通过和大家将近一个月的工作,1.0版本的APP产品需求分析设计基本上全部完成了,这次的产品是一个音频+社交的互联网移动产品。
至于产品的具体描述,不在本文当中介绍,接下来要谈的是如何进行产品的需求分析和设计,以及要注意的问题。
理顺产品的功能
一个从零开始的产品基本上始于一个核心的想法,初期要做的就是完善和理顺产品的功能。首先,你需要问问自己,是否能够清楚的描述一下你的产品的功能,多描述几次,看看每次的描述是否一致。通过这个过程,你会发现很多的问题都是不清晰的,都没有确定下来,你需要不断的和大家进行讨论和交流,同时认真的分析同类产品的功能(我参照了7个同类应用)。绝对不要忽视和大家的讨论以及反复的交流过程,这会帮助你越来越清楚产品的定位,产品的功能也会越来完善和明确。经过一番讨论和交流之后,你会发现,不论再让你描述多少次,你关于产品各方面功能的说法基本上都一模一样,没有什么大的变动,而产品的各方面人员对此也都基本上达成了共识。

产品的各方面的功能都清楚之后,接下来需要对这些功能进行仔细的分析和理顺,哪些功能需要拆分,哪些需要合并,哪些是一类的,哪些是核心、主要的,哪些是辅助的........认真的写一写文字、画一画导图、勾画一下框架。文档这种东西从来不是一开始就知道怎么写的,况且也没有任何人限制你如何去写,只要能够清楚的描述出产品的各个方面,文档就是成功的。你只有不断的写一写、画一画,才能够逐渐使自己更加清楚,自己清楚了之后,你才知道怎样让他人也清楚。
经过上面的分析和文档层面的碎片化的梳理,产品的功能文档基本上就有一个大体上的框架了,再反复的确定一些细节方面的东西、重构一下文档的结构和顺序,确定一下大模块的划分(顶级导航模块的划分),现在文档的初期版本就形成了。
形成产品的交互简图
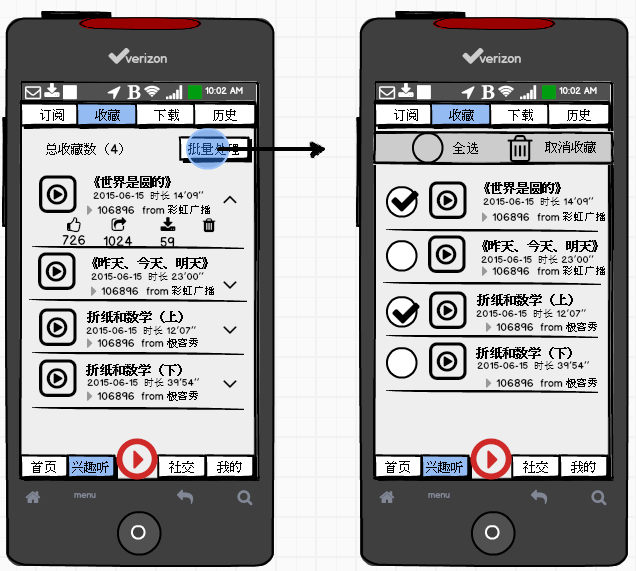
经过上面的工作,产品的各个方面都已经非常的清楚了,初期的文档也能够起到一定的指导作用了。接下来,非常重要的工作就是进行产品的交互简图的设计和绘制。虽然,公司可能有专业的交互设计师,但是上面的文档是没有办法指导他们进行专业的交互设计的,作为产品经理这个阶段的目标实际是更加深入的确定产品功能的各个细节,形成的交互简图并不是直接交给UI和技术部门直接进行开发,而是帮助自己确定产品的细节。
单凭想,是不可能将思维触及到产品功能的每一个细节的,只有一个界面一个界面的去绘制和设计,才不会留下死角,并且你会对各个界面和功能之间的联系和逻辑有个非常清晰的认识,会帮助你确定几乎所有细节方面的东西。不过你是不是一个具有交互设计知识的产品经理,都要尽你所知道的任何交互知识,再结合产品的其他方面去认真的思考和绘制每一个界面原型,就好像你会的交互简图,会交给UI设计和技术开人员直接进行设计和开发一样,不能够给他们留下任何的黑洞。而实际上往往就是这样,因为很多的公司没有专门的交互设计师,这部分的工作只能够由产品经理兼任。

需要多提一下的是,由于UI小组不能够全面的把握事件驱动的点击跳转原型,所以最好是使用流程原型线框图,确保将所有的页面都涉及到,并且清楚的展现各个界面之间的跳转关系和逻辑关系,使得UI小组能够清楚的知道每个界面的逻辑位置,从而准确的把握交互简图的设计意图,也方便大家交流和讨论。至于工具,我个人非常推荐大家使用Mockups,相比于Axure的高保真图,Mockups不仅能够清楚形象的表述清楚各个界面,而且又不会限制UI小组的设计思维。
理顺和完善需求文档
实际上在上面的交互简图的设计过程中,会不断发现问题,解决问题,不断的优化信息架构,也会知道使用什么方式(导图、流程图、用例图)才能够将自己所想的描述清楚。一边画简图,一边写文字和描述,一边画流程图和导图。所以经过交互简图的设计,产品文档需要的各方面的内容基本上都已经有了,现在要做的是,从头到尾的梳理一边,将文档重构一下,条理一下,这样最终的需求文档和交互简图就都完成了。这个过程是交叉的,没有任何人强制你先做什么,后做什么,你的目标只有一个:尽最大的努力,让UI和开发人员清楚的知道产品的各个方面和细节,这就够了,至于你的文档到底是什么形式,都没有问题。不要去找任何的模板,那一点用都没有。
让UI小组、交互设计小组参与进来
一般UI和交互小组和产品组里的都非常的近,大家有什么问题,随时交流,千万不要埋头一个人傻了吧唧的做需求分析、写文档。交流是非常重要的一个环节,交流的目的有两个:
一是启发思路,获得灵感和解决问题的方法
更重要的一个方面是,让所有人员都知道产品的各个方面,因为你的文档和简图最终要交给他们,让他们及时的知道你的设计原则和思路会使整个过程流畅起来,大家都心照不宣。
尤其是在文档和简图完成之后,如果UI和交互小组的人数不是非常的多(我们的产品团队之后5个人),可以把大家凑到一起,看着文档一段一段的给大家读和分析,一个简图一个简图的给大家展示个讲解。并和大家讨论,记下所有的问题。有了这样的一个交流过程之后,不仅能够发现更多的问题,继续完善文档,而且大家也都对产品的各个方面有了一个非常清楚的认识,结下来的工作将会非常顺利。经过上面的工作,产品需求分析和设计工作,基本上能够顺利的完成。

