前言
最近几年微前端一直是前端界的热门议题, 它类似于微服务架构, 主要面向于浏览器端,能将一个复杂而庞大的单体应用拆分为多个功能模块清晰且独立的子应用,且共同服于务同一个主应用。各个子应用可以独立运行、独立开发和独立部署。
微前端架构概念的诞生及应用对于提供复杂应用服务的企业来说显然是一种机遇, 同样也是一种挑战.本文主要就微前端架构的概念和实现方案做一个总结和复盘,并且通过一个实际案例来实践微前端架构,希望能对同样有此需求的朋友们提供一些帮助和思路。
你将收获
- 什么是微服务以及微服务能给企业带来什么。
- 微前端架构概念及方案。
- umi下的微前端架构方案实战。
- 一个程序员的技术复盘与展望。
正文
在总结微前端架构之前,让我们来先看看微服务是什么。
1、什么是微服务以及微服务能给企业带来什么
微服务是一种用于构建应用的架构方案。微服务架构有别于更为传统的单体式方案,可将应用拆分成多个核心功能。每个功能都被称为一项服务,可以单独构建和部署,这意味着各项服务在工作(和出现故障)时不会相互影响。
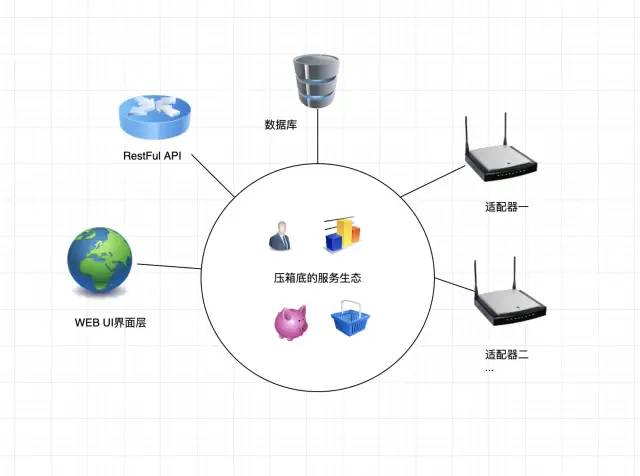
传统的web软件开发架构往往如下图所示:
虽然我们在传统应用中可以采用模块化来拆分业务逻辑和开发方式,但最终它们会打包并部署为单体式应用。这种架构往往更适合中小型项目, 开发简单直接,更适合集中化管理应用.但往往也会存在很多缺点,比如可扩展性不足,相同或者相似业务复用困难,部署时间长, 业务复杂之后很难维护等问题。
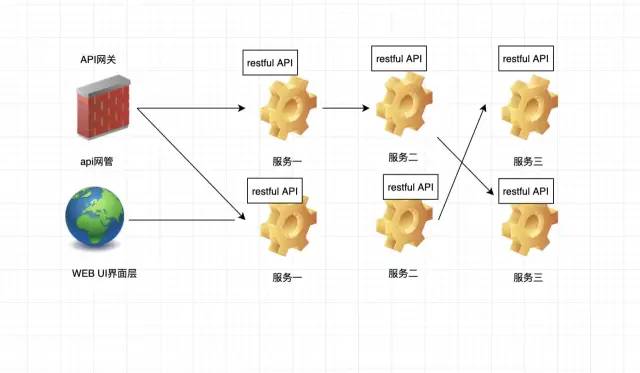
对于复杂系统和业务来说,我们一般会采用微服务架构。其思路是将一个完整的应用分解为小的、互相连接的微服务,每个服务完成特定的功能, 并且某些特定的服务还能为其他服务提供API接口。
由上图可以发现微服务给我们带来的好处:
