今天给大家分享的内容是接口测试必备的网络基础知识:osi七层模型与tcp/ip协议,http协议及状态码,cookie、session与token机制。
OSI7层模型与TCP/IP协议
OSI7层模型是由国际化标准化组织OSI定义。
由上至下:应用层,表示层,会话层,传输层,网络层,数据链路层,物理层。

TCP/IP协议
tcp/ip体系结构:分为应用层、传输层、网络层和数据链路层。
TCP:是一种面向连接的、可靠的、基于字节流的传输层通信协议。
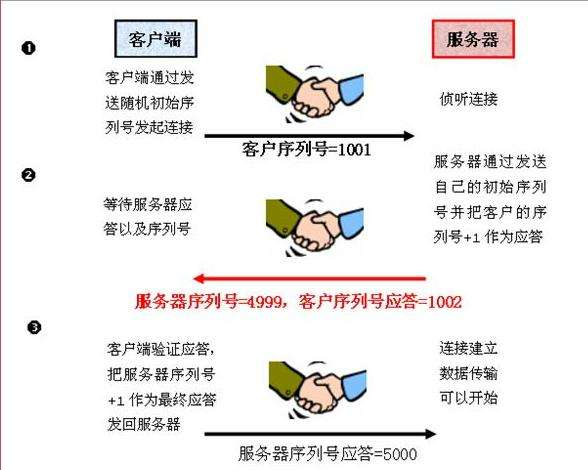
TCP三次握手
目的是确认客户端与服务器的发送与接收是否正常。
发送方:喂,听得到吗?
接收方:听得到,你听得到我吗?
发送方:听到了,我们可以说话了。

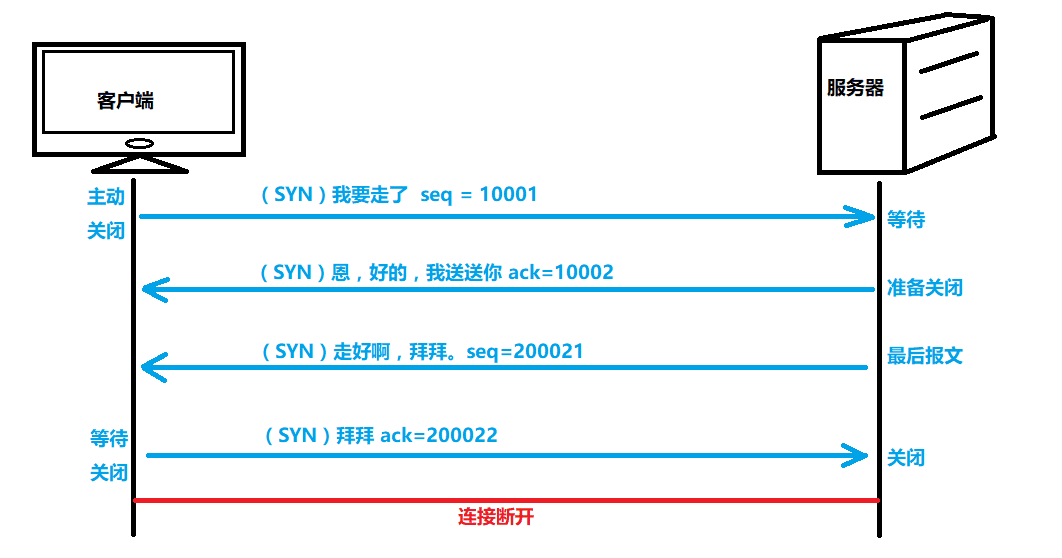
TCP四次挥手
发送方:我所有东西都说完了
接收方:我已经全部听到了,但是等等我,我还没处理完
接收方:好了,我处理了
发送方:好的,我们通信结束!
UDP协议
UDP用户数据报协议,是一种无连接、不可靠的传输层协议。
当报文发送之后,是无法得知其是否安全完整到达的。
“ping”命令来测试两台主机之间TCP/IP通信是否正常,向对方主机发送UDP数据包。
IP协议
IP因特网协议,IP只为主机提供一种无连接、不可靠的、尽力而为的数据报传输服务。
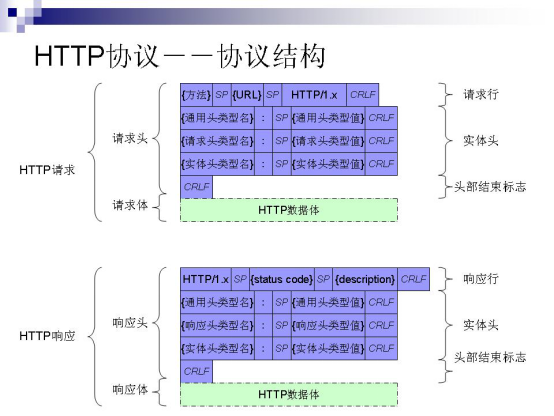
http协议
http超文本传输协议,位于应用层,当你上网浏览网页的时候,浏览器和Web服务器之间就会通过http在Internet上进行数据的发送和接收。
http是一个基于请求/响应模式的、无状态的协议。即我们通常所说的Request/Response。

