UI设计中常见的控件设计都有哪些规范?本文总结了按钮、多选、单选、切换、文本输入框、下拉选择、列表框、下拉按钮、滑块9个控件的设计规范。
我们在设计 UI 界面的时候,有一些控件几乎总是会用到。用户熟悉了它们的交互模式,也因此建立了心智模型,很清楚如何通过这些控件帮助他们达成目标。
所以作为设计师,我们必须清楚这些常用 UI 控件元素的设计规范,本文偏基础,但建议你查漏补缺。
我们需要关注的输入控件包括以下这几个:
- 按钮
- 多选
- 单选
- 切换
- 文本输入框
- 下拉选择
- 列表框
- 下拉按钮
- 滑块
一、按钮
按钮向用户隐喻当他们按下/点击时将触发一个操作。

1. 最佳规范
① 按钮结构
当我们设计一个按钮时,我们需要考虑多个组成要素:圆角、内间距、投影(可能有)、填充(纯色或渐变)、文字。所有这些要素组成在一起形成一个有效传达的按钮控件,向用户发生正确的交互信息。
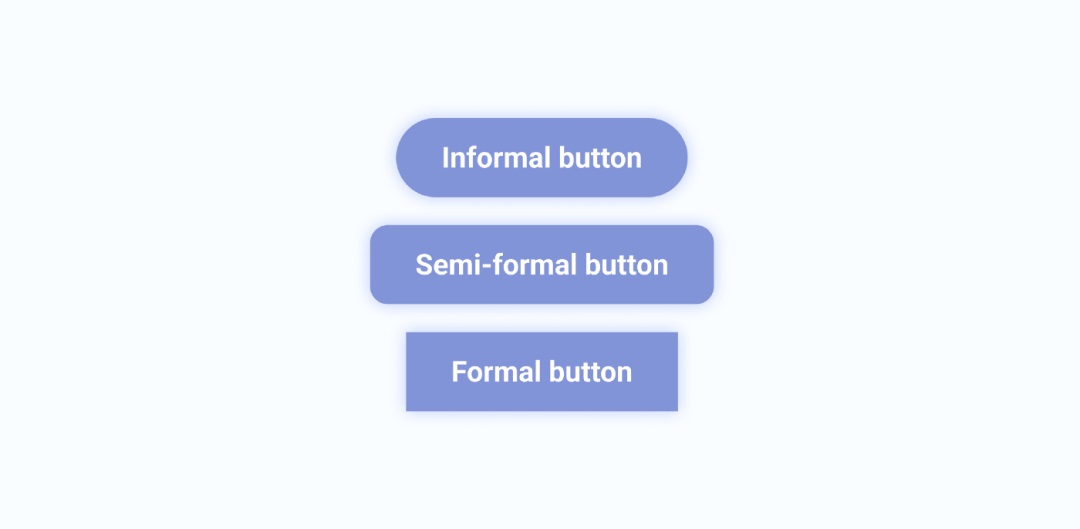
② 按钮圆角
圆角越大,按钮越具有亲和力。但也要记住,人眼往往不喜欢非常锋利的物体,所以通常不大建议用圆角为 0 的按钮样式。建议最小也要用到 3px 的圆角。

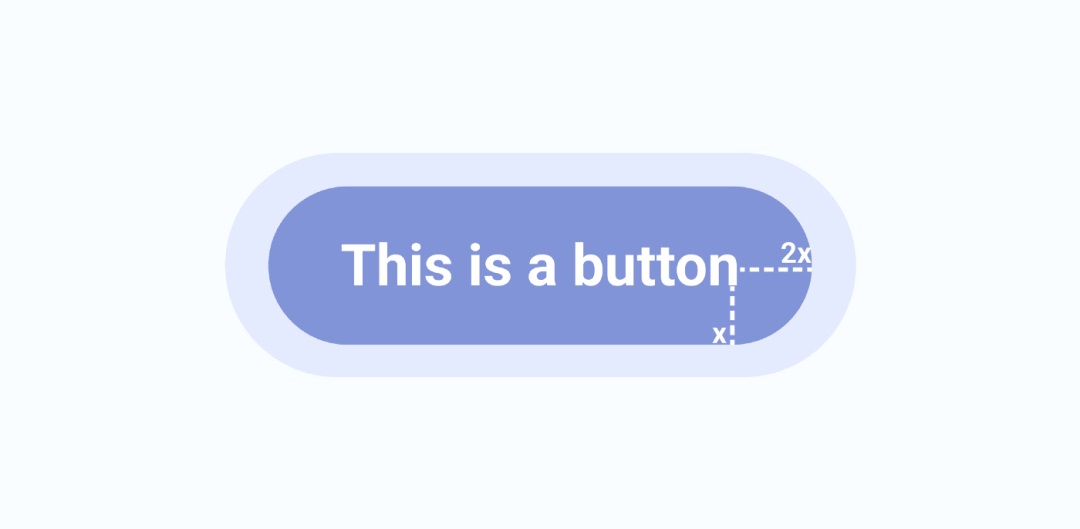
③ 内边距
内边距能够扩大按钮的可点击范围,帮助用户更容易点击按钮。一个好的设计经验是把按钮的水平内边距设计成垂直内边距的 2 倍。当然,你也可以根据你设计的实际情况做适当调整,规矩不是死的。

