1.实例-公共健康信息网
定位人群:
卫生部门决策人员和一般群众
需求:
1. 卫生部决策人员需要通过了解人群健康状况及其分布情况来合理分配公共资源;
2.一般群众希望了解周围人群的健康水平以及分布情况来做自我评价。
参考网站:
Health Profile
2.Axure快速入门
本章学习如何使用Axure
*创建用例图
*创建交互流程图
*创建页面、模板和动态面板
2.1初始需求和用例
2.1.1公共健康信息网需求整理
初始需求:
1.Home页面应为用户提供浏览或选择功能
2.用户无需离开Home页面,就能获取与某一个标题相关的更多信息
3.每个标题都有一个专门的详情页面,并提供参数选择功能
4.用户无需离开当前页面,每一个指标都有对应的详情预览
5.提供下载功能,获取所有指标信息
好的需求可以很容易的拆分成剪短明确的句子,语法由“用户、一种用户动作、交互结果”构成。换句话说,让每个句子都成为一个用例。
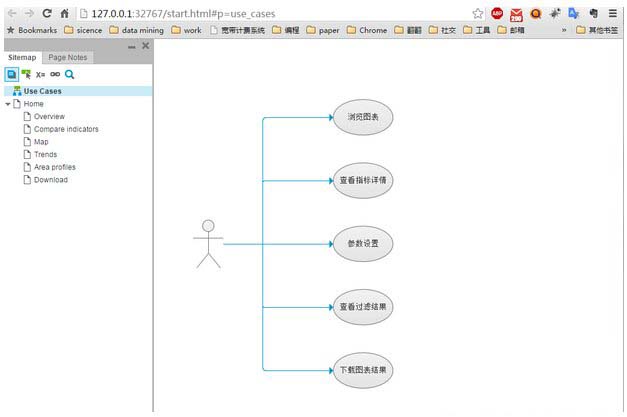
基于前面提出的初步需求,可以整理出以下用例。
* 浏览公共健康信息
* 选择参数过滤结果
* 查看指标详情
* 下载健康信息数据
2.1.2 用例图页面
在线框图页面之前,建议保留结构和流程页面(如用例图和流程图)。注意,站点地图区中的页面顺序,就是所生成HTML原型中的页面顺序和Word规格文档中的目录顺序。
1.添加用例图页面

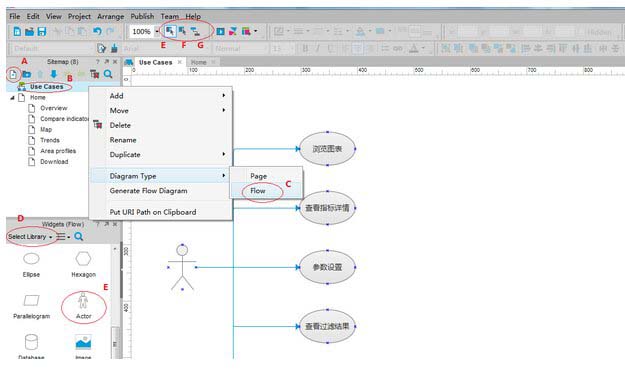
图 2-1 用例图
操作步骤:
1. 点击“+”(见图2-1中A)添加页面,并重命名为Use Case
2.在Use Case页面点击鼠标右键,选择Diagram Type(图表类型)->Flow(流程)右键菜单项(C)。注意页面图标(B)已发生变化,可以很容易区分线框图和流程图页面。
3.接下来,在Widget(控件)区中的Select Library(D)选择Flow(流程)控件库。把Actor控件(E)拖入页面中,即UML中的“使用者”。把Ellipse控件(椭圆)拖入页面中,即UML中的“用例”。
4.把页面上Actor控件与Ellipse控件连接起来。工具栏中选择(G)模式,它会产生连接线,用于连接控件。
Axsure三种选择模式(E、F、G):
1. 交叉选择模式(E):是Axure的默认选择模式。在页面中单击并拖动鼠标时,所有被选择区接触到的控件都会被选中。
2.包含选择模式(F):该模式下,只有被完全包含在选择区内的控件才会被选中。
3.连接线模式(G):在画流程图是,该模式下会产生连接线,用于连接各个流程图控件。
2. 结果展示