根据希腊哲学家赫拉克利特的说法,变化是生活中唯一不变的。他的说法适用于我们的个人生活、行业和专业领域。
尤其是前端开发领域,随着新技术、开发趋势、库和框架的不断出现,变化并不陌生。最近发生的一些事件改变了开发人员构建网站和 Web 应用程序的方式,包括推出具有服务器端渲染支持的 Angular 17、Next.js v14 以及 TypeScript 的广泛采用。
虽然跟上前端生态系统的变化可能具有挑战性,但保持更新可以帮助我们作为专业人士。想知道2024年前端领域会发生什么吗?
新的样式解决方案和组件库的出现
当谈到网站样式选项时,开发人员会被多种选择宠坏。有超过 40 个 CSS 框架、超过 40 个 CSS-in-JS 库以及跨 Angular、React 和 Vue 的众多组件库。
2023 年,我们看到了 Shadcn UI、Ark UI、Panda CSS 和 StyleX(来自 Meta)等新样式解决方案的发布。还有Wedges,Lemon Squeezy 的开源 React UI 库,在撰写本文时几天前才发布。
随着开发人员和开源创建者提供他们独特的方法来设计界面和构建网站,我们可以期望看到更多的解决方案出现。
除了新造型解决方案的发布外,我们还可以期待看到:
- 对现有的进行了更新。
- 从 CSS-in-JS 解决方案的转变,因为它们增加了运行时开销,导致包大小增加,并且不能很好地与 SSR 配合使用。
- Open Props 即将争夺 Tailwind CSS 的王座。根据2023 年 CSS 状态数据,开发者对 Tailwind CSS 的兴趣从 2022 年的 50.1% 下降到 2023 年的 47%。同时,OpenProps 的兴趣从 2022 年的不到 10% 增长到 2023 年的 60%。
使用人工智能增强开发流程
毫不夸张地说,生成式人工智能席卷了世界和许多行业。它彻底改变了 Web 开发格局,并改变了构建网站的开发人员数量。
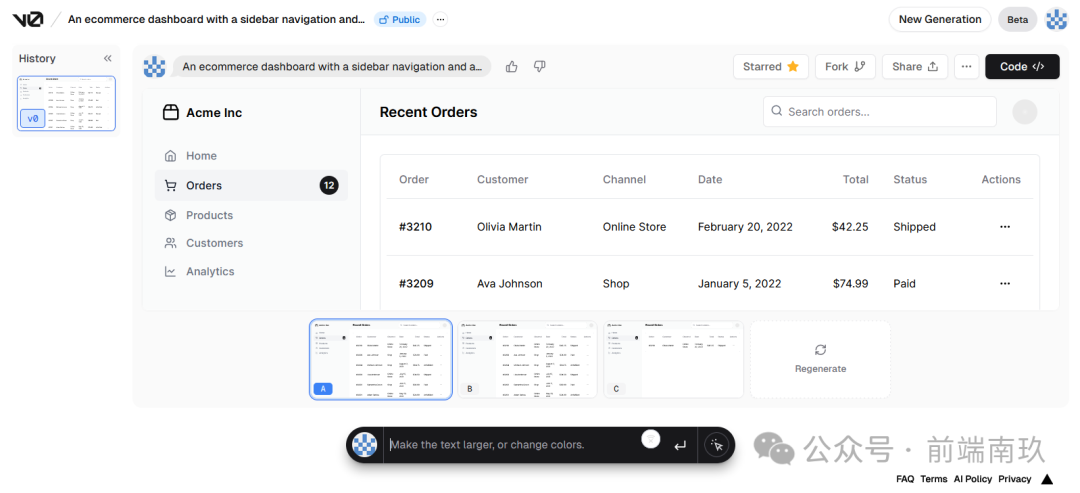
Vercel 的 v0就是一个例子,它是一个生成 UI 工具,它接受提示并返回用户界面。例如,我们可以告诉 v0 创建一个电子商务仪表板。下图显示了 v0 的输出。