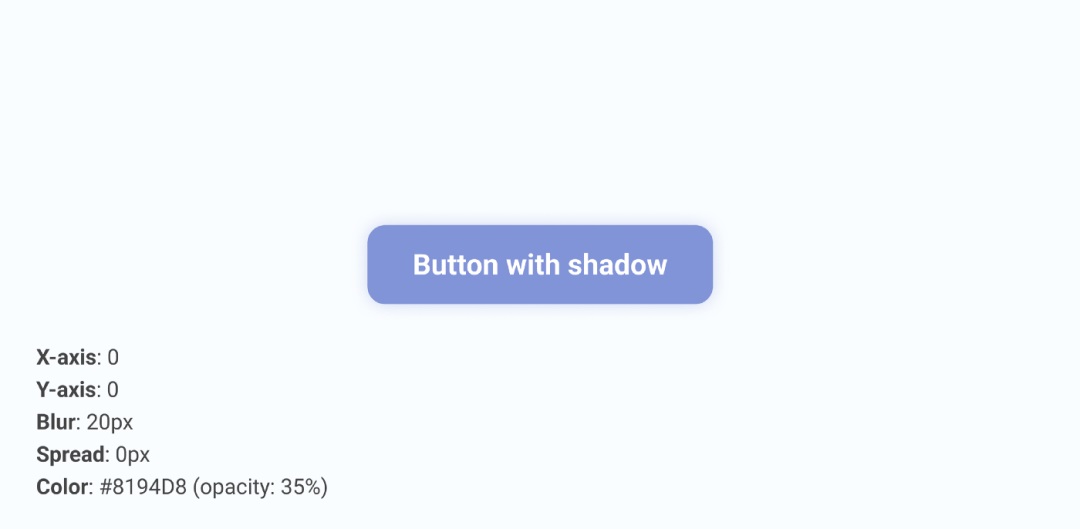
④ 投影
我们使用投影来表明特定的状态。按钮必须看起来是在页面的最上方,所以保持平滑的投影并且使用柔和的颜色。建议使用与按钮接近的颜色然后降低透明度,这样会使得你的投影看起来更加自然。

按钮的投影使用和按钮一样的色值
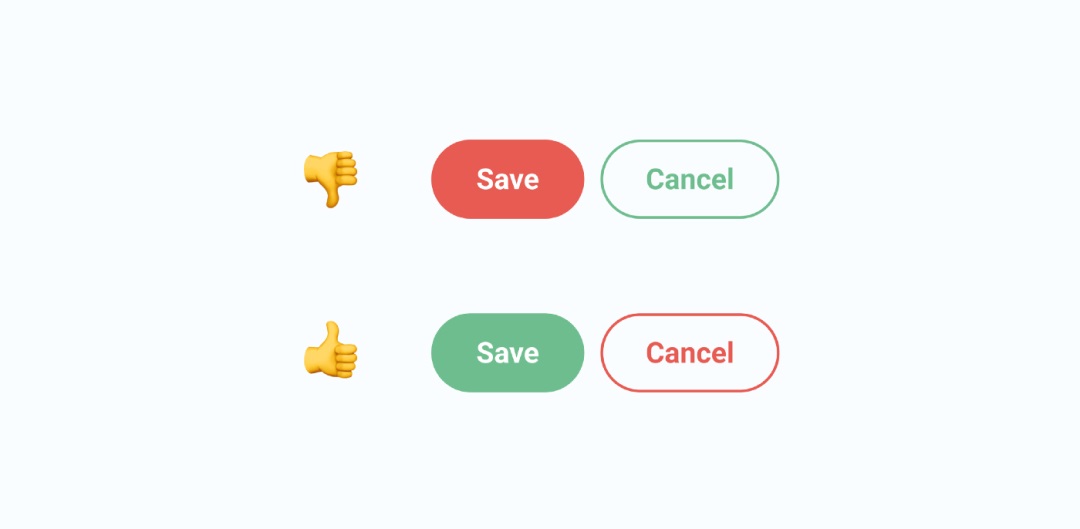
⑤ 填充
无论我们使用纯色还是渐变色,我们都希望确保按钮对用户来说是便于理解的。另外,为按钮选择的颜色必须反馈相匹配的颜色。比如当你设计一个红色的保存按钮时,会让用户犹豫能不能点。

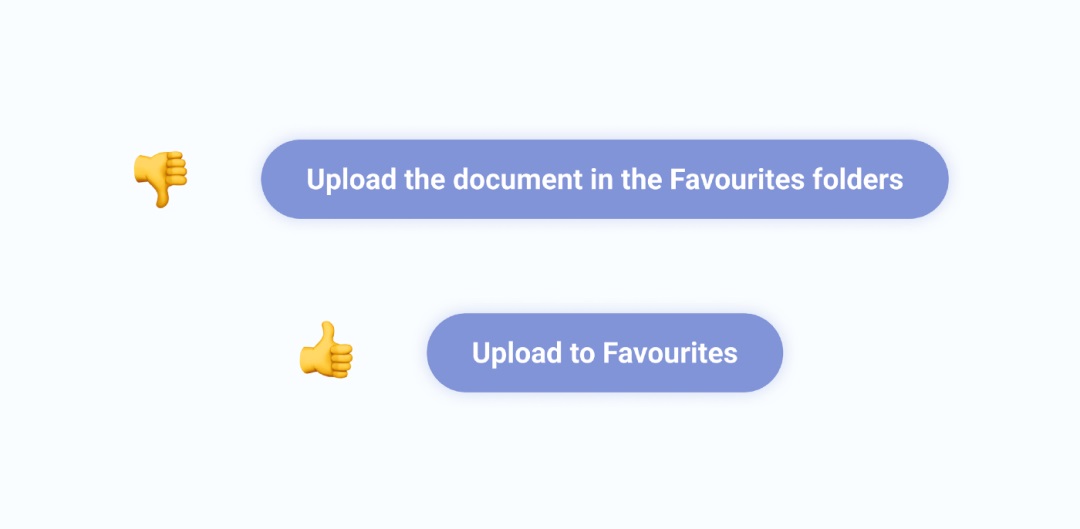
⑥ 文字
与颜色类似,你也希望用到的文本内容能够确保用户易于阅读。在一个按钮上使用最长不超过 5 个单词(重要按钮使用 1-3 个单词)。

