原文:https://mp.weixin.qq.com/s/i-ddVaC0iBVXq4t12hz6-Q,点击链接查看更多技术内容。
应用框架,是操作系统连接开发者生态,实现用户体验的关键基础设施。其中,开发效率和运行体验是永恒的诉求,业界也在持续不断的发展和演进。
本文重点围绕移动应用框架,梳理其关键发展脉络,并分析其背后的技术演进思路以及目前的局限;同时,进一步结合万物智联的新场景和新生态,围绕相应的应用框架的设计和演进,分享个人在这个领域的思考,实践,以及下一步探索。
“预见未来的最好方式,就是创造未来”– 林肯
1、面向万物智联的应用框架的架构设计思考
1.1 万物智联下的新场景,新需求
随着越来越多设备的智能化,新的场景以及新的需求也逐步呈现,主要包括:
a.更多的不同形态的设备支持。包括各类屏幕(不同分辨率,尺寸,纵横比,折叠屏的折叠/展开切换,“刘海屏”等),以及各种交互模式(触控、键盘、鼠标、遥控器,表冠,语音,3D手势等)。
b.更多的不同能力的设备支持。包括各种芯片规格,各种RAM(Random Access Memo-ry)/ROM(Read Only Memory)规格(百KB级别,MB级别到GB级别),各种系统能力规格等。
c.设备之间的交互。包括应用在设备之间流转,协同等。
除此之外,对应用开发者而言,还有两类非常重要的需求:
Ⅰ、跨OS(Operating System)平台能力
由于事实上多个主流OS的存在,如何有效的提升可同时支持不同OS(比如iOS和Android等)的应用开发效率是个重要的需求。目前开发者主要还是依赖三方跨平台框架。有些应用开发者在某些场景下,因为原生框架所带来的效果体验不一致带来较大的适配成本,甚至在一些关键模块不使用原生应用框架的能力,而是重新设计一套具备跨平台一致性的方案。
Ⅱ、动态化内容部署能力
如何将业务的内容在不违反相关规则的情况下迅速部署到客户端,以便业务快速触达客户,也是大多数应用比较通用的需求。目前主要是应用开发者通过设计相关框架能力来支撑,不用应用采用方案各不相同。
这些对应用框架的设计都提出了新的要求,包括自适应能力、模块化能力,分布式能力,跨平台能力,动态内容更新能力等。当然,有些场景需要OS底层本身也要做相应的演进,比如可部署到更轻量的设备,分布式基础设施构建等。
1.2 目前应用框架的局限:
纵观现有的各类方案,在新兴的场景和应用需求下,逐渐呈现出一定的局限性。
1.2.1 原生应用框架
先说Apple。以Apple的iOS上的应用框架为例,它在面向开发者的简洁高效,面向消费者的自然流畅,语言、框架、工具的以及软硬件的紧密结合,生态的管控等方面都是第一流的。Apple的生态是自闭环的,也是有明确边界的,这样的策略在Apple生态是一家独大时问题不大,但当事实上是多个主流OS生态并存,尤其随着万物智联的生态进一步扩展时,Apple的方式呈现出了一定的局限性:
