作者:京东物流 李菲菲
1 前言
现有的大部分监控方案都是针对服务端的,而针对前端的监控很少,诸如线上页面的白屏时间是多少、静态资源的加载情况如何、接口请求耗时好久、什么时候挂掉了、为什么挂掉,这些都不清楚。
同时,在产品推广过程中,经常需要统计页面的使用情况及用户行为,从而可以从运营和产品的角度去了解用户群体,进而迭代升级产品,使其更加贴近用户,为业务的扩展提供更多可能性。
因而,我们需要一个前端的页面监控系统,持续监控和预警页面性能的状况,并且在发现瓶颈时用于指导优化工作。
2 前端监控目标
前端监控主要包含两大块:性能监控及异常监控
- 保证稳定性(异常监控)
错误监控包括 JavaScript 代码错误,Promsie 错误,接口(XHR,fetch)错误,资源加载错误(script,link等)等,这些错误大多会导致页面功能异常甚至白屏。 - 提升用户体验(性能监控)
性能监控包括页面的加载时间,接口响应时间等,侧面反应了用户体验的好坏。
3 性能监控
3.1 简单描述页面加载
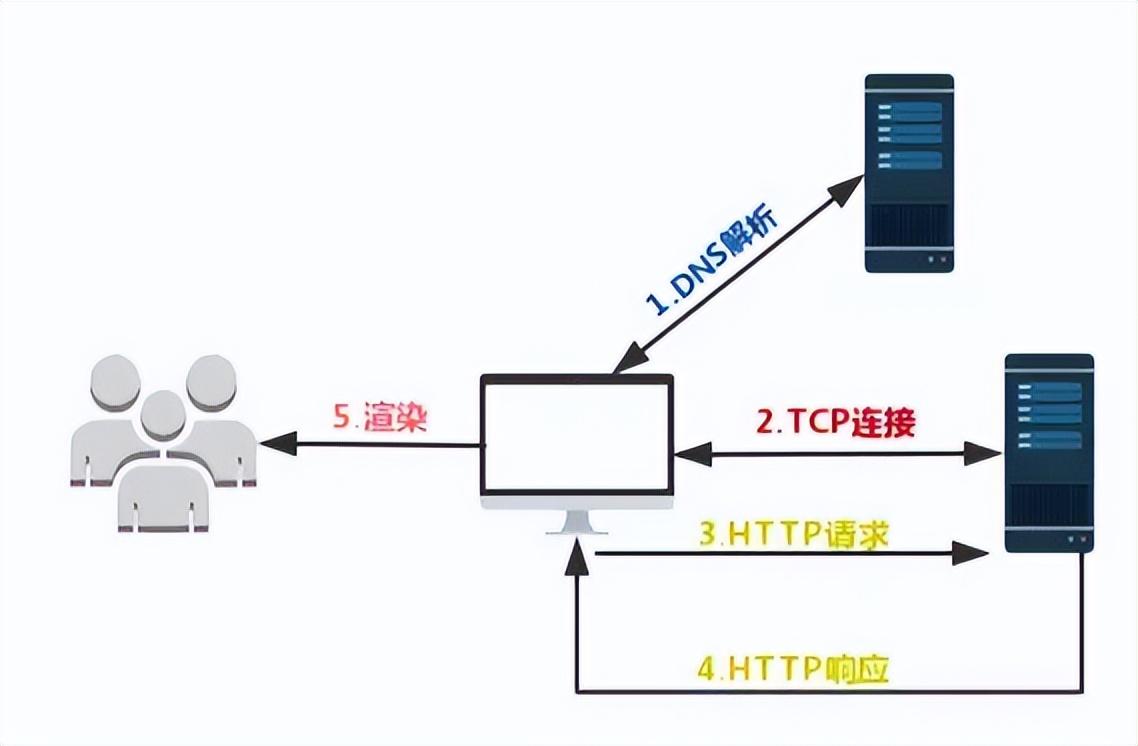
简单看一下,从输入url到页面加载完成的过程如下:
首先需要通过 DNS(域名解析系统)将 URL 解析为对应的 IP 地址,然后与这个 IP 地址确定的那台服务器建立起 TCP 网络连接,随后我们向服务端抛出 HTTP 请求,服务端处理完我们的请求之后,把目标数据放在 HTTP 响应里返回给客户端,拿到响应数据的浏览器就可以开始走一个渲染的流程。渲染完毕,页面便呈现给了用户。

我们可以将这个过程分为如下的过程片段:
- DNS 解析
- TCP 连接
- HTTP 请求抛出
- 服务端处理请求,HTTP 响应返回
- 浏览器拿到响应数据,解析响应内容,把解析的结果展示给用户
3.2 从开发者角度,看页面加载各阶段
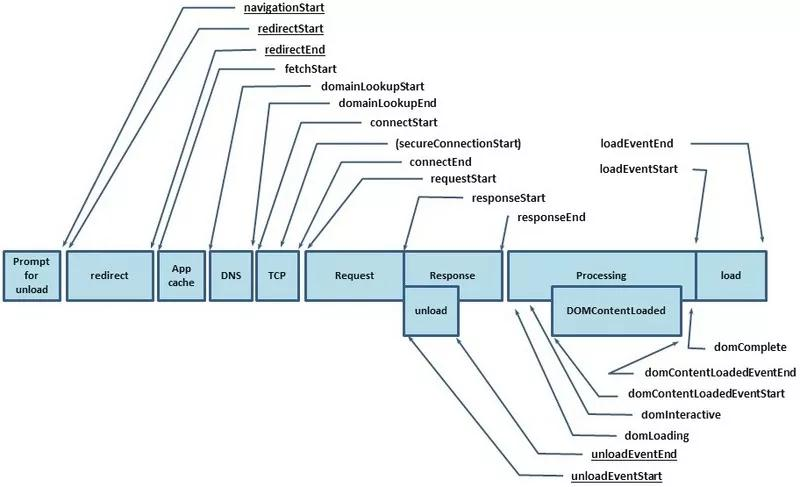
从输入url到用户可以使用页面的全过程时间统计,会返回一个PerformanceTiming对象,单位均为毫秒。
关于performace,已经在《从前端角度浅谈性能》中进行过介绍,,下面再强调一下:
各阶段的性能耗时可以通过API:window.performance来获取,对应的具体方法有:performance.timing、performance.getEntriesByType(‘resource’)、performance.navigation等。
如上,开发者可以通过performance中各阶段的时间戳,分别获取到 页面各阶段的性能指标,具体的个静态资源的加载耗时、及 页面是否重定向和重定向耗时。
按触发顺序排列所有属性:
- navigationStart:在同一个浏览器上下文中,前一个网页(与当前页面不一定同域)unload 的时间戳,如果无前一个网页 unload ,则与 fetchStart 值相等
- redirectStart:第一个 HTTP 重定向发生时的时间。有跳转且是同域名内的重定向才算,否则值为 0
- unloadEventStart:前一个网页(与当前页面同域)unload 的时间戳,如果无前一个网页 unload 或者前一个网页与当前页面不同域,则值为 0
- redirectEnd:最后一个 HTTP 重定向完成时的时间。有跳转且是同域名内的重定向才算,否则值为 0
- unloadEventEnd:和 unloadEventStart 相对应,返回前一个网页 unload 事件绑定的回调函数执行完毕的时间戳
- fetchStart:浏览器准备好使用 HTTP 请求抓取文档的时间,这发生在检查本地缓存之前
