今年因为业务量增大,我所在的公司组织越来越强调“可复制”这个概念了。这不是一个新的概念,对应到设计来说,大概就要提到设计系统这件事了。
很多年前刚听到这个概念的时候,一直觉得设计系统是个非常高大上和牛逼哄哄的事情,当时 Material Design 刚刚出来没多久,苹果的人机设计指南在设计圈称王称霸,虽然自己主要做的都是安卓系统,还是认真拜读了 IOS 的 Human Interface Guidelines。
然后,其实也没有什么然后了……
你怎么看待设计系统这件事呢?
关于设计系统,有的人会觉得类似于一种玄学,有的人认为它好是好,但容易被束之高阁,放着落灰,有的人认为它对于设计师是一种束缚……另外,还有很多和它相关的概念也经常被混淆:设计语言、设计原则、设计规范、设计风格、设计组件……

图 1: 设计系统词云图
为了理清设计系统到底是什么,我把上面的这些和设计系统经常出现的词语进行了分类。我认为,它们指出的,应该是基于不同角度对设计系统的解释。在这些词语里,有的解释了设计系统存在的原因:追求效率,保持一致性、避免重复劳动,有助于数字产品形成整体性等。有的解释了它的组成或者相关联的内容:设计规范、设计语言、设计原则、设计规范、设计风格、设计组件等。有的解释了设计系统容易出现的问题:玄学、束缚、高大上,理想化等。
存在原因
存在原因,也就是建设设计系统的目的,正是由于设计系统是为了帮助我们的工作工作更加有效率的一个整体工具,也就注定了设计系统的样式、组成和运作方式不会一层不变,每个公司都需要自己找出适合自己团队设计与开发之间最顺畅的那个系统。
要知道,虽然设计系统听起来很酷,但创建一个好的设计系统其实是非常消耗精力的。所以,设计系统的目的一定要清晰并且符合现状需要。
为什么还要去创建设计系统呢?
我认为,只有对于下面这几条,你或团队有强烈的需求,才是生成一个设计系统的好时机。
- 以往的设计内容总是需要被快速重复使用
- 需要释放设计资源,让人力更专注于更加复杂和有价值的问题。
- 需要在多个团队或多个产品之间保持一致性
- 需要帮助初级设计师的产出迅速达到更高级的要求
没有被需要的设计系统,就是未来束之高阁,等着落灰的一套“玄学”。
组成内容
系统这个词,是指由相互联系的要素构成的有特定结构和功能的有机整体。设计系统,自然也是一个整体性的有机集合。

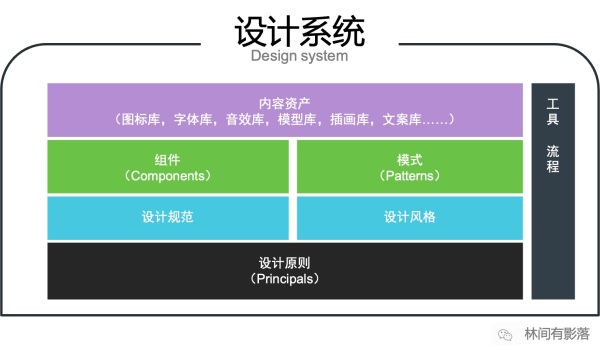
图 2:设计系统的组成内容
1. 设计原则
设计原则是引导设计系统建设的指导思想和战略方向,基于大量实际经验提炼的高度理论化概括。
设计原则这个概念并不是为了设计系统才出现的,从完形心理学流派运用过来的格式塔理论所包括的临近性、相似性、封闭性、连续性等设计原则,还有以“如非必要,勿增实体”为核心的简约设计原则,来自唐纳德诺曼的概念模式、反馈、限制范围、可感知的预设用途四条设计原则等等。
为了对抽象的设计原则有更具像化的体会,我们再来看看几个比较有名的设计系统的原则。
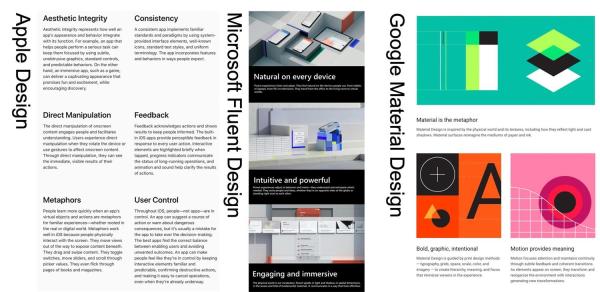
- 苹果公司:美学整体,一致性,直接的操作性,反馈,隐喻,用户可控
- 微软公司:自然而然的,符合直觉和有力的,引人入胜且沉浸
- 谷歌公司:材料是一种隐喻,明显、图形化和有目的性的,有意义的动效