1)Apple的应用框架仅限于自身OS系列,比如SwiftUI只会关注iOS, iPadOS,macOS等,并没有考虑如何在其它OS上实现一定的复用能力。
另外,对应用常见的应用内容动态更新的需求,Apple则是严格的限制,并没有在框架层面考虑怎么在一个合适范围内提供一定的支持。
2)Apple的应用框架对系统设备有较高的要求,无法支撑轻量化的智能设备(比如M级内存的设备等)。当然,这个也和Apple目前自身的定位相关。
再说Google。以Android为例,目前主推的Kotlin和以及Jetpack Compose基本是Google为了逐步摆脱Java,并对标Apple的Swift以及SwiftUI而研发的产物。Google的整体策略相对开放,在架构上, Jetpack Compose做了分层解耦的设计,提供不同层次的API的开发能力供开发者灵活接入。另外,在跨OS平台维度,Jetpack Compose也做了一定的考虑,除了Android之外,通过JetBrains的推进, 也可支持PC平台(Windows/macOS)等。不过,目前Jetpack Compose在成熟度,以及多设备以及相关配套工具层面能力和Apple的SwfitUI相比还有不少差距。另外,前面所说的轻量化设备的支持,以及动态化内容更新的能力,也未涉及。
1.2.2 三方跨平台应用框架
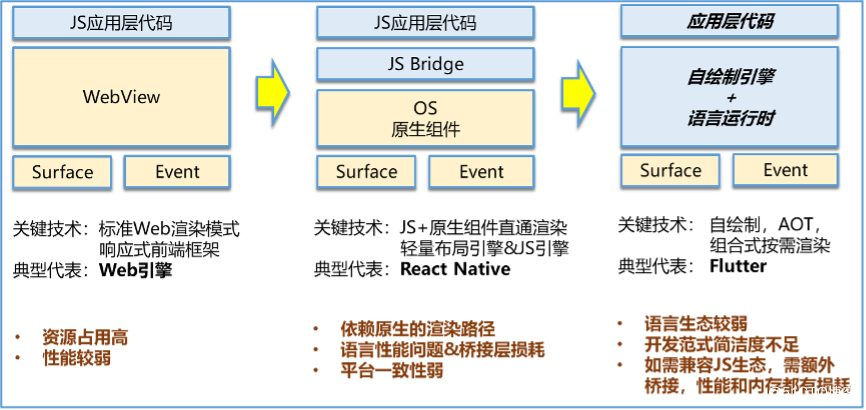
三方跨平台框架也在不断演进。下图总结了典型的三方框架的关键特征:
Figure 1 对比原生框架,典型三方跨平台框架的关键特征
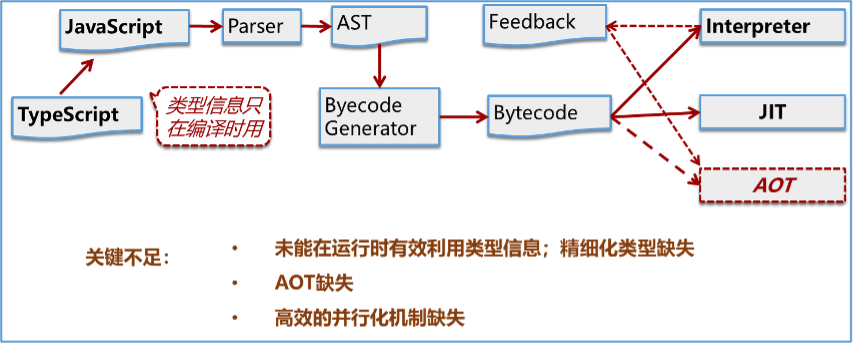
另外,从语言角度,尽管JS/TS具备较强的生态能力,业界也在不断的演进相应的引擎、工具链,但从对标原生语言的性能体验维度,还是有关键的不足,如下图所示:
Figure 2 对比原生语言, JS/TS的现状以及不足
上图简要描述了JS/TS从编译到运行的大致过程。尽管业界在JS引擎方面持续在做优化提升,比如注重高性能JIT能力的Google的V8以及Apple的JavaScriptCore, 注重轻量化、高效解析能力的Facebook的Hermes, 个人开发者Fabrice Bellard的QuickJS等,但如果要对标原生语言的运行体验,还有几个重点的维度有待进一步突破:
1)结合类型信息的优化,和更精细化类型的引入;
2)结合PGO(Profiling Guide Optimiza-tion)的AOT能力;
3)更高效的并行化机制等。
1.3 如何设计应用框架,实现系统性跨越
如上所述,现有的原生应用框架以及三方跨平台框架都有自身定位/设计上的局限。那在万物智联的场景下,应该如何设计应用框架,才能较好的满足相关要求,并实现系统性跨越?
