好久不见,我会在最近几周,用三篇文章来具体跟大家讲讲:树形选择、级联选择、组织架构选择等相关内容,这是其中的第一篇:树形选择
树形选择
关于树形选择,我们必须先知道它的基础概念,“树” 究竟是什么?我们先来看看树状结构的定义
1. 树状结构:
树状结构其实是作为一种层次结构化的表达方式,它能够将树抽象出来表达完整的构造关系,为什么叫做树,是因为它更像是一个上下颠倒的树,根部在最顶端,枝叶反而变为下方。
同样在对树状结构的整体命名上,也遵循了与之类似的表达方式:

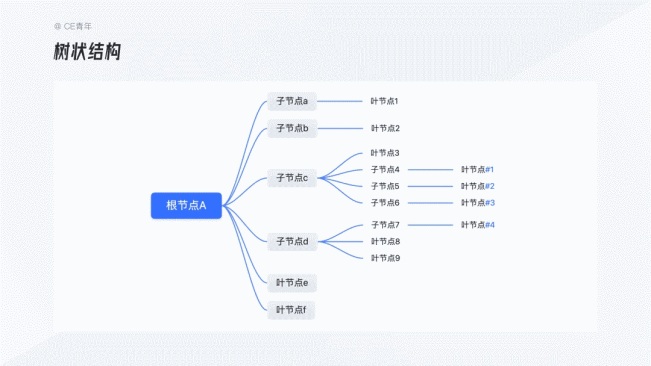
节点(Node):是树状结构当中的基本单位,使用节点可以表示不同数据间的组成关系(从属关系与并列关系)通常节点会分为几类特殊情况。
根节点:
整个树状结构的开端被称为根节点。一个树状结构一定只有一个根,在思维导图中,根节点就代表着它的开端,用于延展出更多的树状结构。不过在目前的树形选择当中,因为对易用性的要求,通常会隐藏根节点,只展示子节点。而根节点隐藏在标题、选项文本当中。
子节点:
- 根节点之外的节点被称为子节点。一个树状结构子节点数量是没有具体限制,在树形选择当中是直接展示出来的部分。
叶节点:
- 没有连接到其他子节点的节点。叶节点属于一类特殊的子节点,它是整个树状结构的最末端节点,在树形选择当中是一个重要的概念,下面会展开来讲。
- 分支(Branch):节点之间的链接,在我们树形选择当中,分支的线条可以选择显隐。其搭配的使用方式也有所不同。
同时我们还会用到节点的几个基础的概念:
- 节点层级:指当前节点所在的层级,比如根节点为第一层级,根的子节点为第二层级,以此类推;
- 节点高度:对于某一节点的高度,便是该节点下所有叶节点从上到下的个数;
- 节点深度:指该节点到根节点的唯一路径长度,深度与层级较为类似。
树状结构究竟出现在生活中的什么地方呢?树状结构对于我们又有什么用呢?大家可能理解上会觉得很枯燥,我给大家举一个例子:
回忆一下我们小学使用字典时的场景,首先我们是先通过声母,去确定这个汉字的大概的页数范围,然后通过韵母去确定这个汉字的详细位置,最后通过音调找到想要寻找的汉字:
其实字典的设计,便是一个典型的树形结构。而在 B 端系统中我们常见的公司组织架构、省市县地址选择、在线教育的班级结构等等,这些都是使用了完整的树形结构。
采用树形可以快速进行结构化的表达,其目的是为了用户能够快速地增删改查,想要更多了解结构化表达的同学推荐大家看一本书《金字塔原理》,里面讲了非常多的逻辑化思维、表达的方法与内容,内容比较多,而这种思维其实在我们工作生活中都能够用到。
2. 树状结构组成:
层级缩进:
- 为了将树的整个结构完整的表达出来,会使用层级缩进的方式进行区分,通常会使用 8px 对下一级节点进行缩进,这样能够表达更为完整的层级关系。
这里要注意,如果想要更为强调树形选择的层级关系或者树形内容本身就比较多的情况下,可以参考 Coding 编辑器的思路,即:将缩进内容使用“分支线”进行表达,更明确清晰。这里使用层级线后,折叠图标也会有所不同,下面有明确解释。

折叠图标(节点按钮):
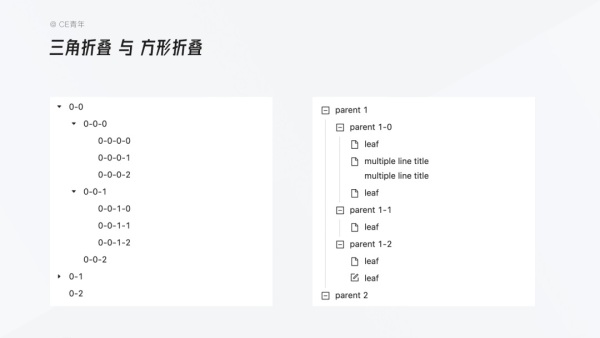
- 主要是将节点下的所有树叶与子节点进行展示,在整个树的结构中,折叠图标一般分为两种:三角折叠、方形折叠
- 三角折叠:为页面层级较少时使用。因为在较少的层级下,用户不用特意去思考当前节点所在层级究竟在哪。
- 方形折叠: 更多与页面层级线进行配合使用,通过层级缩进,将页面层级线标识清楚,能够更好的在多层级情况下进行合理区分。