图 3: 三大设计系统的原则
突然发现就苹果公司没给自己的设计系统专门取一个名字啊~
可以发现,虽然三家公司的设计原则各有不同,但几乎都是从通用的设计原则中提炼优化的。
建设一个设计系统一定需要设定自己的设计原则吗?
我认为它不是必须的。
虽然设计原则很重要,但在设计系统初期的时候,遵循现有基础和通用的设计原则来指导建设整个系统也是可以的。总好过随随便便从基础通用的设计原则中拿出一些词语润色一下,简单的堆砌一些高大上的词语,空泛的放在那里,等着它们逐渐变成别人口中的“玄学”吧?
正因为原则是设计系统高度抽象化的结晶,所以它需要基于大量实际设计经验再去生成,不然,很难起到指导设计系统达到增加效率的目的。
2. 设计风格和规范
设计风格,是这个设计系统给人形成的一种代表性的图形印象。设计规范,是用于协调统一性的规则和范式。在 60 年代的《美孚品牌手册》和 70 年代的 《NASA 图形使用规范》中,就已经包含“颜色、字体、图形、用法和示例”等内容。

图 4: 设计规范
有了设计风格和设计规范并不一定就能让使用这个设计系统的产品建立统一的品牌调性,只有当设计系统具有了一定辨识性的设计风格,并在设计规范指导下进行长期的设计产出后,才能够让使用这个设计系统的产品形成统一的品牌调性。
3. 设计组件和模式
对于设计系统里,我们最熟悉和常用的应该就是设计组件了,也就是 UI kits,包括输入框、按钮、文字、链接、下拉菜单等等。是组成界面的最小元素和这些元素的常用集合体。

图 5: UI kits
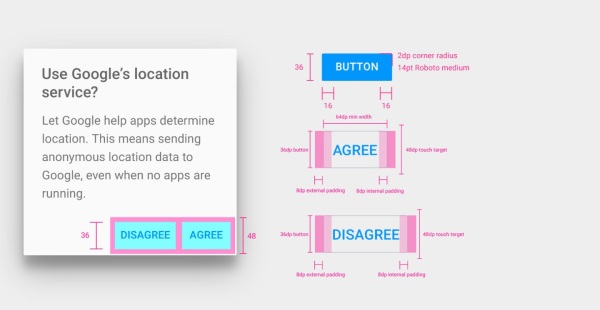
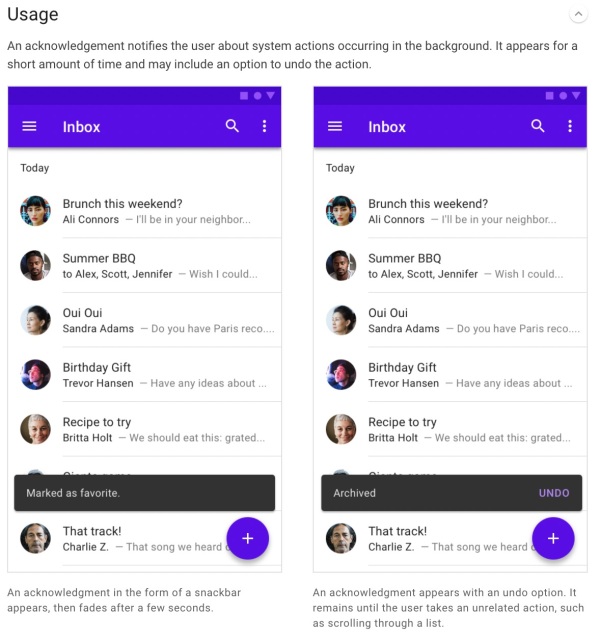
设计模式,比元素更复杂一些,是完成任务所使用的一些基础的、常用的交互方式,是可以解决问题的小型设计方案。比如 Material design 里的 Confirmation and acknowledgement,它提供的就是为机器在执行操作之前向用户确认的一系列设计方案。