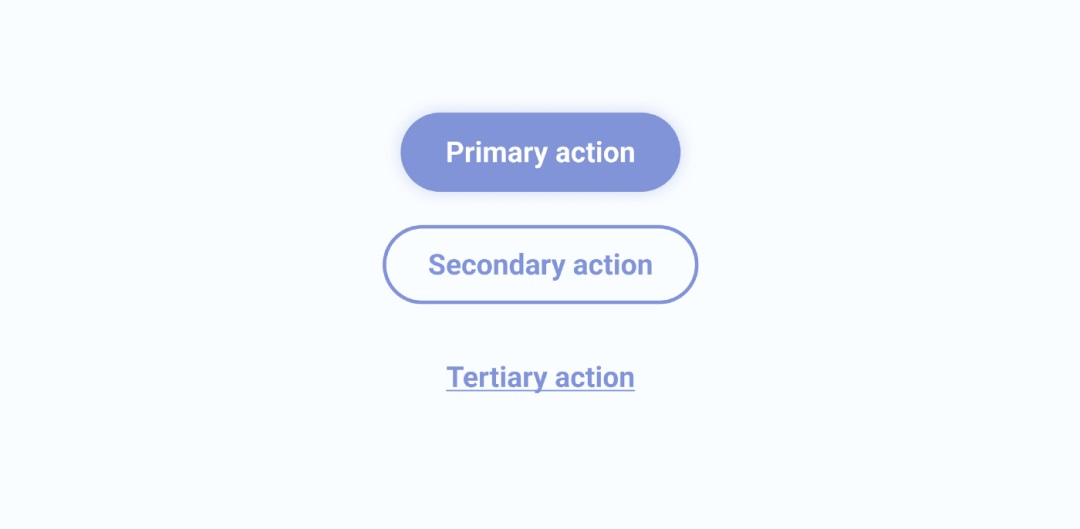
⑦ 操作
按钮可以根据交互时执行的操作类型来进行分类,分为 3 类:
- 主要按钮
- 次要按钮
- 第三次要按钮

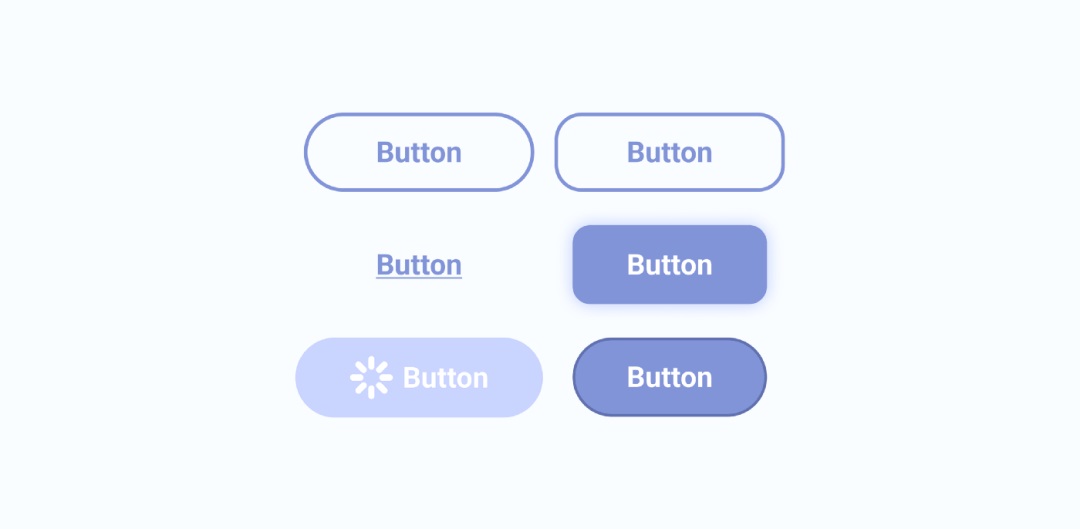
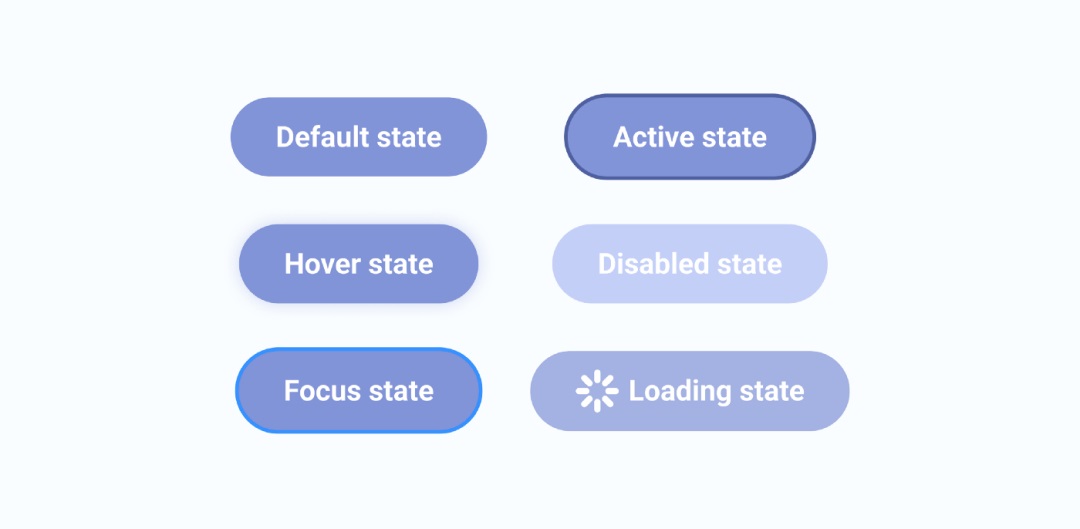
⑧ 状态
也可以从另一个方面来考虑按钮的设计样式。最主要的按钮状态包括以下这 6 种:
- 默认态
- 点击态
- 焦点态
- 不可点击态
- 活动态
- 等待态

