人们对 www(万维网)的体验并不相同。Web 可访问性确实变得比以前高度相关。对于有特殊能力或身体残疾的人来说,访问网站并不总是没有问题的。根据目前提交给世界银行的报告,全球15% 的人口身患残疾,其中 2% 至 4% 面临功能障碍。事实上,世界卫生组织目前的研究还提到,有10 亿人患有几种形式的残疾。简而言之,Web 可访问性并不是每个人都应该关注的主要问题。

因此,业务或技术推动者(例如,服务提供商、应用程序开发人员、产品企业等)比以往任何时候都更需要专注于可访问性测试。这就是 Web 可访问性的用武之地。Web 可访问性意味着确保所有能力级别和多种访问技术的人们都可以交互、理解和享受使用网站的乐趣。有了一个可访问的网站,没有人会感到被遗忘。当然,组织在设计网站时需要专注于可访问性还有其他几个原因。
WebIM 披露的调查表明,常见的可访问性问题和错误在前 1,000,000 个网站中很常见。因此,确保您的企业的数字资产符合无障碍指南可以帮助残障人士积极参与现代社会。
为什么要使网站可访问?
- 为您的利基受众提供对您的网站、服务和内容的相同访问权限。
- 揭示您的品牌致力于为您的利基受众中的每个人提供服务。
- 保护您的公司免受因网站无法访问而导致的罚款和诉讼。
- 通过在您的利基受众中服务并进入一个大市场来提升您的业务。
使网站可访问时要考虑什么?
在访问您的服务或产品时,需要考虑几个可访问性问题:
- 癫痫发作 如光敏性癫痫。
- 视觉障碍 ,例如色盲或低视力。
- 运动或行动问题 ,例如轮椅使用者的担忧。
- 听觉障碍,如听力困难或听众问题。
- 认知或学习障碍,如阅读障碍、计算障碍、书写障碍和运动障碍。
事实上,理想情况下还必须考虑其他几个条件,但列出的损伤被认为是使站点可访问的主要起点。
世界各地的政府机构都出现了合法化,要求有特殊能力的人可以访问 IT 产品。
以下是各国政府的法律行为——
- 英国(UK):残疾歧视法 - 1995
- 美国(美国):美国残疾人法案 – 1990
- 爱尔兰:2005 年残疾人法案
- 澳大利亚:残疾歧视法 – 1992
可访问性统计
要将可访问性放入框架中,了解有多少用户群可能会受到 Web 可访问性问题的影响是有益的。
- 全球 15% 的人口患有某种形式的残疾。(世界卫生组织)
- 59.6% 的美国残疾受访者住在可以上网的家中。(统计)
- 23% 的残疾人表示他们“从不”上网。(皮尤研究)
- 到 2060 年,没有。65 岁或以上的老年人预计将翻一番,达到 9800 万。(APA)
简而言之,全球约有 20% 的人口有残疾问题。
- 每 10 人中就有 1 人患有严重残疾。
- 65 岁以上的人中,每 2 人中有 1 人能力下降。
尽管可访问性诉讼数量不断增加,但许多企业接受可访问性策略的速度较慢。今天,据估计,没有可访问网站的企业每年会因网站可访问的竞争对手而损失 69 亿美元。
为什么可访问性对企业更好?
可访问的做法可能对每个人都更好,并且在您的企业中计算额外的人员可以让您接触到大量受人尊敬的客户。与可访问性相关的许多好处超出了法律保护,例如这种行为创造的善意以及可以在您的社区中建立的关系。计算每个人不仅仅是正确的事情。整体可访问性可以被视为最明智的商业决策。
常见的可访问性问题是什么,您如何解决这些问题?
W3C 提到的 Web 可访问性指南目前在 WCAG 2.1 版上。万维网联盟 (W3C) 创建了 WCAG(Web 内容可访问性指南),它展示了可访问性标准的详细列表。该指南分为四项主要原则:
根据 W3C,可访问性测试有一定的指导方针, 可根据以下原则分类:
1. 可理解:用户界面上的内容应该清晰易读。例如,必须有一个重要的信息,而不仅仅是颜色驱动的指南。
2. 可操作:导航,一直到用户界面(UI),应该易于操作和访问。就像键盘导航一样,每个网页链接都必须通过轻松的键盘敲击才可用。
3. 可感知:用户界面和信息都必须以用户可以轻松感知的模式呈现和访问。就像-包括图像的替代文本
4. 健壮:用户界面内容应该足够健壮,以便不同的用户可以访问它。例如,Web、桌面和移动设备上的网站 URL 可访问性。
简而言之,如果这些原则没有及时得到满足,那么有特殊能力的人将无法使用万维网。
要避免和解决的最常见的可访问性问题是什么?