- 将一个庞大的单体拆解成多个子服务,大大降低了开发复杂度。
- 任务边界划分明确, 每个子服务之间单独开发, 不同服务之间可并行由不同的开发人员开发,提高开发效率。
- 更细粒度的加强了模块化进程, 可维护性和可读性更高。
- 团队之间只要制定好API约定, 那么不同成员或者团队可以采用不同的技术开发服务。
- 可用共享服务, 使得不同子服务可组合实现更复杂的功能。
- 每个微服务可独立部署发布,使得自动化CI(持续集成)/CD(持续交付)成为可能。
但微服务并不是任何场景下都是合适的, 微服务的目标是充分分解应用程序,以促进敏捷开发和持续集成部署。在部署微服务时我们需要做好适当的边界划分,并处理不同微服务之间的并发问题,这些都是对整个项目带来的挑战,需要更加专业的技术成员来把控.目前市面上也有很多开源的微服务框架比如Dubbo, Spring Cloud等,笔者之前公司采用的Spring Cloud就是一个很好的微服务架构方案。
2、微前端架构概念及方案
(1)理解微前端架构
上面简单介绍了一下微服务架构,接下来我们进入主题,来聊聊微前端. 微前端和微服务实现的目的类似,都是将应用由单一的单体应用转变为多个小型子应用,差别就在于:
- 微前端应用于浏览器端,主要是对web应用进行拆解,最后将不同子系统(模块)聚合成一个完整的应用。
- 微前端主要目的是聚合,即将不同子系统聚合成一个大系统,而微服务架构目前更多是解耦,即解耦不同服务间的依赖。
我们先来看看微前端的一些思考者.
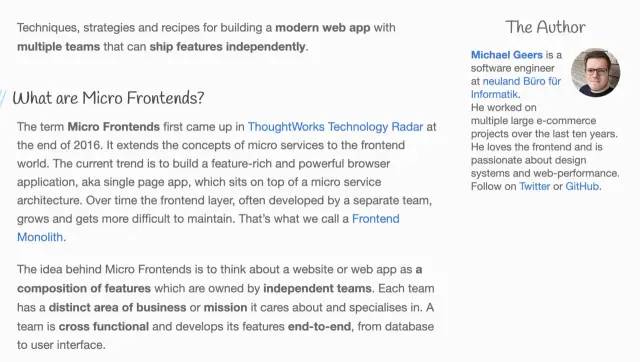
Michael Geers 大佬发表了一些对微前端的一些思考,内容大致总结一下就是:
“ 微前端 ”是将微服务的概念扩展到前端领域。为了构建一个功能强大的浏览器应用程序(也称为单页应用程序),当前普遍的趋势是将其建立在微服务架构之上。但是随着时间的流逝,通常由独立团队开发的前端层会不断增长,并且变得更加难以维护。Micro Frontends背后的想法是将Web应用程序视为由独立团队拥有的功能的组合。每个团队都有自己关心和专长的不同业务或任务领域。每个团队可以跨职能,并且从数据库到用户界面,端到端地开发其功能。
正如下面的例子所示:
当我们的系统中有多个不同的子模块,并且子模块之间有相对独立且完整的功能体系时, 一旦子模块变得越来越多, 那么整个应用将变得非常庞大且臃肿,开发和维护成本大大提高.如果在这种场景下我们采用SPA模式开发,那么项目后期将变得不可想象,页面首次加载将变得非常慢(笔者曾经就经历过,开发一个复杂系统页面首次加载花了20多秒,所以不得不采用MPA来处理); 但是我们采用MPA(多页应用)模式,虽然解决了应用臃肿的问题, 但仍然存在很多有待处理问题,比如模块切换需要重新刷新页面, 公共组件无法共享,子模块直接,父子模块之间的通信问题,开发部署繁琐等.这写都是传统开发模式会遇到的问题。
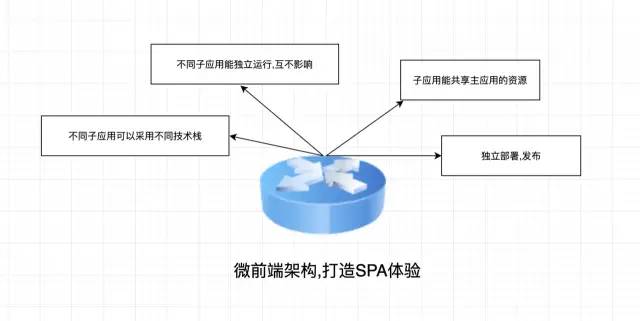
试想一下,如果面对以上问题, 如果有一种架构模式, 可以让我们在主应用中共享公共组件和状态(但是要保证子应用运行时内部的状态隔离), 并且不同子模块之间可以单独开发部署, 模块间切换不刷新页面, 并且模块之间,父子应用之间可以通过某种简单的方式实现通信,这样是不是就完美了?不错, 这也许就是微前端要解决的问题。
往往企业的中后台系统更加适合使用微前端架构,因为B端大部分都是业务驱动,而往往这些业务之间会非常复杂, 比如Saas, Paas等系统.像类似于云平台,CRM,ERP系统往往是微前端架构的拯救对象。
笔者曾经接手的ERP系统,由于开发时间比较早,往往有很多遗留的历史包袱,比如新老技术栈的糅合, 前端业务代码庞大而毫无违和感,为了对其继续迭代开发, 重构是必经之路,微前端另一个重要的作用笔者认为就是解放.解放不可挽回的痛。
