的测试。而由于功能性测试能够检验应用程序的各项操作与功能,是否符合既定的需求规范,因此它往往被认为是在整个测试生命周期中,最关键且成本最高的一项活动。对此,自动化的功能性测试则能够在提升软件质量的同时,降低有效的成本。下面,我将和您一起探讨如何基于Web应用,设计出功能性测试用例,并使用典型的测试工具对其自动化。
功能性测试的流程与分类
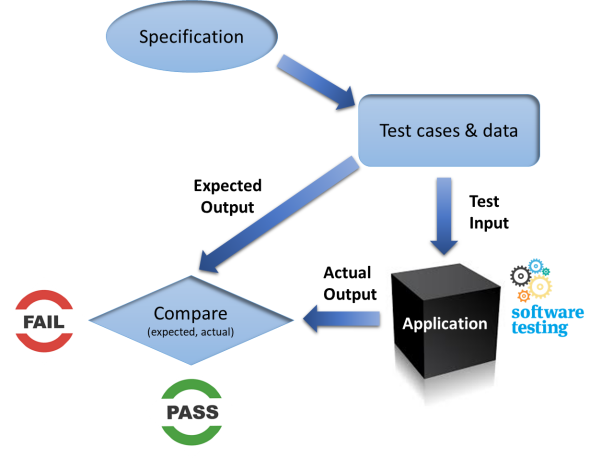
在功能性测试中,测试人员会根据所有的功能需求规范,验证被测软件是否符合要求,是否能够按照预期工作,及时发现它与规范之间的“差异”。简单而言,这是一种黑盒技术,测试人员并不知道软件的内部逻辑与细节(如图1),只需让测试用例遵从规范开展即可。通常,功能性测试的流程包括:
1.向被测系统提供测试性输入
2.从被测系统获取结果输出
3.验证实际输出是否符合规范所预期的输出

图1-功能性黑盒测试
从测试类型上分,功能性测试包括如下几种(如图2):
- 单元
- 冒用
- 健全测试(Sanity)
- 集成
- 系统
- 回归测试
- 其他更多

图2-功能性测试类型
在此,我将重点介绍用于测试应用功能的集成性系统测试。
自动化功能性测试
从测试伊始,我们就知道可以采取手动与自动两种不同的执行方式。其中,手动测试是指测试人员需要直接与应用程序进行交互;而自动化测试是指测试人员使用诸如Maveryx之类的自动化工具,通过编程的方式、或基于脚本来自动实现,以及在无代码的自动化(例如,关键字驱动方法)环境中实现。
注意,此处的基于脚本的测试是指用Java、C#和Python等编程语言来编写测试脚本。当然,这对测试人员的编程水平要求较高。而无代码测试则是构建在诸如:从下拉菜单中选择,或者通过拖放测试组件等方式之上。因此,它对于测试人员的编程水平要求不高。
一个测试用例
许多Web应用都离不开用户登录这一基本功能。下面,我将在https://opensource-demo.orangehrmlive.com/上,拟定如下功能规范:
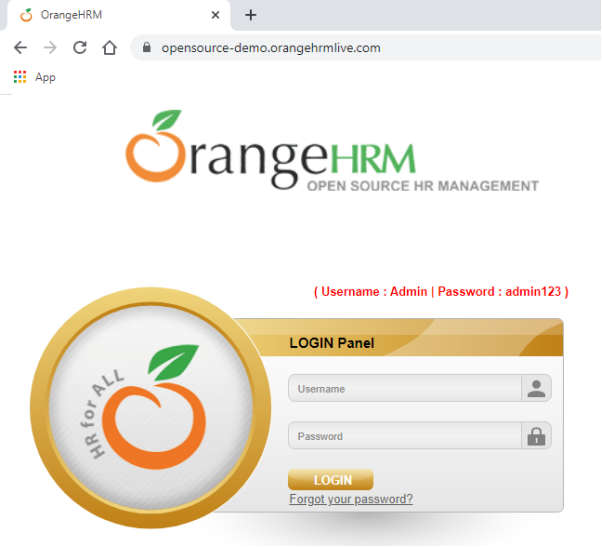
- 用户可以根据登录页面上的提示,使用用户名和密码凭证(如图3)登录并访问OrangeHRM演示系统。