除了 v0 之外,Vercel 还推动人工智能的采用,并帮助开发人员利用其AI SDK构建人工智能驱动的应用程序。目前,该 SDK 每周的 npm 下载量超过 85,000 次,人们注册 Vercel 的第二个原因是创建 API 应用程序。
虽然人工智能不会抢走我们的工作,但开发人员越来越多地将其集成到他们的工作流程中。根据Retool 的 2023 年 AI 状况报告,自 2022 年以来,57% 的开发人员减少使用 Stack Overflow,10% 的开发人员由于 ChatGPT 和 GitHub Copilot 不再使用它。
除了开发人员使用 AI 来简化开发流程之外,我们还可以期待更多公司将 AI 集成到他们的产品中,例如 GitHub Copilot 和 Sourcegraph 的 AI 编码助手 Cody。
SSR/SSG 框架之战愈演愈烈
服务器端渲染 (SSR) 和静态站点生成 (SSG) 是最近因其 SEO 和性能优势而受到关注的两种渲染方法。随着越来越多的开发人员和企业根据需要采用 SSR 和 SSG,支持这些渲染方法的框架之间的霸主之争仍在继续。
SSR/SSG 框架之间竞争的一个例子是最近Tech Twitter上 Next.js 和 Remix 之间的比较。Kent C. Dodds 发布了一篇题为“为什么我不使用 Next.js ”的文章,Vercel 的 Lee Robinson 以题为“为什么我使用 Next.js ”的文章进行了回应。
在技术选择方面,没有一种放之四海而皆准的工具。只有最适合这项工作的工具。然而,可以肯定地说,Next.js 目前“击败”了竞争对手。
根据 Stack Overflow 的 2023 年调查,Next.js 是第六大最受欢迎的 Web 框架,超过 Nuxt.js、Gatsby 和 Remix,分别排名第 21 位、第 24 位和第 30 位。Next.js 的受欢迎程度随着时间的推移而不断增加,在 Stack Overflow 的 2022 年调查中排名第 11 位。
凭借 React Server Components 支持、内置图像和字体优化以及服务器操作等功能,我认为短期内不会有任何其他 SSR/SSG 框架超越。然而,随着这些框架获得新的更新和功能,我们预计战斗会继续下去。