- domainLookupStart:DNS 域名查询开始的时间,如果使用了本地缓存(即无 DNS 查询)或持久连接,则与 fetchStart 值相等
- domainLookupEnd:DNS 域名查询完成的时间,如果使用了本地缓存(即无 DNS 查询)或持久连接,则与 fetchStart 值相等
- connectStart:HTTP(TCP) 开始建立连接的时间,如果是持久连接,则与 fetchStart 值相等,如果在传输层发生了错误且重新建立连接,则这里显示的是新建立的连接开始的时间
- secureConnectionStart:HTTPS 连接开始的时间,如果不是安全连接,则值为 0
- connectEnd:HTTP(TCP) 完成建立连接的时间(完成握手),如果是持久连接,则与 fetchStart 值相等,如果在传输层发生了错误且重新建立连接,则这里显示的是新建立的连接完成的时间
- requestStart:HTTP 请求读取真实文档开始的时间(完成建立连接),包括从本地读取缓存,连接错误重连时,这里显示的也是新建立连接的时间
- responseStart:HTTP 开始接收响应的时间(获取到第一个字节),包括从本地读取缓存
- responseEnd:HTTP 响应全部接收完成的时间(获取到最后一个字节),包括从本地读取缓存
- domLoading:开始解析渲染 DOM 树的时间,此时 Document.readyState 变为 loading,并将抛出 readystatechange 相关事件
- domInteractive:完成解析 DOM 树的时间,Document.readyState 变为 interactive,并将抛出 readystatechange 相关事件
- domContentLoadedEventStart:DOM 解析完成后,网页内资源加载开始的时间,文档发生 DOMContentLoaded事件的时间
- domContentLoadedEventEnd:DOM 解析完成后,网页内资源加载完成的时间(如 JS 脚本加载执行完毕),文档的DOMContentLoaded 事件的结束时间
- domComplete:DOM 树解析完成,且资源也准备就绪的时间,Document.readyState 变为 complete,并将抛出 readystatechange 相关事件
- loadEventStart:load 事件发送给文档,也即 load 回调函数开始执行的时间,如果没有绑定 load 事件,值为 0
- loadEventEnd:load 事件的回调函数执行完毕的时间,如果没有绑定 load 事件,值为 0
3.3 各阶段性能的计算(自定义)
4 异常监控
前端需要监控的错误主要有两类:
- Javascript错误(js错误、promise错误)
- 监听error错误(资源加载错误)
4.1 console.error
4.2 error事件
通过对error事件的监听,可以捕捉到 js语法 及 资源加载 的错误。根据 event.target.src / href 来判断是否为资源加载错误。
4.3 Promise
5 总结
以上,通过简单的js代码,即可实现对页面性能与异常的监控与数据上报,后续还需要相应具体的平台汇总,及相应的业务所需数据(如PV、UV等)的计算,才能真正实现对产品的页面数据呈现,用于业务扩展及宣导。
6 后续
上述代码,实现了对页面性能及异常的监控,但其实前端的监控还包括了请求接口的监控与埋点的实现,后续将陆续推出,敬请期待。