随着应用程序变得越来越复杂,新兴技术栈越来越多,应用程序开发变成一个令人生畏的任务。但是,网上有许多可用的工具能在应用程序开发过程中给我们提供很大帮助。本文列出了一些我用过的工具,希望推荐给开发者,因为这些工具对我个人的工作有非常大的帮助。
1. Responsively App
如果你问一个全栈开发者,前端开发是不是比后端开发更难,大部分会回答“是的”。我个人也这样认为。与后端开发相比,前端开发很难的原因在于它涉及很多复杂的 UI 组件。
重建设计师设计的用户界面,这本身就是一个挑战,但除此之外,由于存在非常多的设备和屏幕尺寸,因此开发者需要确保他们的应用程序是响应式的。
现代浏览器,例如 Chrome,有内置的开发工具来使你的浏览器窗口变成响应式,来服务每种设备和屏幕尺寸。但是,你要面对的一个常见问题是你每次只能适配一种设备 / 屏幕尺寸。
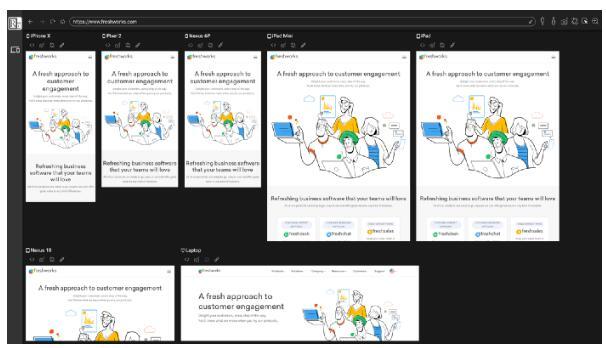
Responsivelyapp 可以帮你在单个窗口中并排预览你的网站在各种目标设备和屏幕尺寸的效果。此外,也镜像了交互效果。这意味着任何一个屏幕上发生的行为,也会被镜像到其它屏幕上。从屏幕截图到可定制布局,再到元素检查器,Responsively 应有尽有。它甚至还支持热加载。
https://responsively.app/
这个工具在开发网站时会非常有用。
2. BIT
软件开发的一个基本原则是代码复用性。这让你能减少开发工作,因为你无需从头开始构建组件。
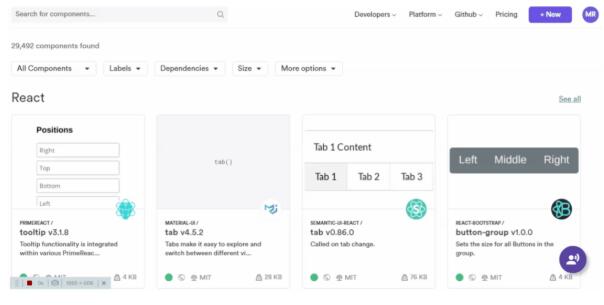
这也正是 Bit.dev 做的事情。它允许你共享可复用代码组件和代码片段,从而减少你的开销并加速开发过程。
它还允许在团队之间共享组件,从而允许你的团队与其他团队协作。
“组件就是你的设计系统。一起构建更好的组件吧。” —Bit.dev
正如 Bit.dev 的标语,组件中心也非常适合作为设计系统生成器。通过让你团队中的开发人员和设计人员一起工作,Bit.dev 是从头开始构建一个设计系统的完美工具。
https://bit.dev/
Bit.dev 现在支持 React、Vue、Angular、Node 和其它 JavaScript 框架。
3. Wappalyzer
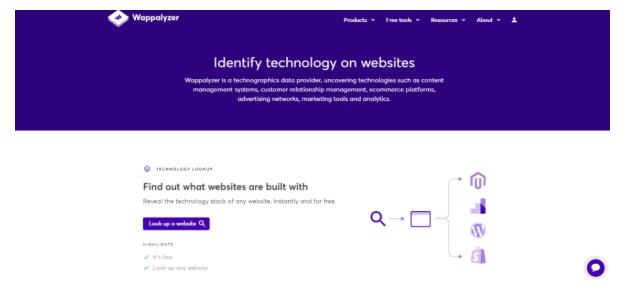
Wappalyzer 是一家技术性数据提供商,向你提供一个网站的技术性数据,例如内容管理系统(CMS)、客户关系管理(CRM)系统、营销工具、分析工具、JavaScript 库、UI 框架甚至使用的字体库。
https://www.wappalyzer.com/
这对于你设计和管理你的网站至关重要,在性能上与你的竞争者平分秋色甚至更好。
4. Npkill
如果你做过全栈开发,你会发现你的前端项目文件夹尺寸会大得多。这主要是由于你项目目录中的 node 模块。Node 模块非常容易忽略,特别是他们的大小。随着时间的推移,它们会累积起来,让你的项目文件夹变得非常大。
Npkill 是一个命令行工具,让你能轻松移除老旧且笨重的 node 模块文件夹。通过移除不必要的 node 模块,你可以把你的系统从混乱中解放。
此外, 这个工具对用户非常友好。通过使用上下箭头并按下删除键,就可以轻松删除模块。这个团队还提到,这个工具之所以这么快是因为在比较低的层次上实现了搜索功能。
https://npkill.js.org/
这个工具对于 web 开发者来说是必用的,尤其是如果你是一个 JavaScript 狂热爱好者的话。
5. Workly
Workly 是一个 node 模块, 使你能够将一个单独的函数或类移动到一个 worker 线程。它还能让你向主线程暴露一个 worker 中的对象或函数。此外,所有这些功能都是异步的,与 async/await 搭配得非常好。
这个工具可以帮助你在三行代码以内实现终极目标。如果你在应用程序中使用 web workers,我强烈建议你看看这个工具。
https://github.com/pshihn/workly
6. Postwoman
Postman 是开发人员常用的一个 API 客户端工具。但是,它在比较低配置的电脑上运行得比较慢,因为它是一个 Electron 应用程序。众所周知,Electron 应用程序非常慢,尤其是在硬件配置受限的机器上。Postwoman 是 Postman 的一个替代工具。Postwoman 功能强大、速度快而且开源。
https://postwoman.io/
7. RequestBin
RequestBin 让你能快速搭建一个接收请求的 HTTP 端点。你可以用这个工具来解析和理解收到的数据。当使用来自各种来源的 webhooks 时,这个工具尤其有用。
我个人也遇到过这样的情况:因为文档过时,我很难找到发送给 API 的数据的格式。我不得不使用 C# 中的动态数据类型来看看收到的对象是什么样的。为避免这种情况,你可以轻松地提供这个工具提供的 HTTP 端点并可视化接收到的数据。
https://requestbin.com/
如果你认为有其它工具值得添加到这个清单中,请在下面的评论中留言。感谢阅读,编码快乐!