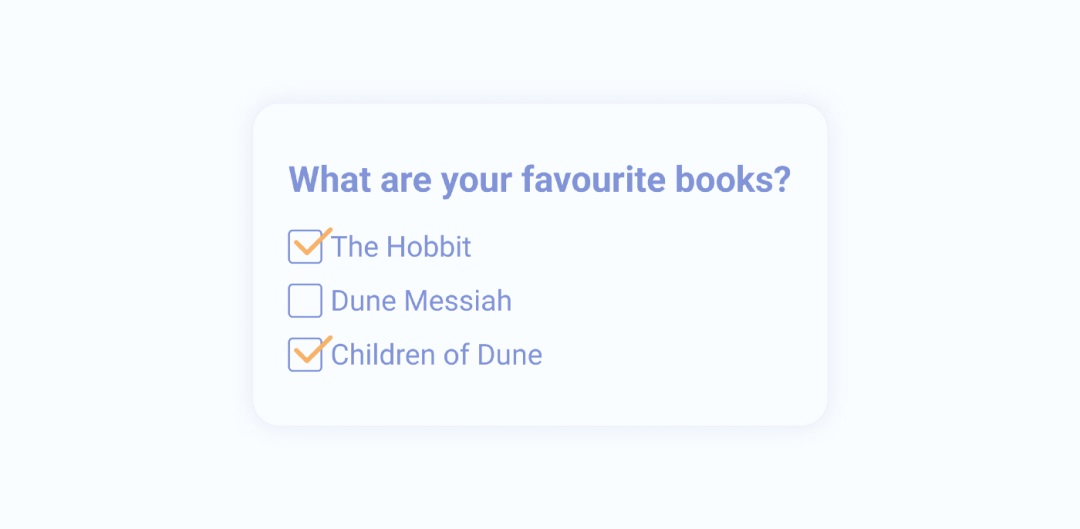
二、复选框
复选框控件是指用户可以在一个列表中能同时选择多个选项。

最佳规范
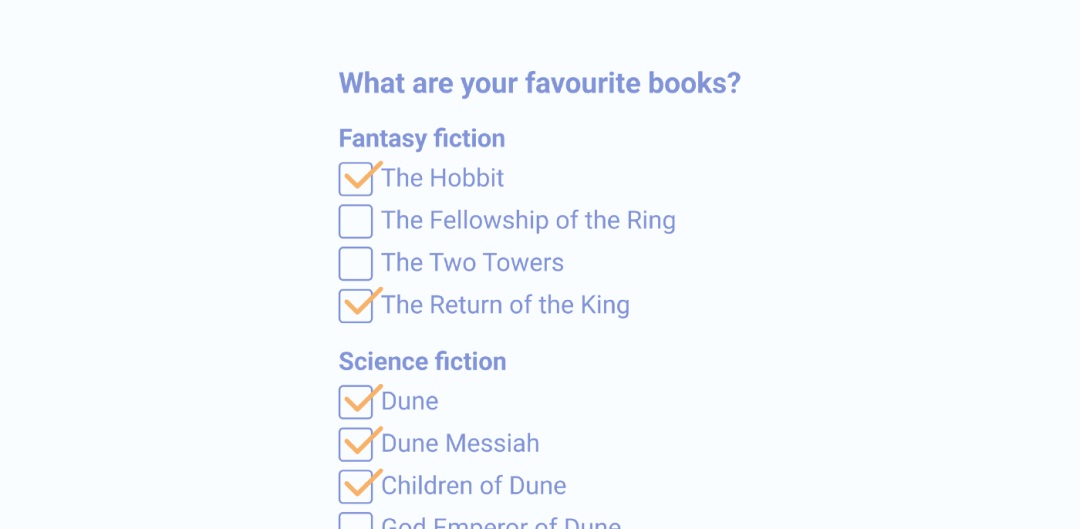
① 当你在复选控件中有非常多的选项时,给这些选项分组是一个很好的分类方法。

