外媒速递是核子可乐精选的近日国外媒体的精彩文章推荐,希望大家喜欢!
今天给大家推荐的内容包括:为你的Web开发新项目选择Mean.js堆栈的五个理由、GitHub新特性一览、十项提示有效改进你的代码可读性和你应为自己的API使用OpenAPI/Swagger的五个理由等。
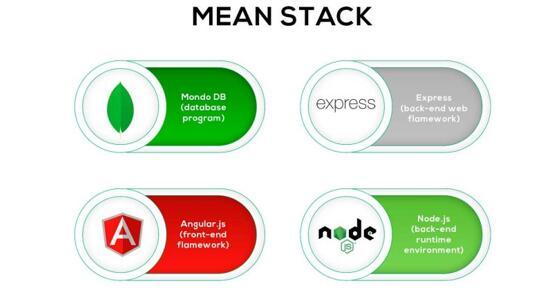
一、为你的Web开发新项目选择Mean.js堆栈的五个理由
原文标题:5 Reasons to Choose MEAN.JS Stack When Building Your Next Web Application
在进行Web开发时,我们需要面对一套快节奏且相当多样的开发环境。然而,大量框架与技术方案的存在往往令人目不暇接,从中选择最适合自己的选项更是难上加难。在今天的文章中,我们将为大家介绍目前最受瞩目的堆栈之一:MEAN.JS。为什么值得将它引入你的下一个项目?以下五个理由值得你关注。
1. MEAN.JS是什么?
2. 为什么选择MEAN.JS?
1) 降低开发成本
2) 快速MVP开发与可扩展性
3) 提升开发者灵活性与效率
4) 出色的性能表现
5) 庞大的人才池
3. MEAN.JS最佳用例综述
二、GitHub新特性一览:依赖关系管理、安全警报以及更多
原文标题:What’s new at GitHub: dependency management, security alerts
作为全球人气最高的代码共享站点,GitHub一直在不断更新以满足更多用户的实际需求。在今天的文章中,我们将探讨GitHub的最新改进,看看这些新特性能够为我们普通开发者带来怎样的助益与提升。
1. GitHub关联性图形服务
1) 此项图形服务的基本功能
2) 此项服务的获取方式
2. GitHub安全警报服务
1) 此项服务的基本功能
2) 此项服务的获取方式
3. 其它功能强化内容
三、十项提示有效改进你的代码可读性
原文标题:10 Tips for Improving the Readability of Your Code
代码可读性的提升,不仅能够让你更清晰地了解自己当初的思路,也可有效降低程序的调试难度。事实上,代码可读性可谓计算机编程领域的一大普遍主题,甚至应被视为开发者学习的起点。在今天的文章中,我们将对此展开详细说明。
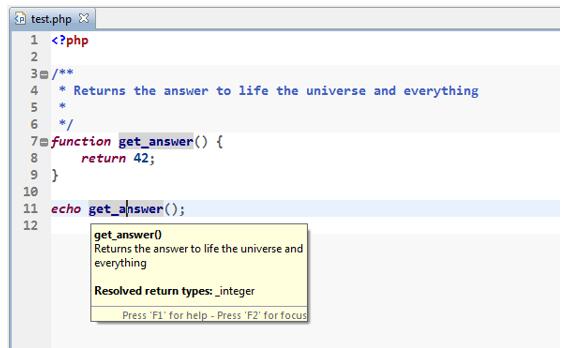
1. 注释与文档
2. 缩进一致
3. 避免太过浅白的注释
4. 代码分组
5. 统一命名规则
6. DRY原则
7. 避免深层嵌套
8. 限制行长
9. 文件与文件夹组织
10. 统一临时名称
四、你应为自己的API使用OpenAPI/Swagger的五个理由
原文标题:5 Reasons You Should Use OpenAPI/Swagger for Your APIs
作为现代开发人员,大家可能很难彻底回避Web API。虽然不一定需要运行庞大的公共API,但为特定合作伙伴提供API甚至仅限于内部使用的情景也不少。面对这样的实际需求,我们自然应当尽可能保证其规范且能够顺利起效,而OpenAPI正是解决此类问题的一大利器。下面,我们将共同了解OpenAPI的五大优势。
1. 实现API设计协同
2. 节约时间,避免错误
3. 评估并保障质量
4. 生成美观且具备交互能力的文档
5. 发布并推广你的API