今天,为大家整理了10款专为UX/UI设计师打造的热门工具,它们能有效地帮助你制作交互原型、网页设计,并提供收集、管理设计素材的便利^_^
1. Mockplus-全平台“更快、更简单”的原型设计工具

Mockplus是一款支持全平台的快速原型设计工具,满足包括手机项目、平板项目、网友项目、桌面项目、自定义项目及自由项目的原型设计需求。它以“更快、更简单”的特点在国内甚至国际原型市场中占有一席之地。最近3.0版本中发布的团队协作功能,更是大大提高了团队沟通默契和效率。此外,高度封装的智能交互组件、完全可视化的交互设计,在同类原型工具中也是独有的。
more:https://www.mockplus.cn/blog

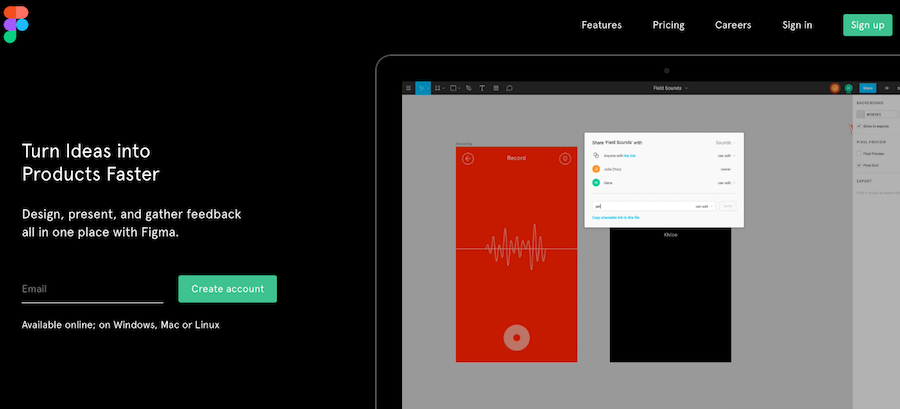
Figma可以说是一款新兴的协作式界面设计工具,它的界面布局和Sketch几乎一样。这款工具以云端为基础,允许多人同时合作一个项目,设计稿会根据评论及修改进行实时更新。美中不足的是,这款工具对中文的支持不太好,经常出现字体无法识别(实际已安装)的情况。免费版本中,只能创建3个项目,最多支持查看30天内的历史版本。
more: https://www.facebook.com/figmadesign/

与其他原型设计工具有所不同,Framer允许用户以编代码的形式(Coffeescript-精简版的JavaScript)进行设计,对于大多数设计师来讲,上手难度和学习曲线相当高。尽管Framer凭借其强大的交互和动画优势逐渐在原型设计领域有一定热度,但所有设计只能通过代码才能实现这点,让它注定更受程序员的欢迎。
more: https://blog.framerjs.com/

Sketch想必大家并不陌生了,另外两款被大家所熟知的矢量绘图软件还有Photoshop和Adobe Illustrator这两款工具。通常大家提到的Sketch是指与其相关的插件,比如ContentGenerator、Icon Stamper、Measure等等。不过,它只支持基于制作好的UI视觉图进行交互,而且只有MAC版本,对于Windows用户来讲不太友好。
more: https://www.sketchapp.com/extensions/

Protopie这款交互工具最近比较火,它是来自韩国的创业团队产品,可以通过不同模块组成一个完整的交互原型,使用时无需编码且以可视化的方式进行设计。不过,它比较大的缺点在于目前不支持电脑预览、文字输入、Web端网页制作和导出。
more: https://www.facebook.com/protopie/