让我们先回归本源,审视一下应用框架要解决的核心问题。按递进关系,个人总结了三个维度的关键需求,如下所示:
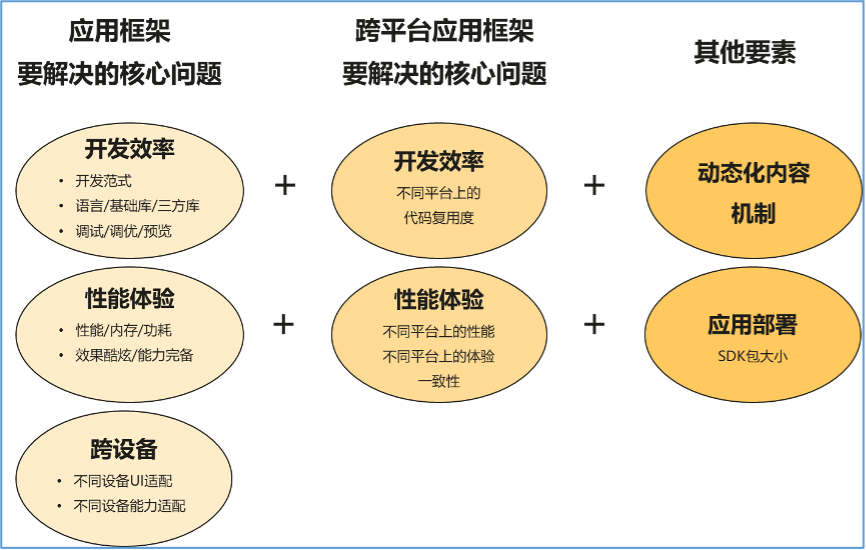
Figure 3 应用框架要解决的核心问题
对同一OS平台而言,应用框架要解决的核心问题主要有三类:1.开发效率;2.性能体验;3.跨设备能力。
而当事实上有多个主流OS平台长期并存时,跨平台的需求,或者更准确的说,如何进一步降低主流平台上应用适配的成本,就变的非常重要。它包括不同平台上的开发效率,性能体验,以及SDK包大小等要素。
除此之外,随着业务演进,动态化内容更新机制也演变为了非常关键的需求。
要构建可对标主流操作系统(e.g. iOS,Android)原生应用框架,并能够在面向万物智联的场景实现进一步跨越的新一代应用框架,个人认为,至少需围绕以下几个方面进行系统性的布局和设计:语言生态以及性能体验;声明式开发框架能力;跨设备自适应以及弹性部署能力;跨平台能力。
1.2.3.1 语言生态以及性能体验
iOS平台的Swift以及Android平台的Kotlin已经各自形成了相应的平台的主导语言,并有相应的公司来主导。对于新的OS平台而言,创造全新的语言是一种方式,不过语言以及相关生态的发展需要比较长的周期(从正式发布到一定规模的应用一般至少需要5年以上的时间)。还有另外一种方式,则是选取现有的相对中立的并有广泛应用基础的语言,并在此基础上演进。JS/TS即是这样的语言,它应用生态广泛,也有相应的业界标准-ECMAScript来持续演进。
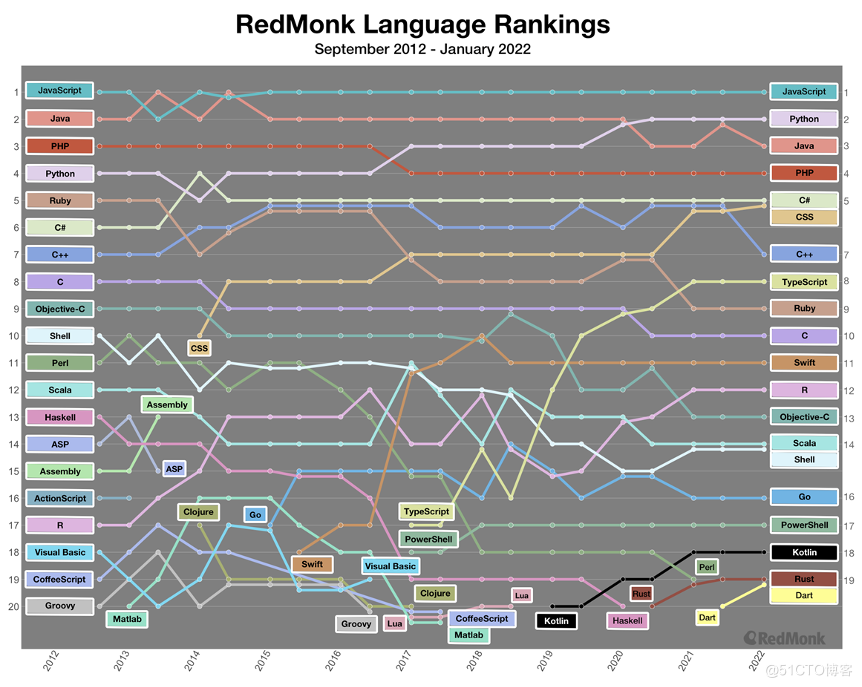
以下图片来源于RedMonk官网:
https://redmonk.com/rstephens/2022/03/28/top-20-jan-2022/)
它显示了2012-2022这十年来的编程语言的热度排名情况(综合考虑Github热度以及StackOverflow热度)。如下所示,JS/TS语言持续领先。
Figure 4 编程语言排行榜 - RedMonk
如之前分析,要让JS/TS具备可对标主流平台原生语言的性能以及开发体验,需要在语言、编译器以及运行时实现关键的跨越:
1)基于类型信息的编译以及运行时优化