② 虽然可能已经为用户创建了复选框时勾选多个选项的模式,但选项题目上准确显示可多选对用户的实际选择也很有用。比如举个例子,在一个复选题中,如果我们问“你喜欢哪些书?”而不问“你喜欢哪本书?”,得到的答案很可能是完全不同的,这是因为我们知道用户很可能会多选。
③ 通过允许用户点击标签本身来检查选项来增加可用性。
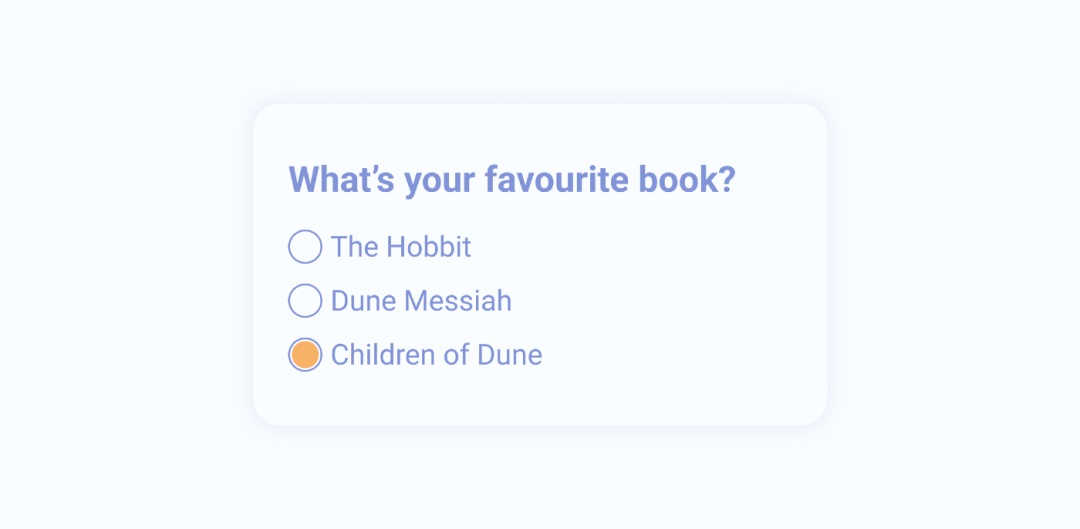
三、单选按钮
复选框是告诉用户这个列表中有多个选项可以选择,而单选按钮则告诉用户只能选择一个选项。

最佳规范
① 类似于复选框,如果你有一个长长的选项列表的话,记得把它们进行分组,这样让用户更容易选择。
② 提供一个默认选项。用户可以自行选择其他选项,但如果这个默认选项就是用户所希望的,就可以替他省事了。
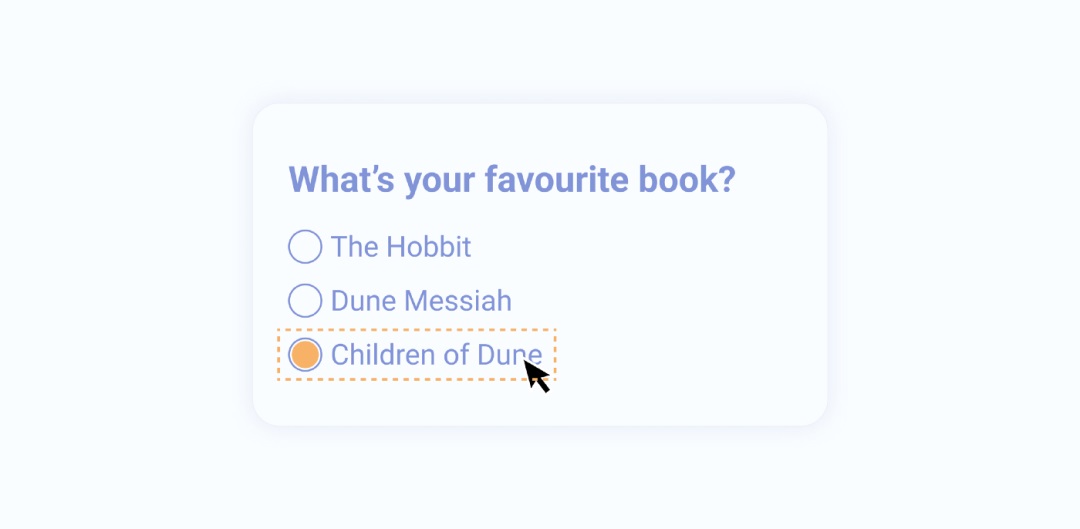
③ 增加单选框可用性的方法是让用户能够在点击这个选项标签时就能选中(扩大点击范围)。