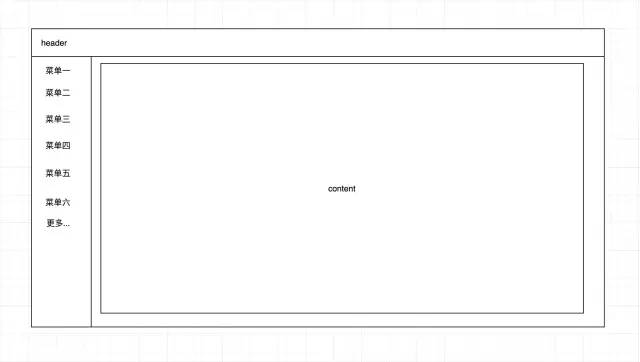
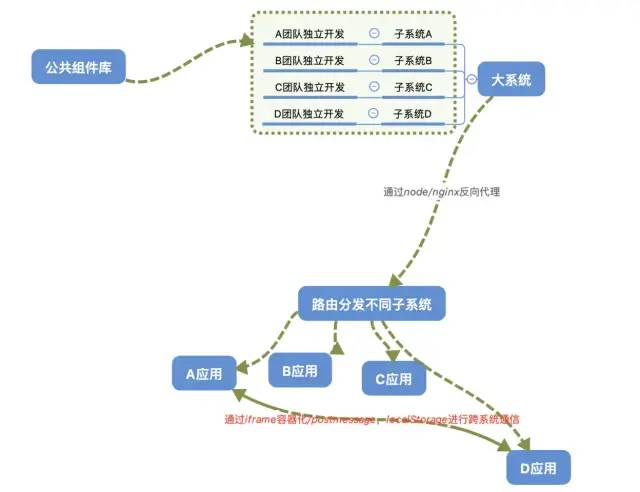
笔者之前在写从0到1教你搭建前端团队的组件系统(高级进阶必备)这篇文章时简单提了一下微前端的一些知识,这里先回放一张笔者之前做的简陋的图,方便大家理解微前端架构。
但我们所看到的不是事实的全部,在文章后面笔者会总结一张更全面的图,来整理微前端的一些实践应用。
(2)微前端架构实现的方案
上面内容我们大致了解了一下微前端的概念和作用,接下来笔者总结一下曾经经历过的微前端实现方案。
基于MPA + iframe + requirejs实现的微前端架构
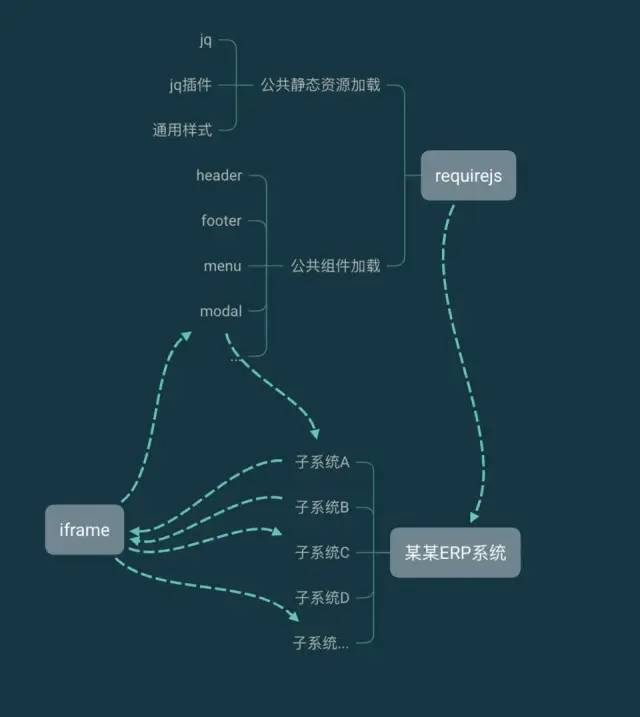
这是笔者接手最早的一个项目,主要是服务于企业内部的ERP系统,当时采用的技术栈主要是jquery+layui+requirejs,记得还是笔者刚毕业时参与的项目.主要是利用AMD模块化机制来复用代码,当时项目代码及其庞大复杂,大致架构如下:
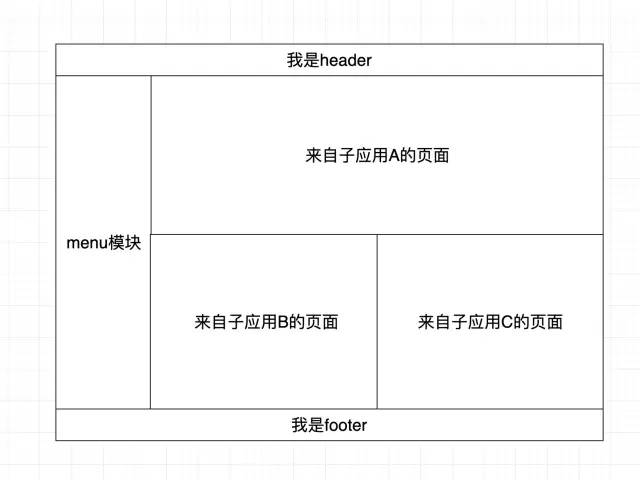
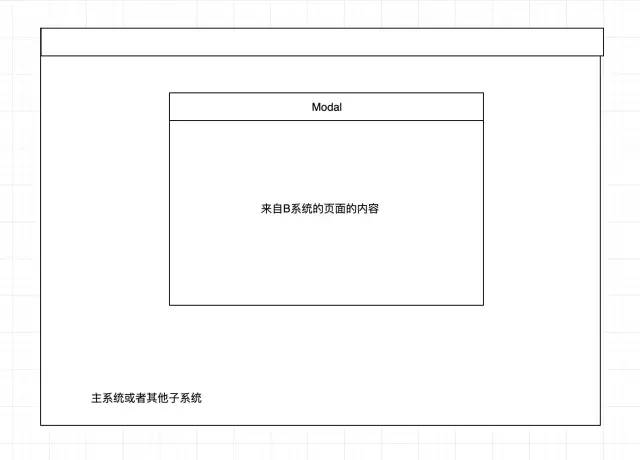
传统实现方式一般是通多多页面的方式来对应用解耦,并采用模块化加载机制来导入可复用组件.系统间通型采用storage+window.opener+iframe.比如我们一个大系统的首页可能会有来自不同子系统的页面,已iframe的方式嵌入.不同子系统间由不同的人维护,虽然做到了微前端的模式,但是还是有很多缺点。
改架构的一般分工是架构组主要负责制定架构标准和规范,维护公共模块(类似于现在的组件,当时由于采用jquery生态,可以简单的说成公共UI插件的维护);业务组主要负责编写业务代码,实现某个系统的具体交互和功能。