2)AOT能力,并可根据关键执行路径信息的反馈实现进一步优化
3)高效的并行化机制
4)声明式语法扩展,实现简洁自然的开发体验
以这些为基础,配合相应的优化的语言标准库,更细粒度的类型扩展,比如64位/128位等数值类型进一步结合硬件实现SIMD(Single Instruction Multiple Data)的加速等,就具备了能达成高效的语言执行性能的关键能力。另外,在高效开发方面,除了语言层面的声明式语法扩展,还可以进一步针对分布式场景对数据类型做相应扩展,提升跨设备场景下应用开发体验。
1.2.3.2 声明式开发框架
声明式开发框架的核心就是以简洁自然的方式来描述UI,并通过数据的变化来驱动UI的自动变更。
从UI描述维度,它的关键组成如下(简洁自然是关键需求):
a. 一套UI描述机制,包括基础结构语法,基础布局/组件/动效/事件处理/生命周期,以及组件化机制实现UI的积木式组合等
b.一套状态管理描述机制,包括数据和UI的关联,数据的共享和传递机制等
c.一套自定义扩展以及定制化机制,包括可自定义布局/绘制/动效,可对现有组件根据需要做定制/动态扩展等
从运行时维度,它的关键要素如下(性能体验是关键需求):
a.高效的UI渲染管线,并可实现组件/属性按需组合降低内存开销
b.高效的状态管理/UI更新机制,根据数据变化精准定位刷新范围
c.自适应UI能力,以及多态组件能力(同一UI描述在不同设备可自动实现不同UI效果,自动适配不同的用户交互模式等)
d.平台无关的一致性渲染能力
另外,在配套的工具层面,比如IDE,需具备实时预览能力(包括双向预览,多设备预览,预览和调试融合等)。
1.2.3.3 跨设备自适应以及弹性部署能力
这里主要包括针对不同形态的设备的自适应(包括布局,控件形态等),不同能力的设备弹性部署(包括设备的提供API差异,系统所需的资源差异等)。从架构设计而言,则需具备组件解耦,按需加载,以及轻量化等能力。
1.2.3.4 跨平台
这里主要包括平台抽象层设计以及各个主流OS相应的适配实现,相关的工具链支持等。这样就可以基于一套主代码,部署到不同的OS平台上。其中的关键要素包括通用的API设计和实现(提升应用代码的复用度),组件化机制(降低SDK大小),以及上述提到的平台一致化渲染能力等。