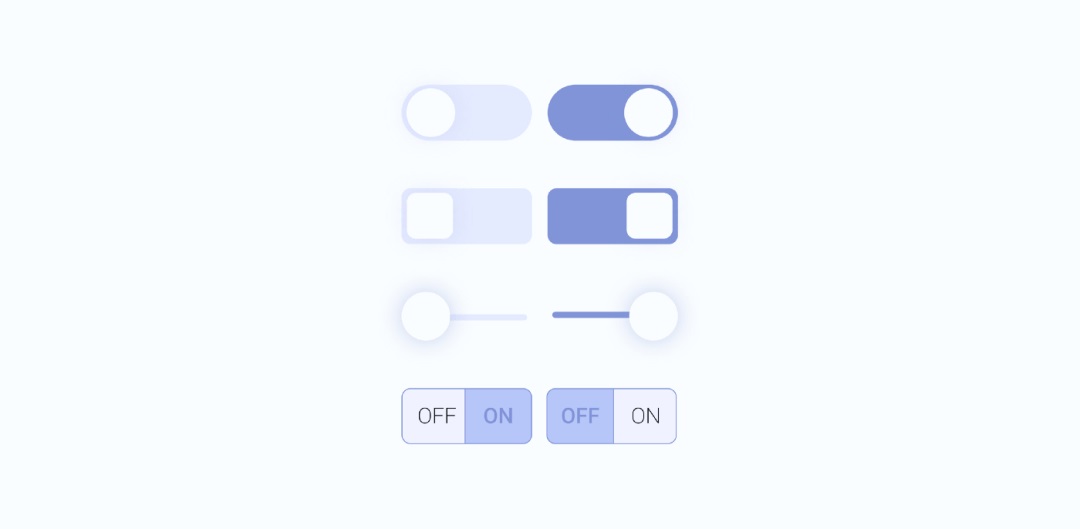
四、切换控件
通常被用在开关选项中,让用户可以轻松地选择这 2 个选项。

最佳规范
① 切换按钮一般都有一个默认值。用户可以决定是否需要改变切换状态。
② 当用户与切换按钮交互时,对于结果的影响应该是立即生效的,而不必点击保存。
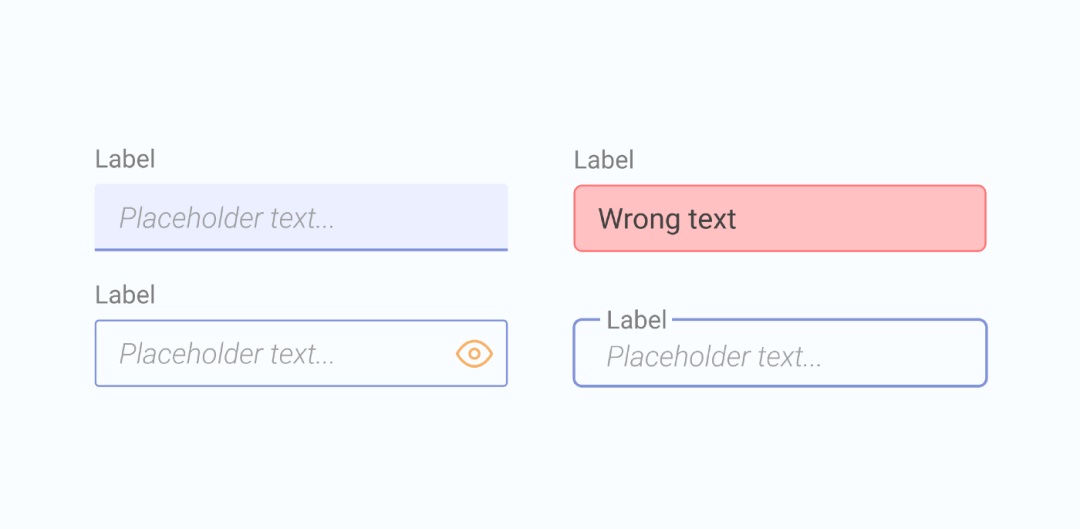
五、输入框
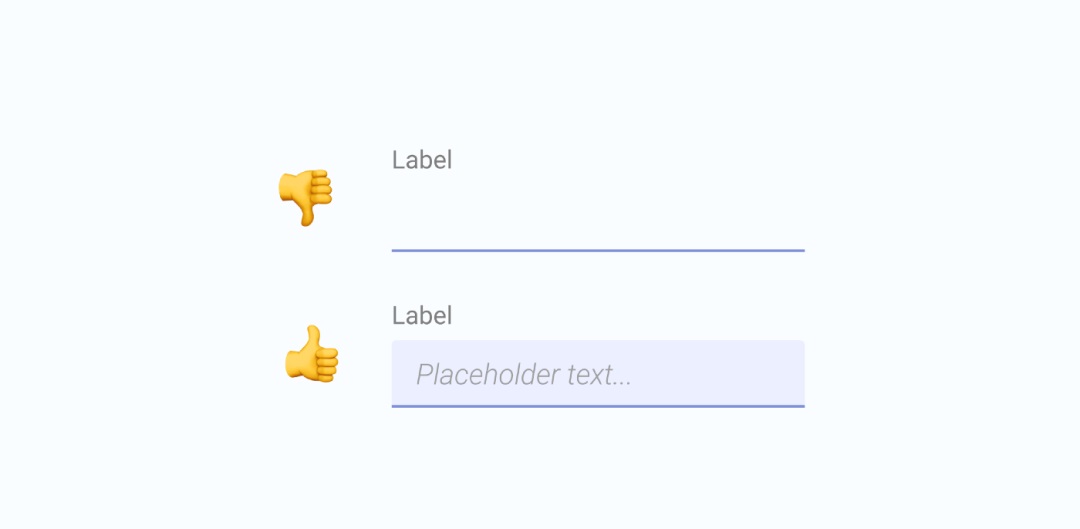
简单说,输入框就是让用户能够输入文字。虽然设计样式可能不同,但它们都应该显示一个标签。

最佳规范
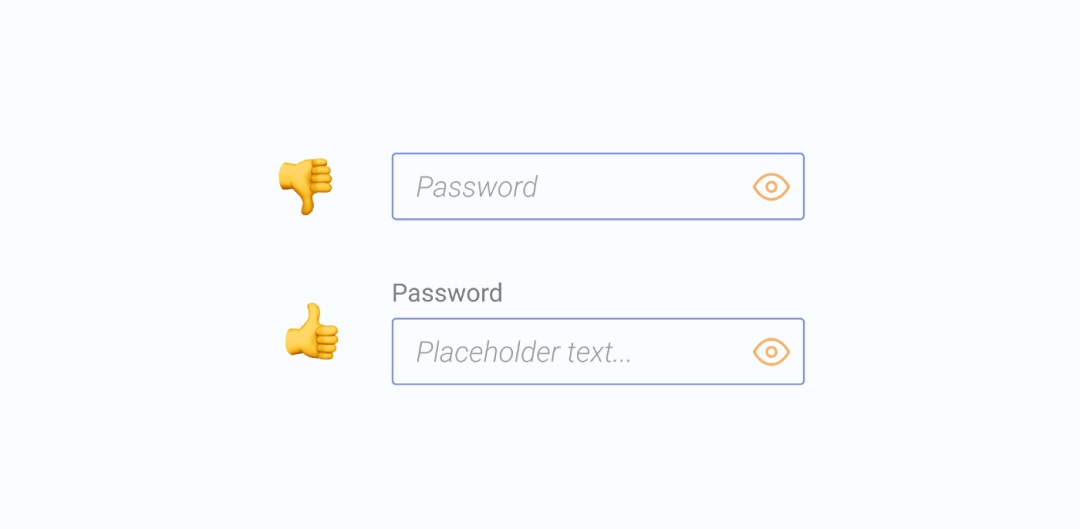
① 始终显示标签,这样用户随时都能知道填了什么选项。如果仅仅在输入框中显示标签,那么当用户输入时,这个标签会被隐藏。所以,在输入框外使用要有一个标签提示。