图3-OrangeHRM演示网站
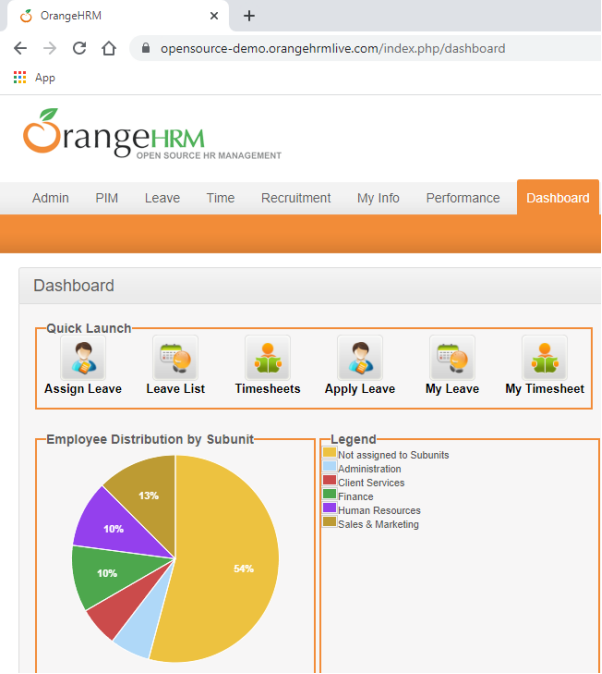
- 当用户输入有效的用户名和密码,并单击登录按钮时,用户可以看到应用的仪表板界面(如图4)。

图4-仪表板网页
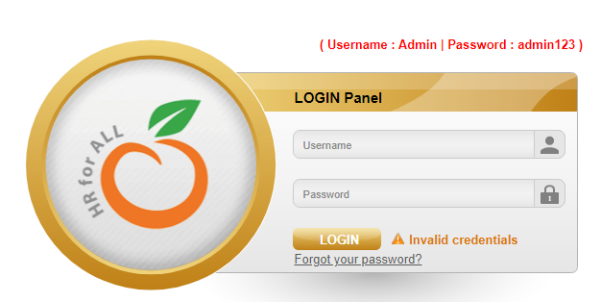
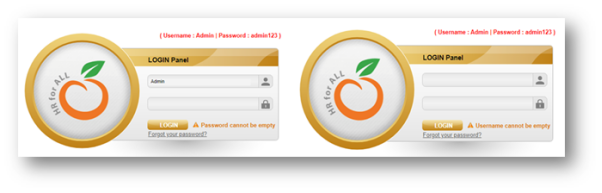
- 当用户输入无效的名称和/或密码,并单击登录按钮时,系统会显示一条错误消息:“无效凭据”(如图5)。