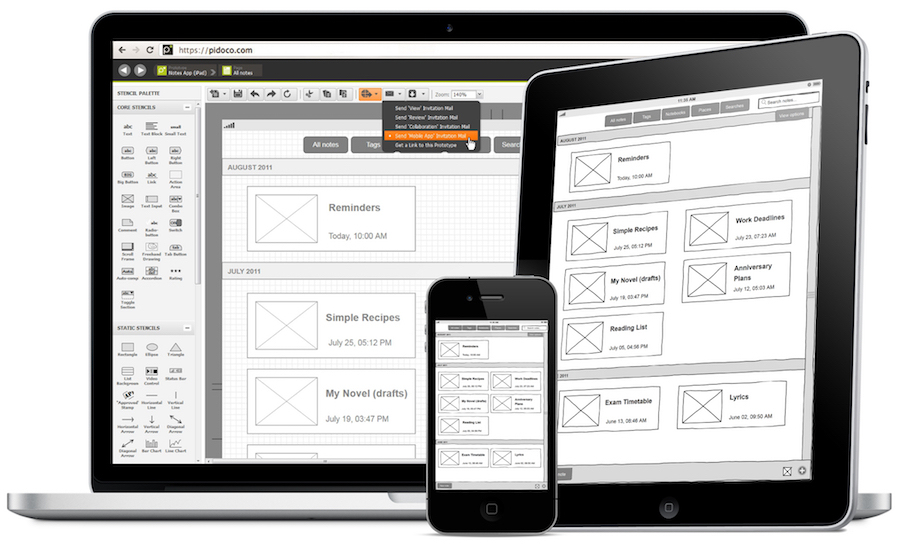
Pidoco是一个基于网页和云端的在线原型图、线框图制作工具,可以在浏览器、iOS、Android设备上实时演示原型。但它的不足之处在于,没有密码保护,而且内置的组件模板十分有限。
more: https://pidoco.com/en/company/press

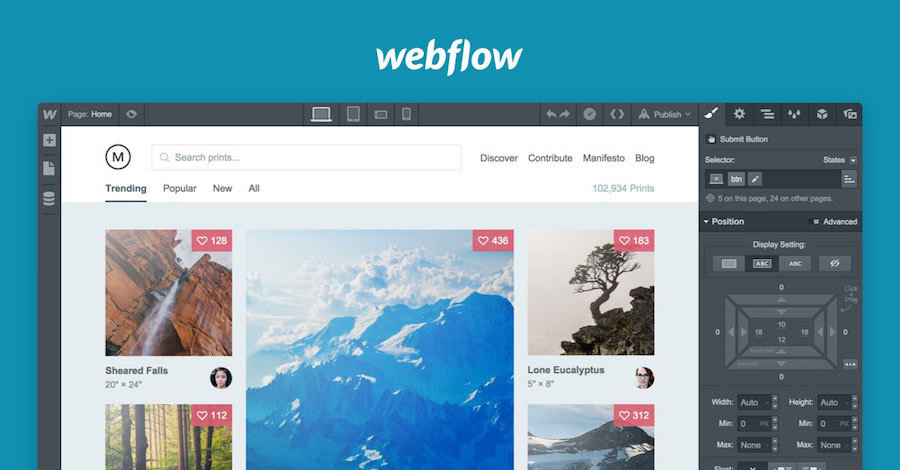
Webflow是试图帮助那些对编程毫无概念的设计师更好地制作网页设计的平台,一直以“傻瓜式”著称。它提供的模板可以在三种设备(桌面设备、平板和智能手机)上实现响应式效果。但免费版本会限制某些功能,且在注册之前看不到控制面板。
more: https://forum.webflow.com/

这是一款拥有漂亮的用户界面和直观的时间轴的设计工具,需要GoogleChrome来运行,没有桌面应用程序。对于iOS设计人员,这款工具推出了带有iOS设计元素的套件,比较方便。
more: http://blog.atomic.io/

Blocs是一款针对Mac的视觉网页设计工具,提供Retina视网膜支持,可离线工作,且支持创建静态的网页。
more: https://forum.blocsapp.com/
10. IconFinder

这是一个Icon素材站点,通过关键字进行搜索,同时根据需求(图标格式、价格、许可类型、图标尺寸等要素)来选择喜欢的图标。它宣称是目前世界上最大、最全的图标资源库网站。
more: http://blog.iconfinder.com/
以上就是今天推荐给设计师的热门工具清单,希望对你有所帮助呦~~~好的工具一定是在具备强大功能的同时,又能让设计者专注于设计本身、不为工具所累~ ~ ~你有什么得心应手的设计工具,赶快推荐给我吧~~~^_^