我坚信 Astro 会成为继 Next.js 之后下一个爆炸性框架。根据Netlify 的 2023 年 Web 开发状况,
Astro 在使用率和满意度方面表现出最高的增长。它的使用率几乎翻了一番,满意度从 2022 年的 4.5 提高到 2023 年的 6.8,令人印象深刻。
以下是 NPM 有关这些框架每周下载量的数据:
- Next.js: 5,037,121
- Nuxt: 571,196
- Gatsby: 316,779
- SvelteKit: 306,599
- Astro: 197,435
- Quasar: 111,975
- Remix: 22,676
前端、后端和全栈开发之间的界限变得更加模糊
在 Web 开发的早期,开发人员坚持关注点分离的原则。前端、后端、全栈开发被分成不同的系统和文件夹。
然而,随着时间的推移,界限变得越来越模糊:
- Next.js 提供了Route Handlers,它允许我们处理 HTTP 请求、从数据库获取数据、运行服务器端逻辑以及执行从数据库获取数据等任务。
- React Server Components (RSC)随 React 18 一起提供,它允许我们预渲染应用程序并在服务器而不是客户端上进行数据库查询,从而进一步模糊了界限。这意味着我们可以直接在 React 组件内部编写数据库查询。
- Next.js 还发布了Server Actions,它允许我们定义在客户端调用的函数来操作服务器上的数据。
除了这些发展之外,Supabase、Appwrite 和 Xata 等后端即服务 (BaaS) 解决方案的出现和流行使前端开发人员更容易创建全栈应用程序。有了这些新的工具和技术,随着前端开发人员探索后端和全栈开发,我们可以期待更多跨学科的专业人员。
越来越多的人更加重视无障碍环境
由于有超过 10 亿人患有某种形式的残疾,无障碍环境不能成为发展过程中的事后考虑。以下是关注可访问性所带来的一些好处:
- 更广泛的受众范围:无障碍网站可供各种残障人士使用,从而显着扩大了潜在受众。
- 改进的搜索引擎优化:许多可访问性实践改进了搜索引擎优化,帮助内容排名更高并且更容易找到。
- 法律合规性:许多地区都有要求网络可访问性的法律,因此创建可访问的网站有助于避免法律后果和罚款。
- 增强的用户体验:辅助功能通常可以改善所有用户的整体用户体验,而不仅仅是残障人士。