图5-无效凭据错误
- 如果用户名或密码为空,单击登录按钮,系统将显示错误消息:“用户名不能为空”或“密码不能为空”(如图6)。

图6-用户名和密码为空的错误
由上述规范可知,我们需要设计针对如下方面的功能性测试用例:
|
测试用例名称 |
测试用例的描述 |
预期输出 |
|
TC_001号 |
输入有效的用户名和有效的密码,然后单击登录按钮。
|
用户登录到应用程序,并访问位于https://opensource-demo.orangehrmlive.com/index.php/dashboard 的仪表板页面 |
|
TC_002号 |
输入无效用户名和有效的密码,然后单击登录按钮。
|
错误:“无效凭据。” 用户仍在登录页面https://opensource-demo.orangehrmlive.com/index.php/auth/validateCredentials |
|
TC_003号 |
输入有效的用户名和无效密码,然后单击登录按钮。
|
错误:“无效凭据。” 用户仍在登录页面https://opensource-demo.orangehrmlive.com/index.php/auth/validateCredentials
|
|
TC_004号 |
输入无效用户名和无效密码,然后单击登录按钮。
|
错误:“无效凭据。” 用户仍在登录页面https://opensource-demo.orangehrmlive.com/index.php/auth/validateCredentials |
|
TC_005号 |
留下空白的用户名和空白的密码,然后单击登录按钮。
|
错误:“用户名不能为空。” |
|
TC_006号 |
留下空白的用户名并输入有效的密码,然后单击登录按钮。
|
错误:“用户名不能为空。” 用户仍在登录页面上https://opensource-demo.orangehrmlive.com/ |
|
TC_007号 |
输入有效的用户名并留下空白的密码,然后单击登录按钮。
|
错误:“密码不能为空。” 用户仍在登录页面https://opensource-demo.orangehrmlive.com/ |
让我们采取如下步骤来测试第一个测试用例(TC_001):
|
测试步骤(/输入) |
预期输出 |
|
启动浏览器 |
|
|
导航到OrangeHRM演示网站:https://opensource-demo.orangehrmlive.com/ |
OrangeHRM演示网站将通过URL-- https://opensource-demo.orangehrmlive.com/ 被打开
|
|
输入有效用户名®“Admin” |
用户名字段被填如“Admin” |
|
输入有效密码®“ admin123” |
密码字段已填充 |
|
单击登录按钮 |
仪表板页面通过https://opensource-demo.orangehrmlive.com/index.php/dashboard被显示 |
自动化功能性测试脚本
我将使用Maveryx和Java来自动化其功能性测试。其中,Maveryx是一种自动化的功能和回归测试工具。它提供了功能、回归、用户界面、无代码、以及数据驱动测试等自动化测试功能。它能够支持包括基于Web、.Net、Java等一系列应用。下面我将通过代码的形式,逐步展示编写TC_001测试用例的脚本:
1.启动浏览器。
Java //launch Chrome browser Bootstrap.startApplication(chrome); //new browser instance GuiBrowser browser = new GuiBrowser();
2.通过URL--https://opensource-demo.orangehrmlive.com/导航到OrangeHRM演示网站。
Java
//OrangeHRM demo Website page URL
String pageURL = "https://opensource-demo.orangehrmlive.com/";
//navigate to the OrangeHRM demo Website
browser.navigateTo(pageURL);
//check the landing page URL
assertEquals(pageURL, browser.getCurrentPageUrl());
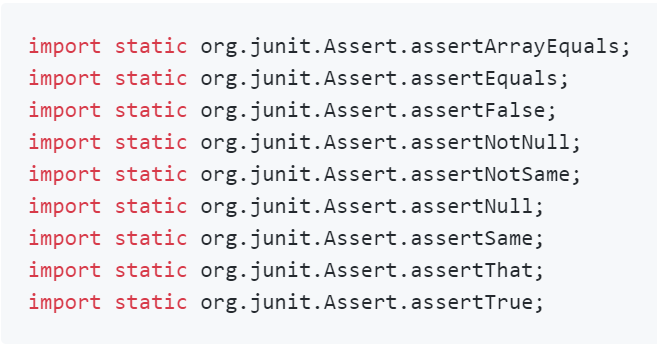
在此,我建议您使用断言,来验证预期的结果(如图7)。如果实际结果与断言的预期结果相匹配,则该测试用例算作通过,否则算作失败。