让我们看一下需要解决的最常见的 Web 可访问性问题。
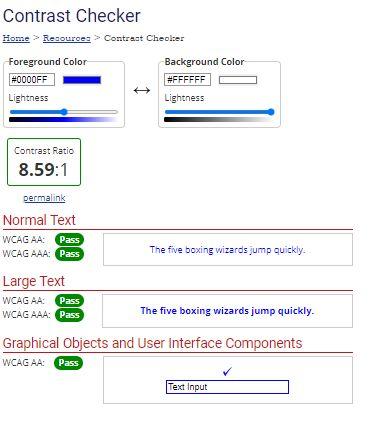
1. 对比度很差的文字
据说,对比度非常低的文本是几个网站上注意到的头号可访问性问题。网站对比度差,让用户很难发现各种元素的边缘和形状。但是,在 WebAim 最近的分析中,86.4% 的主页上都发现了它。因此,网站必须找到一种方法来缓解网页设计时此类常见的可访问性问题。Web 内容可访问性指南 (WCAG) 建议使用1.4.6 对比度(改进)、1.4.3 对比度(最小)以及 1.4.11 非文本对比度。
现在,可以遵循的决议是什么?如 Web Content Accessibility Guidelines Guidelines所述,文本与背景的对比度应为 4.5:1。网页设计师可以通过在网页设计阶段使用颜色对比度检查器来轻松防止这种网页可访问性问题,以保证所有背景交互元素、颜色以及文本都应该具有完美的颜色对比度。他们可以方便地访问 WebAIM 的颜色检查工具,显示出不受欢迎的效果和合适的对比度。

要检查整个网站,还可以借助一些令人难以置信的工具或高级 Web 可访问性测试平台。通过运行您的网站,您可以创建一份详细的报告,确定所有对比度差的实例,并检测背景和文本的对比度不合适的地方。按照这个标准标准,每个残疾人都可以访问您网站上的内容。
2.图像上不适当的替代文字
网页设计中图像的替代文本也是许多网站上最常见的问题之一。根据 WebAIM,31.3% 的主页横幅缺少替代文本。2006 年和 2013 年之间的其他旧可访问性研究多次提到这一挫折,表示这是一个尚未消失的已知可访问性问题。从 Web 可访问性的角度来看,这是棘手的挑战之一。常见问题的关键是保持替代文本简短、中肯且具有描述性。因此,有视力障碍的人可以毫不费力地理解和阅读图像的全部内容。
软件开发人员可以通过下面提到的 3 种方式中的任何一种轻松添加替代文本:
- 当在“img”标签下提到图像时,添加一个“alt”属性。
- 在将特定图像解释为多样化元素的内容时,使用“aria-labelby”属性。
- 在具有不同标签的背景图像的情况下,使用“aria-label”属性也可以很好地发挥作用。
注意 - 如WCAG 2.0 第 1.1.1 节所述,替代文本的要求有一些例外情况。
3.具有各种导航链接的网页
网站上太多的导航链接是最常见的可访问性问题,通常由 QA 专家检测到。由于有视觉障碍的用户每次加载新页面时总是遵循导航。但是如果没有以正确的形式编码,屏幕阅读器就不会注意到导航。此问题的包容性解决方案是将ARIA 角色正确分配给导航 菜单来赋予它们的目的并使它们可导航。此外,您必须确保“跳到主要内容”链接可用,以便屏幕阅读器用户可以轻松跳过导航。有一些自动化测试平台可以用来通过模拟真实世界的条件来检查精确网站的行为。通过在网站上执行可访问性测试,您可以保证您的网站符合WCAG (Web 内容可访问性指南)以及其他几个重要指南,从而确保 Web 上的每个用户都可以访问您的网站。
4. 使用正确标题时要遵循的层次结构
具有特殊能力的网站用户几乎不会阅读整个网页。在一项研究中,发现70% 的网站对残障人士 (PWD) 不可用。他们使用 AT(辅助技术)来调查和浏览网站页面。例如,屏幕阅读器是一种辅助技术,视力障碍者经常使用它来访问网站。大多数残疾人或屏幕阅读器用户使用标题来浏览任何网站。因此,必须以逻辑降序方式(H1>H6)管理标题的层次结构,以确保用户在浏览您的网站时没有问题。