选择控件:
- 整个树形结构依旧是在选择录入框架下,分为单选和多选。因此需要对其类型有所展示,特别是在多选的场景下,一定要标明它的类型,方便用户进行理解使用。
通常这个控件可以在单选的时候进行隐藏,这里先按下不表,我在树形选择的类型当中深入给同学们进行分析理解。
选项文本:
- 注意字数限制、超出后如何处理即可,我就不做过多介绍。
3. 树形选择的类型:
在讲树形选择之前,我先为大家讲解关于与其相关的同类型产品,为了为了方便大家的记忆,我选择出了两类不同的组件进行对比,感兴趣的同学可以关注“CE 青年” 后台回复树形对比进行查看。我通过视频的形式为大家进行了讲解,相信大家在看完之后一定会有所收获。
单选树:
- 单选树只能选择叶节点,也就是需要将每个树展开过后才能进行选择。
它是一个较为传统的选择方式,因为它的选择热区较小并且理解成本较高,因此这种方式不太满足现如今对于 B 端产品效率提升方面的要求,并且要求十分特殊,因此使用较少,现多以单选节点树为主。
单选节点树:
- 单选节点树与单选树最大的区别在于其能够选择子节点,这样可快速选择该子节点以及其各种叶节点。
同时传统的单选节点树中是采取单选按钮的方式,随着对 B 端要求的不断提高,并且在树的功能越发的复杂过后,几乎取消了单选按钮的形式,取而代之的是将整个文本标签作为选择的热区,用户点击过后即可进行选择。
因此在树形选择当中,逐渐将单选节点树演变成由两部分热区所组成的一个控件:

在左侧,主要以树类型的展开折叠操作,热区通常就是图标折叠图标这一部分;在右侧,以选择该选项、节点的操作为主,热区范围以整个选项文本作为基础,进行延展即可。
这里还是提示一下新读者,这类选择一定要进行 Hover 状态处理,不然用户无法根据光标的变化判断是否可点击,当然老读者跳过就行~
多选节点树:
- 大家在对比单选与多选时会发现,为什么不会存在多选树?不存在只选择选项的多选呢?
思考时间又到了,别忘下滑,自己先想想呢~
虽然在理论上会存在多选树的情况,但是它存在的价值比较诡异。首先在树的节点当中,我选择一个子节点就是选择该节点下的所有。因此可以说是选择了一个节点;或者说它选择了该节点下的多个选项,因此在实际情况中这类场景过于的少,更多会用多选节点树进行代替。
当然,多选节点树与单选节点树在结构上是十分接近的,就是将复选框展示出来,方便大家进行选择。考虑到大家经验不足,建议这里复选框放在折叠图标前侧,原因有二:
在树形选择后续的拓展当中,经常会遇到选择增加一些操作功能,比如新增、删除、复制、粘贴、拖动排序。我看很多设计师最开始因为种种原因将选择组件部分放在后侧,导致之后的操作无法进行更多的拓展,随之崩溃,对树形选择又是一顿乱造~
现有的基础架构基本都是沿用了这类设计,可减少前端同学的工作量,同时也减少他 BUG 的产生。
多选节点树的使用场景非常多,我举一个大家在树形选择中都会犯的例子,希望大家能够多理解其中存在的特殊逻辑:
比如在一个大型上市公司当中,我作为老板会去设定整个“设计部”的权限,并且想要得到的效果是之后有任何新员工都是使用这个权限。如果作为一个新人设计师,很容易就会使用多选节点树,将整个组织架构进行选择,但是这样的选择与用户实际想要的内容是存在较大差异的。
在产品设计中,对于上诉的“设计部”这个概念其实是一个动态数据,即在之后新增到“设计部”的所有员工,我不必再去权限管理中重新配置。我们遇到动态数据的情况时,首先不建议大家采取树形选择,因为首先对于这个概念的理解成本很高,无法通过树形选择这样的方式让用户理解;同时系统对于这类动态数据的情况都建议特殊处理,至于怎么处理,大家可以在评论区讨论,我也会在后续文章当中为大家进行讲解。
树形选择的优点
易理解:
因为树状结构本身就已经存在很久,早在 DOS 计算机时代就有它的影子,经过长期累月的发展,用户在理解上也会相对更加容易
快浏览:
在数据量特别大的时候,能够根据子节点优先找到自己想要的叶节点,从而提升选择效率,与《选择录入 02》当中讲到的 Tab 选择十分类似,没看过的同学建议先去看看。
看结构:
结构,能够辅助人们进行快速记忆,从而对整体框架有着更深了解。而树形选择正是有了这种结构能够更为方便的让更多人熟知,从而更快了解业务。
树形选择常见误区
1. 数据量
首先对于树形选择本身的控件形式,你就需要去分析其能承载的内容数据量。应该是在什么范围内较为合适。当数据量过大时一定会出现异步加载、数据分页等诸多情况,因此在设计中,需对这类情况进行设计。
2. 全选功能
全选功能本身较为简答,无外乎就是一个复选框的事情,但是在上面提到的数据量过大 + 全选的存在,会有些问题还需要大家进行留意。
3. 键盘映射
在树形选择当中,都可以采取键盘操作从而提高效率。基本规则是:
- ↑键:向上切换同级节点;从第一子节点,顺序返回父节点;
- ↓键:向下切换同级节点;顺序进入已展开的第一子节点;
- ←键:关闭当前级别节点;返回上一级父节点;
- →键:展开子节点列表;顺序进入已经展开的第一子节点;
- 回车键:提交当前 foucs 的节点选项;
树形选择是较为常见的一类方式,但由于大家对基本的树形结构认识不足,导致对其设计会有许多误区。关于树形选择大家还有什么疑惑,可以在评论区咱们一起讨论~