- 积极的品牌形象:对无障碍的承诺体现了社会责任和包容性,对组织的声誉产生积极影响。
虽然网络的可访问性在过去几十年中得到了改善,但我们距离实现完全可访问的网络还很远。截至 2022 年,只有3% 的互联网可供残疾人使用。虽然这个百分比低得惊人,但我们看到可访问性方面正在逐步但稳定地改进。
WebAIM 对 100 万个网页进行的 2023 年可访问性报告的数据显示,更多的开发人员和组织正在意识到可访问性的重要性。以下是报告中的一些统计数据:
- 自 2022 年以来,ARIA 代码使用量增加了 29%,自 2019 年以来几乎翻了两番
- 100 万个主页中有 80% 使用 ARIA,较 2022 年的 74.6% 有所增加
- 89.8% 的主页具有有效的 HTML5 文档类型,高于 2022 年的 86.1% 和 2021 年的 79.1%
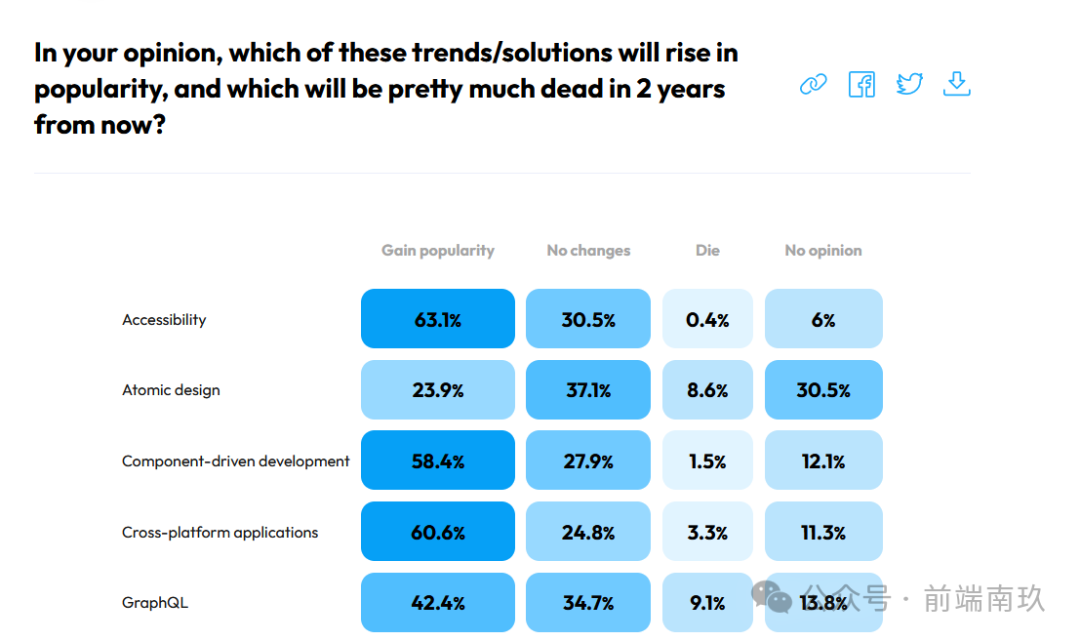
来自Software House 的 2022 年 Frontrend 状态数据显示,63% 的开发者预测可访问性将在未来几年受到欢迎;见下图。越来越多的开发者和企业在可访问性方面加倍努力,我们预计在 webAIM 的 2024 年报告中会看到更少的可访问性诉讼和更容易访问的网站。
VS Code 仍然是顶级代码编辑器
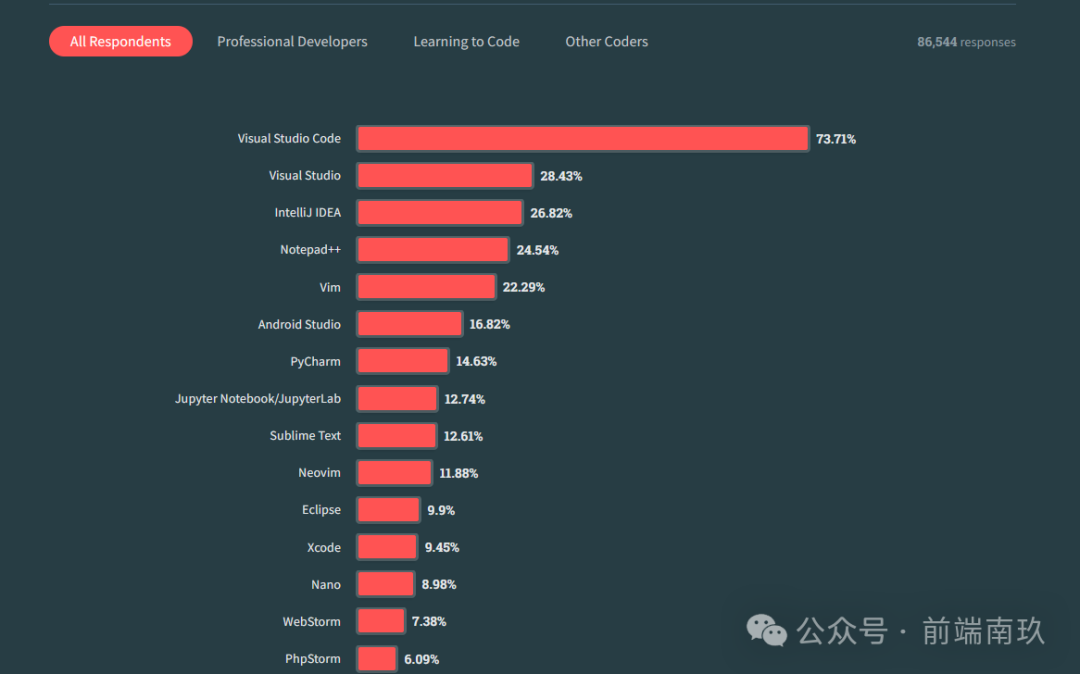
VS Code 于 2019 年发布,现已发展成为最受欢迎的代码编辑器之一,可与 Vim、IntelliJ 和 Webstorm 等 IDE 相媲美。Stack Overflow 2023 年调查数据显示,VS Code 仍然是最受开发者欢迎的 IDE。来自Software House 2022 年前端状况的数据还显示,VS Code 是最受开发者喜爱的代码编辑器,占 74.4%。
为什么开发者喜欢 VS Code?以下是一些原因:
- 它支持 100 多种语言。
- 它有一个巨大的扩展市场。前端开发人员应该了解的一些最流行的 VS Code 扩展包括 Live Server、React 和 Next.js Snippets、Live Sass Compiler 和 HTML End Tag Labels。