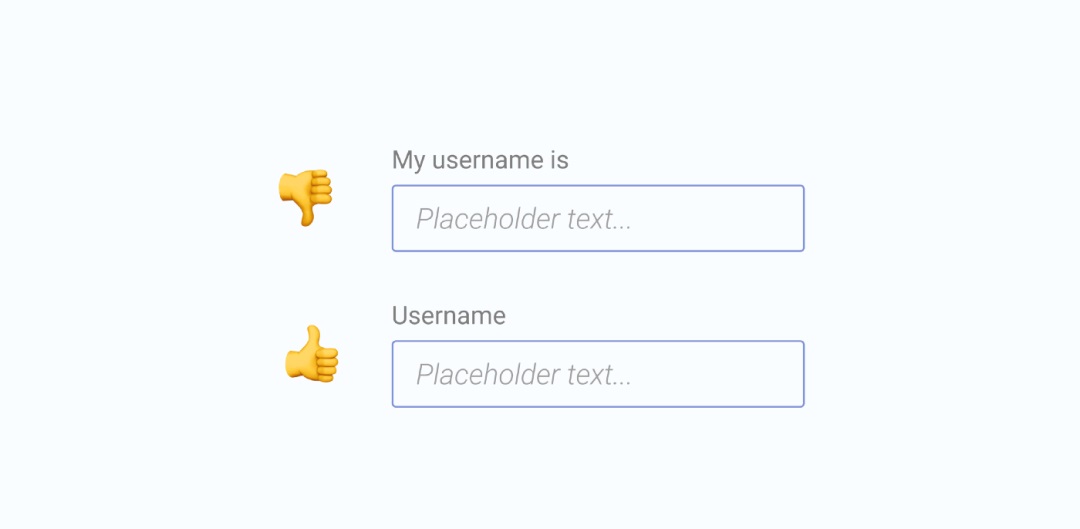
② 保持标签简洁且有代表性。

③ 显示提示语,确保文本内容能够让用户填写正确的信息。

六、下拉列表
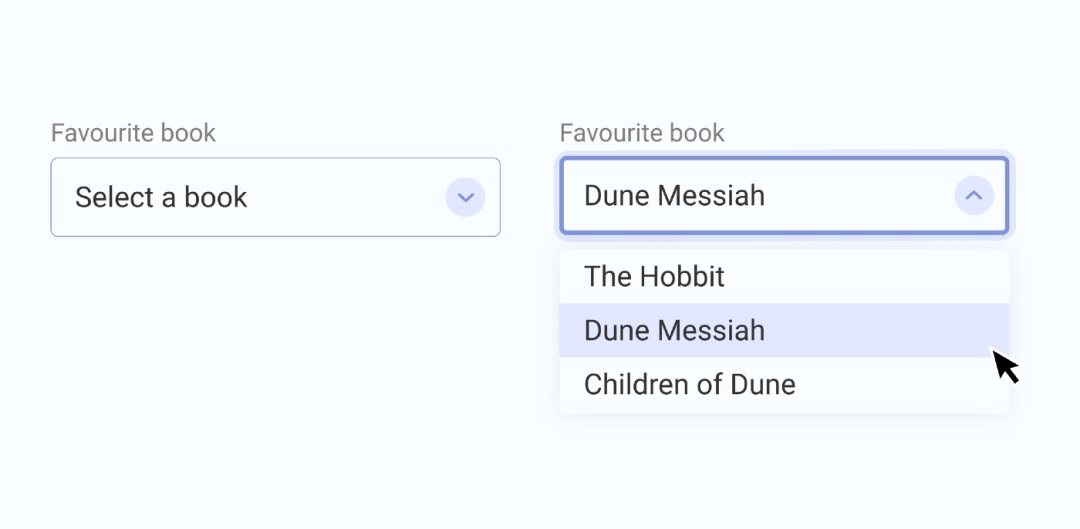
类似于单选按钮,下拉列表仅允许用户在同一个时间只能选择一个选项。事实上,它们是可扩展的,本质上就是一个紧凑型的单选按钮。

