干净的前端架构,围绕这个话题有很多原则:
SOLID、KISS(保持简单明了)、DRY(不要重复自己)、DDD(领域驱动设计)等等。
为什么需要前端架构?
功能性和非功能性的要求不仅应该在后端应用,还应该在前端应用。因此,有了前端架构,我们就能满足业务需求。此外,我们能够更好地理解项目的复杂性,从而降低项目的风险、时间和成本。然而,作者认为,前端架构的最有价值的原因是任何项目的可维护性和可扩展性。
那么,前端架构是什么样的呢?
根据作者的经验,大多数时候都使用分层架构。但是,也会有一些项目采用了六边形架构。
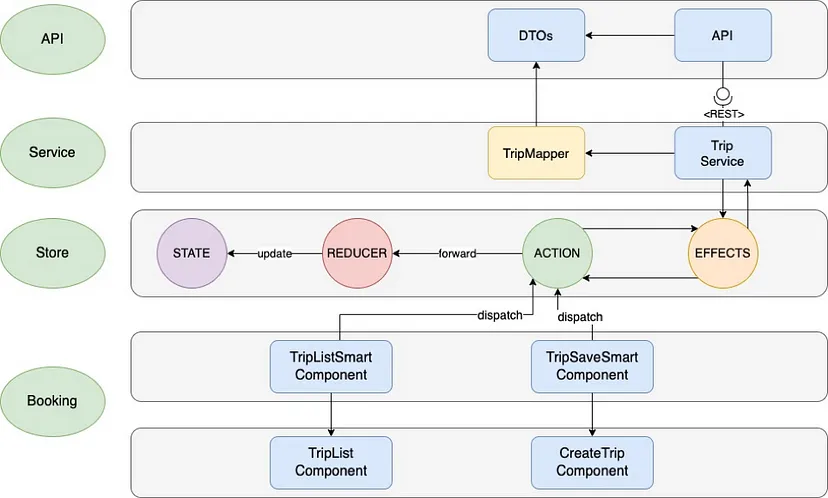
下图简单地描绘了一个TripAgency项目。
使用了哪些层?
- API:由 Open-API 生成器生成的DTO和服务
- 服务:包括映射器(DTO到前端模型,反之亦然)和使用 REST 端点与 API 通信的服务
- 存储:包含从服务层检索到的所有数据
- Booking:包括模型和组件在内的领域。智能组件( Smart-Components)直接与商店互动,而哑组件(Dumb components)只是可以在多个上下文中应用的组件,因此要简单得多。
那么,这种架构会出什么问题呢?
那么,如果没有定义规则,开发人员就可能直接在其组件中使用 DTO,或者在没有存储的情况下与服务层通信。或者更糟糕的是,哑组件会与服务层对话。
我们应该如何避免这些错误?
只需定义一些规则来防止这种情况发生即可。最常见的方法之一就是在项目中引入 Bit 或 Nx。
什么是 Bit?什么是 Nx?
Bit 和 Nx 是功能强大的开源构建系统,可提供用于提高开发人员工作效率、优化 CI 性能和维护代码质量的工具和技术
因此,在使用 Bit 或 Nx 时,我们可能会应用依赖规则。因此,如果使用了错误的层,开发人员就会出错。
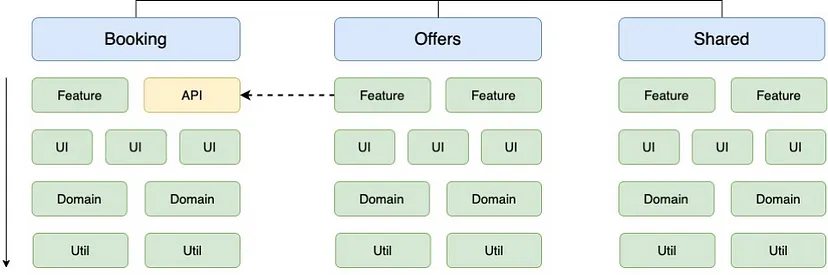
我们可以将一些 DDD(域驱动设计)概念应用到我们的 Booking 域中。因此,我们将预订域划分为一些子域。每个子域都有自己的边界上下文和泛在语言。如下图所示。
每个子域使用分层架构,这些子域之间的交互使用 API。功能包括智能组件和服务、用户界面(UI)、哑组件、域模型和 Util 所有实用功能,这些功能都在此边界上下文中使用。我们已经很接近了,但还没到那一步。仅有架构是不够的,底层组件和业务逻辑也必须使用清洁代码原则。因此,让我们放大功能层和用户界面层。
哪些原则应适用于组件?
首先是 SOLID 原则。每个组件必须只有一个责任(单一责任原则)。使用组合而非继承(开放-封闭原则)。不要强迫组件实现不合适的接口,这意味着并非所有方法都有意义(接口隔离)。
其次,在将业务逻辑应用到组件、服务或 Util 时,不要忘记 KISS 原则。代码要尽可能简短。为什么要这样做呢?更简单的代码更容易维护。
第三,尽量不要重复(DRY 原则)。将常用逻辑移至实用工具或服务中。
注:这些原则可以通过使用 Bit 轻松实现。在 Bit 工作区内,我们可以独立构建、测试、版本控制和记录可重复使用的组件(函数、用户界面元素或数据模型),然后将其发布到 Bit 的组件共享平台,在该平台上,你(或其他人)可以轻松地将其导入到多个项目中。
听起来很有道理。然而,如何才能知道哪些是应该避免的呢?简而言之,什么是反模式?
Anti-Patterns 反模式
有一些比较常见的错误?
- 导入不必要的库,增大捆绑包大小
- 使用嵌套订阅
- 在模板中添加业务逻辑
- 未经测试的业务逻辑
所以,这些都是反模式。但如何确保代码的可维护性呢?大家可能都知道,业务逻辑会随着时间的推移而增长。简而言之,经常会听到以下说法。
代码有了历史性的发展。起初,它是 "干净代码"(Clean Code),但现在我们的代码已经无法像以前那样容易维护了。
是的,这是一个非常常见的问题。不过,以下简单的规则可以帮助我们保持可维护性。
- 定义eslint规则
- 使用stylelint
- 测试业务逻辑
- 构建小型可重用的组件
- 使用ES6和Typescript功能
总结
本文介绍了一个简洁架构的例子,并概述了一些可以应用的原则。此外,还将 DDD 引入了前端架构。最后,介绍了创建组件和添加业务逻辑时的一些规则,希望这些代码能够保持可维护性。
不过,开发人员团队在进行代码审查和添加新功能时必须具备较高的标准,否则清洁架构可能不足以保持可维护性。
希望这能帮助大家构建更简洁的前端架构。