为了解决这样一个关键问题,您必须通过使用 CSS(层叠样式表)来坚持标题的准确形式和与结构分开的呈现方式。例如-使用<h1>作为页面标题,避免使用<h1>而不是精确页面的标题,使用标题来表示和组织你的内容结构,不要跳过标题级别(<h1>到<h3>),因为屏幕阅读器用户将不确定内容是否不存在。
您可以利用一些在线测试工具,在实时情况下直接测试您的网站漏洞并直接执行测试,即真实的浏览器和设备。
5. 格式不佳或结构化的表单标签
当表单输入字段没有合适的标签时,可能会使具有特殊能力的用户或屏幕阅读器用户难以识别控件的用途。辅助技术用户无法理解您真正想要收集的内容。他们可能很难识别必须将哪种形式的内容输入到明确的表单域中。因此,网页设计师必须遵循完美的解决方案。表单中的每个字段都必须具有适当的描述性和定位标签。使用 <label> 标记将标签文本与表单字段相关联可能是一个更好的主意。事实上,W3C 的 WAI(Web Accessibility Initiative)有一篇描述性很棒的文章 关于标记表单字段。您还可以从一开始就直接将可访问性测试服务外包到 QA 路线图中 e。头脑风暴阶段,确保标签可以通过辅助设备轻松操作。
6. 缺乏键盘导航和可访问性
缺乏关键字可访问性也是我们在多个网站上发现的最常见的可访问性问题之一。视力受损行动不便的网站用户或访问者可能会发现使用触控板或鼠标导航任何网站都非常棘手和困难。实际上,对于他们来说,通过诸如啜饮设备或语音操作命令等辅助技术访问内容可能非常轻松。解决此问题的更好方法之一是确保您的所有站点都已完全优化,并且站点内容必须符合逻辑顺序以适应此类必需品。您可以通过与独立的可访问性测试提供商联系来直接手动测试网站。QA 专家不仅依赖视觉反馈,还会使用屏幕阅读器进行听觉导航。
7. 使用非描述性链接
在任何内容中加入网页链接时,请使用适当解释链接可以移动到何处的文本。因此,辅助技术可以快速地将屏幕阅读器导航到特定的页面链接。使用诸如“单击此处”或“阅读更多”之类的短语对于残疾读者或用户没有任何意义。还应避免使用其他几个非描述性链接短语,例如此处、更多、信息、阅读更多、链接到(网络链接目标)等。因此,为了更好地专注于创造非凡的用户体验,最好让您的描述性文本具有相关性、特殊性和排他性。外包测试解决方案可以让您放心,不会出现此类错误。他们每次都会直接在实时小工具和网络浏览器上进行测试。实际上,
8. 嵌入难以找到的文档
您是否知道可访问性问题也延伸到任何站点上托管的文档等元素?PDF 以及其他被视为数字产品的外部文档(例如 Word 文档和 PPT)必须可供残障人士访问。很少有这样的程序在程序中内置了可访问性检查器来提供帮助。此类问题的最佳解决方案是确保视障网站访问者永远不必体验负面的用户体验。最好开始免费扫描您的整个网站,或者进行可访问性测试可以将用户体验放在首位。通过运行自动和手动可访问性测试,您可以轻松检查整个网站。
9.忘记手机的意义
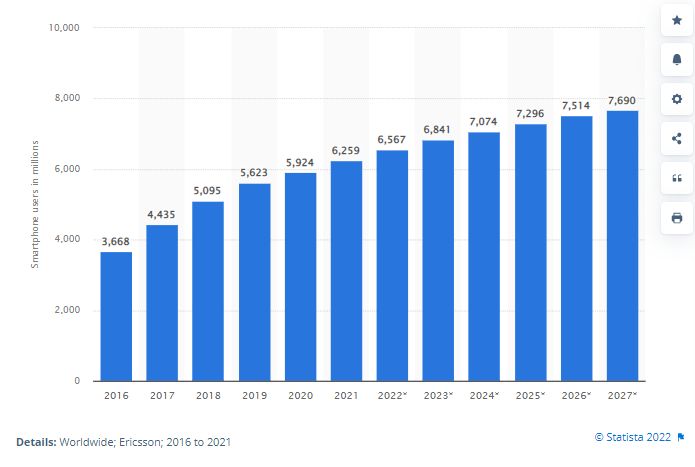
你知道今天全球智能手机用户总数超过60亿,预计未来几年还会进一步冲击数亿吗?实际上,根据 nScreenMedia 的最新研究,从 2012-2013 年到 2015-2016 年的过去三年中,残障人士的手机拥有率从 57% 增加到 72%(如表 1所示)。

2016-2027年全球手机用户数