图 6: 设计模式
简单点来说,设计组件就是一些元素,主要给设计师用的,设计模式就是一些交互方式,主要给研发工程师看的。由于两者很相似,如今更多的会把两者合起来看。
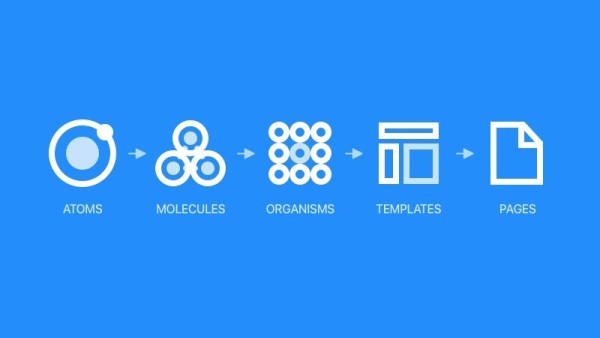
2013 年,前端工程师 Brad Forst 将原子理论运用在界面设计中,形成一套设计系统后,设计组件得到进一步扩展,可以形成比原来最初出现设计模式这个概念时更高层次的集合体,例如,大到几个完整的页面及其包含的交互方式,也可以成为某个设计系统的其中一个组件。
当然,由于各个产品的需求、场景和定位等不同,越大的合成组件将会越复杂。

4. 内容资产
在某些设计系统的定义里,可能会把内容资产作为设计规范的一部分,但我这里想强调的是其作为资源的一部分。
由于设计系统是一个有机的整体,在它不断的服务于各产品线的同时,也一定会需要不断填充不同的内容,比如应用里使用的图标、字体、插画、模型等等,这些内容积累下来,也应该成为这个设计系统的一部分,如果有其他的应用或产品需要,就可以直接取用,从而提高整体的工作效率。
内容资产比较常见的有图标库、字体库和音效库,分别提供了多种图标、多种字体和多种音效可以给不同的产品或应用使用。随着插画风格、三维风格的留下,未来必然还会出现隶属于某个设计系统的插画库、模型库,以及在产品里经常使用的文案集合。

5. 工具、流程
这两块主要是针对设计系统适用的具体环境,在协同性要求下我认为需要纳入设计系统的内容。简单的举例来说,就是如果使用蓝湖做自动化标注,就团队统一使用蓝湖,而不是有的人使用蓝湖,有的人使用摹客。
6. 设计语言和设计方针(guidelines)
还有两个经常提到,但我刚才画的设计系统图示里没有提到的概念。
设计语言:语言,是一个能够达到相互交流的符号系统。人类学家索绪尔认为,语言能反映出多变言语活动背后的稳定规律。所以,我认为这里的设计语言,应该等同于设计规范,是设计规范另一种表述。
设计指导方针(Design Guidelines):按照中文翻译理解,我认为它是说明、介绍设计系的文档,没有包含在设计系统内。
常见问题
最后,设计系统的词云图里出现的玄学、理论化、落灰、空中楼阁……这些都是创建设计系统时很容易遇到的一些问题,尤其是实用性最高的设计组件,更是首当其冲。之前我组织我们团队的设计师做复盘性质的workshop,单就设计系统的设计组件部分,大家就提出了20多条问题。

图 9: 设计组件复盘 workshop
综合来说,设计系统常见的问题有三类:
1. 定义性问题
设计系统从大的框架性定义到具体设计组件的定义都不是件一蹴而就的事情,它从 0 开始,每一次的更新和迭代,对于当前的团队来说都需要是既关键又有效的。关键是指设计系统当前定义下来的内容是后面的产品线经常性使用的,有效是指这些定义确定下来的内容是可以使用现有的资源去完成的,即以现有团队的能力、时间和设备是可以完成并达成其效果的。
2. 使用性问题
目录不清晰,文档说明不全,包含资源不完整,这些都是使用时的问题。如果把设计系统看作一个产品,让用户(设计师或研发人员)觉得好用,才是它不会被束之高阁的解决方法。
3. 协作性问题
不知道有更新,收不到反馈,不了解使用者的情况……协作性的问题催生了市面上诸如蓝湖、摹客、墨刀、Codesign以及很多设计软件的云服务功能等。
虽然现在市面上有非常多优秀的设计系统可以参考,但正如在存在原因中提到的,由于它是为了帮助我们自己所在的团队更有效率的工作,终究还是需要靠自己基于实际情况去做变化。