图7-JUnit断言列表
3.在用户名字段处输入合法的数值“Admin”。
Java
//the username
String username = "Admin";
//the Username text field
GuiText usrName = new GuiText("Username");
//set the username
usrName.setText(username);
//check that the username has been correctly inserted
assertEquals(username, usrName.getText());
不同于Selenium,Maveryx并不使用包括XPath的“定位器”,来识别它与测试脚本通过交互而复制过来用户的操作元素。用户可以直接使用Maveryx,来描述待测试的UI元素,就像它们出现在应用程序中一样。在本例中,我使用“username”作为用户名文本字段的占位符,来识别对象(如图8)。
测试对象通常可以在运行时中被直接识别,而无需使用任何预先录制(pre-recorded)的UI映射,或测试对象与镜像存储库。

图8-用户名文本字段
4.输入有效的Password=“admin123”来填充密码字段。
Java
//the password
String pwd = "admin123";
//the Passoword text field
GuiPasswordText password = new GuiPasswordText("Password");
//set the password
password.setText(pwd);
//check that the password has been correctly inserted
assertEquals(pwd, password.getText());
密码的文本字段由其占位符“password”来标识(如图9)。

图9-密码文本字段
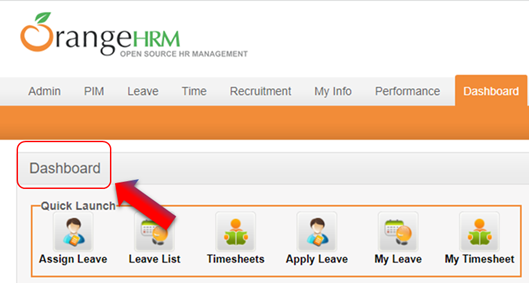
5.单击登录按钮,应用将加载仪表板页面https://opensource-demo.orangehrmlive.com/index.php/dashboard,如图10。
Java
//click The Login button
new GuiButton("LOGIN").click();
//check that the header "Dashboard" is present (fig.10)
new GuiHtmlElement("Dashboard", AccessibleRoleMaveryx.WEB_H1).waitForObject(5, 1);
//the Dashboard page URL
String dashboardURL = "https://opensource-demo.orangehrmlive.com/index.php/dashboard";
//check the Dashboard page URL
assertEquals(dashboardURL, new GuiBrowser().getCurrentPageUrl());

图10-“仪表板”的标题
根据上述逻辑,我们便可以开始执行测试脚本了。Maveryx将启动Chrome浏览器,并在执行代码时,打开OrangeHRM的登录页面。然后,它将使用相关凭据进行登录,并通过断言检查的方式,比较预期和实际结果。
同理,测试用例2(TC_002)将会生成如下Maveryx测试脚本:
Java
//invalid username
String username = "Admi";
//the Username text field
GuiText usrName = new GuiText("Username");
//set the invalid username
usrName.setText(username);
//check that the username has been correctly inserted
assertEquals(username, usrName.getText());
//the password (valid)
String pwd = "admin123";
//the Passoword text field
GuiPasswordText password = new GuiPasswordText("Password");
//set the password
password.setText(pwd);
//check that the password has been correctly inserted
assertEquals(pwd, password.getText());
//click The Login button
new GuiButton("LOGIN").click();
//check that the message "Invalid credentials" is present (fig.5)
new GuiHtmlElement("Invalid credentials").waitForObject(5, 1);
按照这样的思路和方法,我们还可以编写出适用于不同场景的测试用例。
结论
如前文所示,功能性测试是最容易发现软件缺陷的一种测试类型,也是最考验我们编写测试用例的能力与逻辑的环节。希望上面探讨的各个功能性测试案例,能够协助您从现有的规范中,创建出能够符合实际要求的自动化功能性测试用例。
译者介绍
陈峻 (Julian Chen),51CTO社区编辑,具有十多年的IT项目实施经验,善于对内外部资源与风险实施管控,专注传播网络与信息安全知识与经验;持续以博文、专题和译文等形式,分享前沿技术与新知;经常以线上、线下等方式,开展信息安全类培训与授课。
原文标题:Automated Functional Testing: A Step-by-Step Guide,作者:Gabriele Piantadosi