因此,创建您的网站时必须牢记不同能力的访问者。在所有接触点集成可访问性,并确保应优化网站以满足此类要求。另外,请尝试确保您的网站符合严格的网络可访问性指南。您还可以借助可访问性测试扩展来应对这一艰巨的挑战。这样的扩展可以快速审核和扫描您的整个网站,并按时生成自动化的可访问性报告;尝试完全没有痛苦-您可以免费使用触手可及的网络可访问性测试。
10.为视频添加字幕和字幕
为视频剪辑使用字幕也是过去几年面临的最常见的可访问性问题。内容创建者现在明白,省略它们会使您的网站在人群中引人注目(显然不是以积极的方式)。残疾人(如聋人)需要某种形式的字幕才能访问视频内容。因此,使用语音识别软件可以帮助设置字幕和字幕,并使内容更易于访问。这不仅对于患有耳聋的人至关重要,对于可能需要在没有耳机的公共场所理解视频内容的人来说也是如此。
简而言之,公司可以通过两种方式执行可访问性测试来轻松解决 Web 可访问性问题。
1. 手册
2. 自动化
可访问性测试对于测试人员来说可能很困难,因为他们不熟悉损伤。最好与有特殊要求的有特殊能力的人一起工作,以了解他们的挑战。
- 手动方法是使用辅助技术(例如,屏幕阅读器)。您加载任何网页,使用屏幕阅读器并将其朗读给您并测试您是否可以大致浏览它。
- 自动化方法是利用软件测试整个网页是否存在明显的可访问性问题,例如标签不准确、缺少替代文本或键盘导航执行不佳。
万维网联盟 (W3C) 建议混合使用这两种方法。
手动测试
手动可访问性测试更适合测试您网站的次要部分,并且经常用于您的关键模板和主题以获得主要覆盖率。手动测试还使QA 专家能够确定您的网站是否可根据上下文访问(即,是否传达了正确的含义,这是计算机本质上无法做到的)。例如,WCAG(Web 内容可访问性指南)要求之一是确保您的替代文本(解释您的站点图像并由屏幕阅读器读出的文本)传达特定图像的准确含义。
您的计算机可以告诉您替代文本是否存在。它也可以发布一些关于它是否是 gobbledygook 的声明,但它不能确定你正在解释的图片是绿色苹果还是红色苹果。手动测试有它的位置,但有些事情只是太耗时了。例如,您是否真的希望在智能手机上加载您网站上的每个网页,以确保它是否可以二维滚动?
自动化测试
自动化可访问性测试涵盖整个网站,并采用 WCAG(Web 内容可访问性指南)中的所有明确标准。也就是说,所有通过或失败的人。更好的可访问性测试平台还将为您提供工作流程,通知您网站的哪些部分必须手动测试。
重要的救援工具
可访问性测试也很难也很容易。如果您拥有准确的工具、流程和意图,以确保该软件可被各种残障人士或挑战者访问,这很容易。如果您仅依靠工具为您提供洞察力而错过实时访问者或用户的广泛情况,那就很棘手了。为了帮助您实现可访问性路径,您可以使用合适的工具。一些广泛使用和最受欢迎的 工具包括JAWS、 WAVE (— Web a11y 评估工具)和 Accessibility Scanner。
最后的话
在当前这一代,随着人口结构的巨大变化和在线迁移的持续,数字应用程序和网站的更好发展有可能解决问题并为比以往更多的人提供服务。此外,在设计您的网站时牢记可访问性还可以帮助您在不让任何人落后的情况下为您的利基受众提供内容。尽管如此,它还可以保证您的观众在浏览您的网站时拥有完美的体验,无论他们是否有残疾。
应用程序和网站需要进行测试并符合严格的 WCAG 2.0 可访问性指南,以避免昂贵且具有潜在破坏性的诉讼。然而,开发或设计优先考虑可访问性并可以增强每个人的体验的数字服务可能会对品牌对世界的影响和影响产生巨大影响。简而言之,可访问性测试(手动和自动测试)可以帮助企业专注于这种潜力并以各种方式从中获利。提高网络可访问性最终可以保证每个人都能平等地访问数字平台及其丰富的资源。