- 它是高度可定制的。
VS Code 用户可以证明系统提示他们安装最新更新的频率。鉴于其当前的发展速度和轨迹,我们预计 VS Code 将获得新功能,并在 2024 年及以后保持其领先 IDE 的地位。
更多人采用 TypeScript
尽管开发者生态系统中对于是否使用 TypeScript 的看法不一,但大多数人都压倒性地支持 TypeScript。事实上,你更有可能看到公司和开源创建者将他们的代码库迁移到 TypeScript。Stripe 就是一个例子,它将其最大的 JavaScript 代码库(370 万行代码)迁移到了 TypeScript。
Stack Overflow 开发者调查的数据显示,TypeScript 的受欢迎程度已从 2022 年的 34.83% 增加到 2023 年的 38.87%。它的使用范围如此广泛,以至于许多开发人员文档现在都提供了用于在 TypeScript 和 JavaScript 代码之间切换的切换按钮。在某些情况下,某些文档仅提供 TypeScript 代码。
虽然 TypeScript 不会很快取代 JavaScript(而且可能永远不会),但随着团队将其代码库迁移到 TypeScript 或使用 TypeScript 启动新项目,我们预计会看到更多的采用。
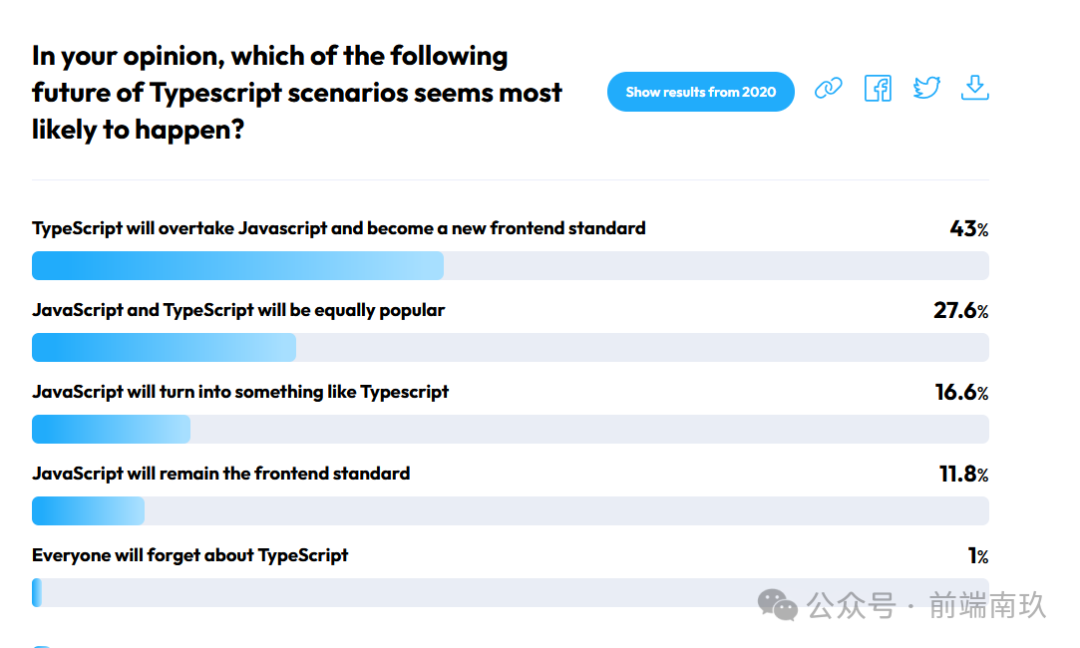
下图来自 2022 年前端现状调查,显示了开发人员对 TypeScript 未来的看法。
结论:为 2024 年定位自己
随着新技术、框架和趋势的出现,前端开发环境不断发展。虽然适应快节奏的变化可能具有挑战性,但了解最新趋势可以促进你的职业发展并保持你的技能与时俱进。
根据我们在本文中介绍的趋势,以下是为 2024 年做好准备的一些方法:
- 尝试使用 Ark UI、Open Props 和 Shadcn UI 等样式解决方案。
- 了解如何将 GitHub Copilot 等 AI 工具集成到工作流程中。
- 开始学习 SSR/SSG 框架,考虑从 Astro 或 Next.js 开始。
- 探索使用 Xata 和 Supabase 等 BaaS 平台构建全栈应用程序。
- 成为 VS Code 专业人士并学习可以提高工作效率。
- 开始学习 TypeScript。