在浏览器中输入URL地址到显示主页的过程
1.DNS解析:浏览器查询DNS,获取域名对应的IP地址;
2.TCP连接:浏览器获得域名对应的IP地址以后,浏览器向服务器请求建立链接,发起三次握手;
3.发送HTTP请求:TCP连接建立起来后,浏览器向服务器发送HTTP请求;
4.服务器处理请求并返回HTTP报文:服务器接收到这个请求,并根据路径参数映射到特定的请求处理器进行处理,并将处理结果及相应的视图返回给浏览器;
5.浏览器解析渲染页面:浏览器解析并渲染视图,若遇到对js文件、css文件及图片等静态资源的引用,则重复上述步骤并向服务器请求这些资源;浏览器根据其请求到的资源、数据渲染页面,最终向用户呈现一个完整的页面;
6.连接结束。
B/S架构与C/S架构的比较
1.B/S架构主要是浏览器,网页,不需要在客户端安装软件;
2.B/S考虑浏览器的兼容性;
3.C/S架构需要客户端安装相应的APP;
4.C/S架构考虑版本的兼容性,安装与卸载。
GET请求和POST请求的区别
如果是get请求的话,直接在浏览器里输入就行了,只要在浏览器里面直接能请求到的,都是get请求,如果是post的请求的话,就不行了,就得借助工具来发送。
1.GET使用URL或Cookie传参,而POST将数据放在BODY中;
2.GET的URL会有长度上的限制,则POST的数据则可以非常大;
3.POST比GET安全,因为数据在地址栏上不可见;
4.一般get请求用来获取数据,post请求用来发送数据。
http状态码
每发出一个http请求之后,都会有一个响应,http本身会有一个状态码,来标示这个请求是否成功,常见的状态码有以下几种:
1.2xx的都表示这个请求发送成功,最常见的就是200,就代表这个请求是ok的,服务器成功处理请求;
2.3xx的代表重定向,最常见的是302,把这个请求重定向到别的地方;
3.4xx代表客户端发送的请求有语法错误,401代表访问的页面没有授权,403表示没有权限访问这个页面,404代表没有这个页面;
4.5xx代表服务器有异常,500代表服务器内部异常,504代表服务器端超时,没返回结果。
cookie&session&token
由于http是无状态协议,cookie、session与token,就是为了实现带有状态的“会话控制”。
Token
令牌,是用户身份的验证方式。最简单的token组成:uid(用户唯一的身份标识)、time(当前时间的时间戳)、sign(签名)。
对Token认证的五点认识
1.一个Token就是一些信息的集合;
2.在Token中包含足够多的信息,以便在后续请求中减少查询数据库的几率;
3.服务端需要对cookie和HTTPAuthrorizationHeader进行Token信息的检查;
4.基于上一点,你可以用一套token认证代码来面对浏览器类客户端和非浏览器类客户端;
5.因为token是被签名的,所以我们可以认为一个可以解码认证通过的token是由我们系统发放的,其中带的信息是合法有效的。
Token优点
1.服务器变成无状态了,实现分布式web应用授权;
2.可以进行跨域授权,不再局限父子域名;
3.token设计决定了它本身可以携带更多不敏感数据,例如最常用的JWT;
4.安全性更高,密钥保存在服务器。若密钥被窃取,可以统一重新下发密钥。
Session
Session以K-V数据格式来保存状态。
Key:也称SessionID,保存在客户端浏览器。
Value:也称“Session”,保存在服务端。
客户端只需要存储SessionID,需借助cookie来实现。具体映射的数据结构放在了服务端,因此跳出了仅仅浏览器cookie只可以存储string类型的限制。
会话:代表服务器与浏览器的一次会话过程,这个过程是连续的,也可以时断时续。
1.cookie中存放着一个sessionID,请求时会发送这个ID;
2.session因为请求(request对象)而产生;
3.session是一个容器,可以存放会话过程中的任何对象;
4.session的创建与使用总是在服务端,浏览器从来都没有得到过session对象;
5.session是一种http存储机制,目的是为武装的http提供持久机制。
cookie
cookie由服务器生成并发送给浏览器,以K-V形式将数据存储在用户本地终端上,下次请求统一网站给服务器。
session与token
作为身份认证,token安全行比session好。
Session认证只是简单的把User信息存储到Session里,因为SID的不可预测性,暂且认为是安全的。这是一种认证手段。而Token,如果指的是OAuthToken或类似的机制的话,提供的是认证和授权,认证是针对用户,授权是针对App。其目的是让某App有权利访问某用户的信息。
token与cookie
Cookie是不允许垮域访问的,但是token是支持的,前提是传输的用户认证信息通过HTTP头传输。
token就是令牌,比如你授权(登录)一个程序时,他就是个依据,判断你是否已经授权该软件;cookie就是写在客户端的一个txt文件,里面包括你登录信息之类的,这样你下次在登录某个网站,就会自动调用cookie自动登录用户名;session和cookie差不多,只是session是写在服务器端的文件,也需要在客户端写入cookie文件,但是文件里是你的浏览器编号.Session的状态是存储在服务器端,客户端只有sessionid;而Token的状态是存储在客户端。
cookie与session区别
1.cookie数据存放在客户端上,session数据放在服务器上;
2.cookie不是很安全,且保存数据有限;
3.session一定时间内保存在服务器上,当访问增多,占用服务器性能;
4.session数据结构灵活;
5.单个cookie保存的数据不能超过4K,很多浏览器都限制一个站点最多保存20个cookie;
6.建议:将登录等重要信息存放为session,其他信息可以放在cookie中。