最佳规范
因为它们本质上是一个紧凑型的单选按钮,所以当不是真正必要的时候,展开选择或许更快,尽量避免使用。
七、下拉复选框
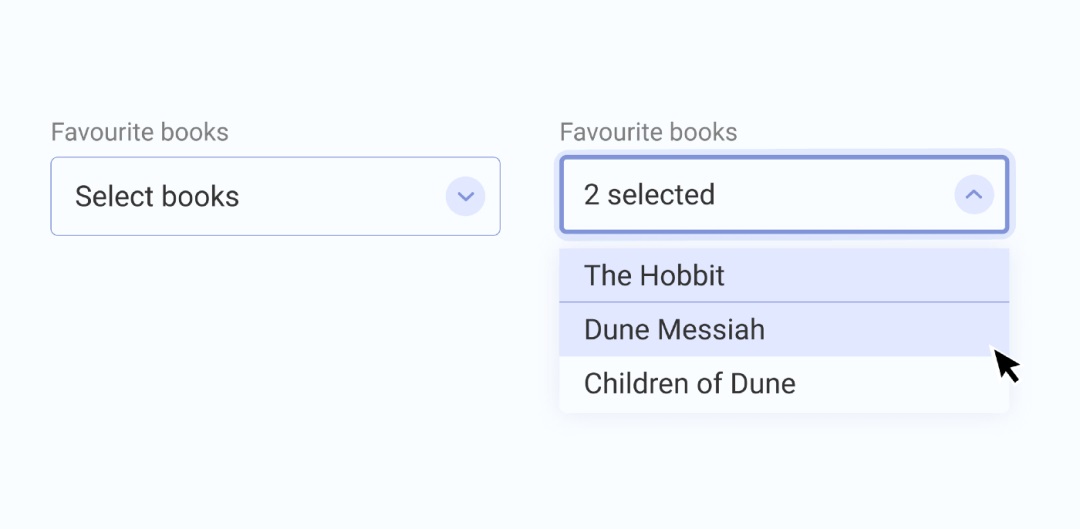
类似于复选框,它也允许用户同时选择多个选项。

最佳规范
如果你有一个长的列表选项,记得给它们分组便于用户更容易选择。
八、下拉按钮
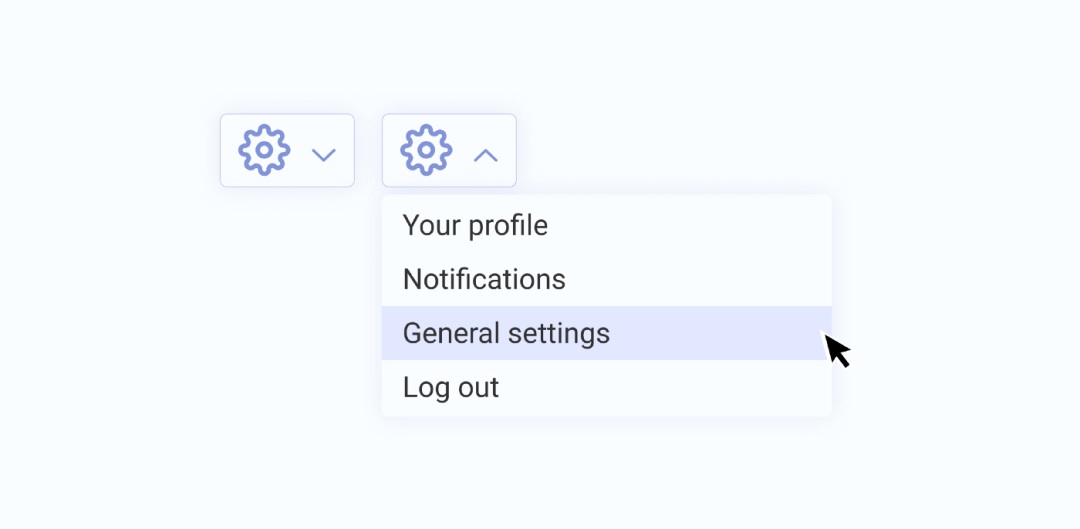
本质上,下拉按钮是由一个按钮组成,当单击下拉按钮时,将显示不同的列表内容。

最佳规范
① 记得给选项增加悬停效果,以显示用户可以通过单击导航到另一个页面。
② 在按钮的右侧加上一个单独的图标,告诉用户它还有隐藏的下拉菜单。
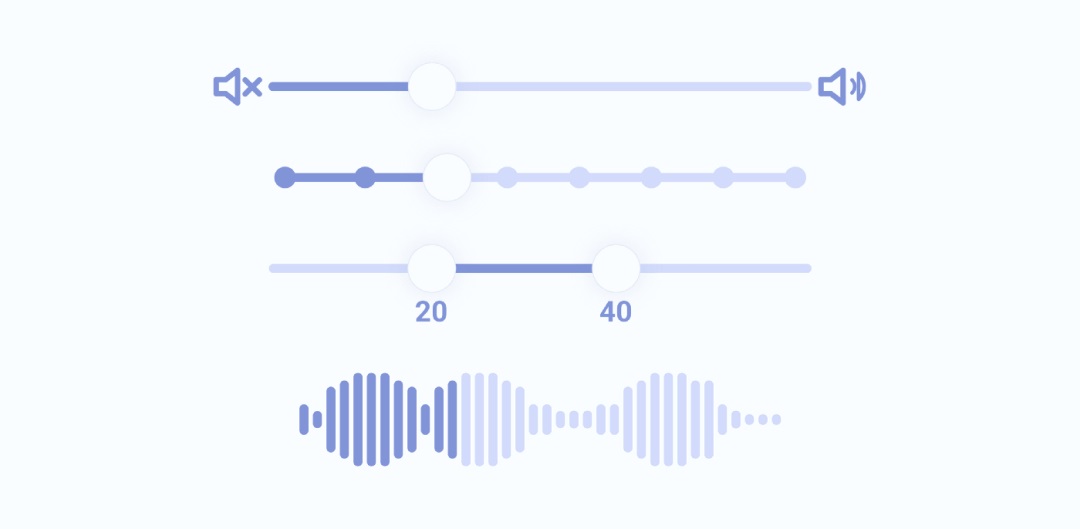
九、滑块
滑块允许用户更改或设置一个值

最佳规范
只在需要的时候使用滑块,当范围对用户来说比精确值更重要的时候。
注意控件点击范围,确保用户可以更容易的选择不同的值。
总结
以上提到的这些控件,在我们日常设计工作中常常会被用到,希望你能了解这些正确使用的规范和指导原则,以便为用户带来最大价值。

