前面我们已经学习过了,如何收集网站服务质量的一些相关数据,然后通过入库出图,开始打算是用rrdtool做画图,但是经过一段时间的研究,发现echarts出图合理和美观,下面贴出我实时收集到的数据和出图展示部分:
1、数据收集,并且格式化形成字典:
#!/usr/bin/env python
# -*- coding: utf-8 -*-
import os,sys,json
import time
import sys
import pycurl
class Test:
def __init__(self):
self.contents = ''
def callback(self,buf):
self.contents = self.contents + buf
def test_gzip(input_url):
data = {}
t = Test()
c = pycurl.Curl()
c.setopt(pycurl.WRITEFUNCTION,t.callback)
c.setopt(pycurl.ENCODING, 'gzip')
c.setopt(pycurl.URL,input_url)
c.perform()
NAMELOOKUPTIME = c.getinfo(c.NAMELOOKUP_TIME)
CONNECTTIME = c.getinfo(c.CONNECT_TIME)
PRETRANSFERTIME = c.getinfo(c.PRETRANSFER_TIME)
STARTTRANSFERTIME = c.getinfo(c.STARTTRANSFER_TIME)
TOTALTIME = c.getinfo(c.TOTAL_TIME)
HTTPCODE = c.getinfo(c.HTTP_CODE)
SIZEDOWNLOAD = c.getinfo(c.SIZE_DOWNLOAD)
HEADERSIZE = c.getinfo(c.HEADER_SIZE)
SPEEDDOWNLOAD=c.getinfo(c.SPEED_DOWNLOAD)
data["HTTPCODE"]= HTTPCODE
data["NAMELOOKUPTIME"]="%.2f"%(NAMELOOKUPTIME*1000)
data["CONNECTTIME"]="%.2f"%(CONNECTTIME*1000)
data["PRETRANSFERTIME"]="%.2f"%(PRETRANSFERTIME*1000)
data["STARTTRANSFERTIME"]="%.2f"%(STARTTRANSFERTIME*1000)
data["TOTALTIME"]="%.2f"%(TOTALTIME*1000)
data["SIZEDOWNLOAD"]="%d"%(SIZEDOWNLOAD)
data["HEADERSIZE"] ="%d"%(HEADERSIZE)
data["SPEEDDOWNLOAD"]="%d"%(SPEEDDOWNLOAD)
return data
if __name__ == '__main__':
input_url = sys.argv[1]
print test_gzip(input_url)
2、后端处理数据,格式化输出:
def pycurl(request):
cmd = "python %s/backend/pcurl.py www.shikee.com" %('/yizhan/oms/app01')
data = os.popen(cmd).read()
data=eval(data) #这个函数害苦我了,开始怎么设置都不对,调用eval之后搞定
NAMELOOKUPTIME=float(data['NAMELOOKUPTIME'])
CONNECTTIME=float(data['CONNECTTIME'])
PRETRANSFERTIME=float(data['PRETRANSFERTIME'])
STARTTRANSFERTIME=float(data['STARTTRANSFERTIME'])
TOTALTIME=float(data['TOTALTIME'])
SPEEDDOWNLOAD=float(data['SPEEDDOWNLOAD'])
return render_to_response('pycurl.html',{'NAMELOOKUPTIME':NAMELOOKUPTIME,'CONNECTTIME':CONNECTTIME,'PRETRANSFERTIME':PRETRANSFERTIME,'STARTTRANSFERTIME':STARTTRANSFERTIME,'TOTALTIME':TOTALTIME,'SPEEDDOWNLOAD':SPEEDDOWNLOAD})
3、出图的小代码:
var myChart = ec.init(document.getElementById('main'));
var option = {
tooltip: {
show: true
},
legend: {
data:['www.shikee.com']
},
xAxis : [
{
type : 'category',
data : ["DNS解析时间","建立连接时间","重定向消耗时间","传输结束时间","传输结束时间"]
}
],
yAxis : [
{
type : 'value'
}
],
series : [
{
"name":"服务质量图",
"type":"bar",
"data":[{{NAMELOOKUPTIME}},{{CONNECTTIME}},{{PRETRANSFERTIME}},{{STARTTRANSFERTIME}},{{TOTALTIME}}]
}
]
};
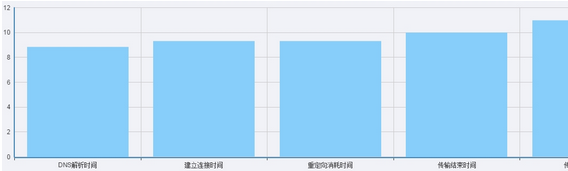
4、出的效果图:

今天的效果展示暂时就到这里了

