如果你觉得你的 UI 设计起来很无聊,想让它看起来更加有趣,其实是有很多相对通用的方法。这些方法大都不算复杂,稍加调整,总会有不俗的效果。如果你想试试,不妨试试我所总结的这些赋予 UI 以个性的10个方式。
1、给文案注入生命
无论是新用户引导流程还是加载信息,本身都能够给用户以带来乐趣。这就是为什么诸如 Old Spice 和 Geico 这样的品牌下的产品有着如此之广的认知度和影响力。
通过将幽默和个性化的元素引入到营销当中,能够带来更好的广告效果和内容呈现。
MailChimp 的UX设计总监 Aarron Walter 说:「我们发现,将幽默感、彩蛋、吉祥物以及许多个性化的元素塞入工作流程当中,可以将原本平凡的任务转变成为大众所期待的体验,让人不愿错过。」
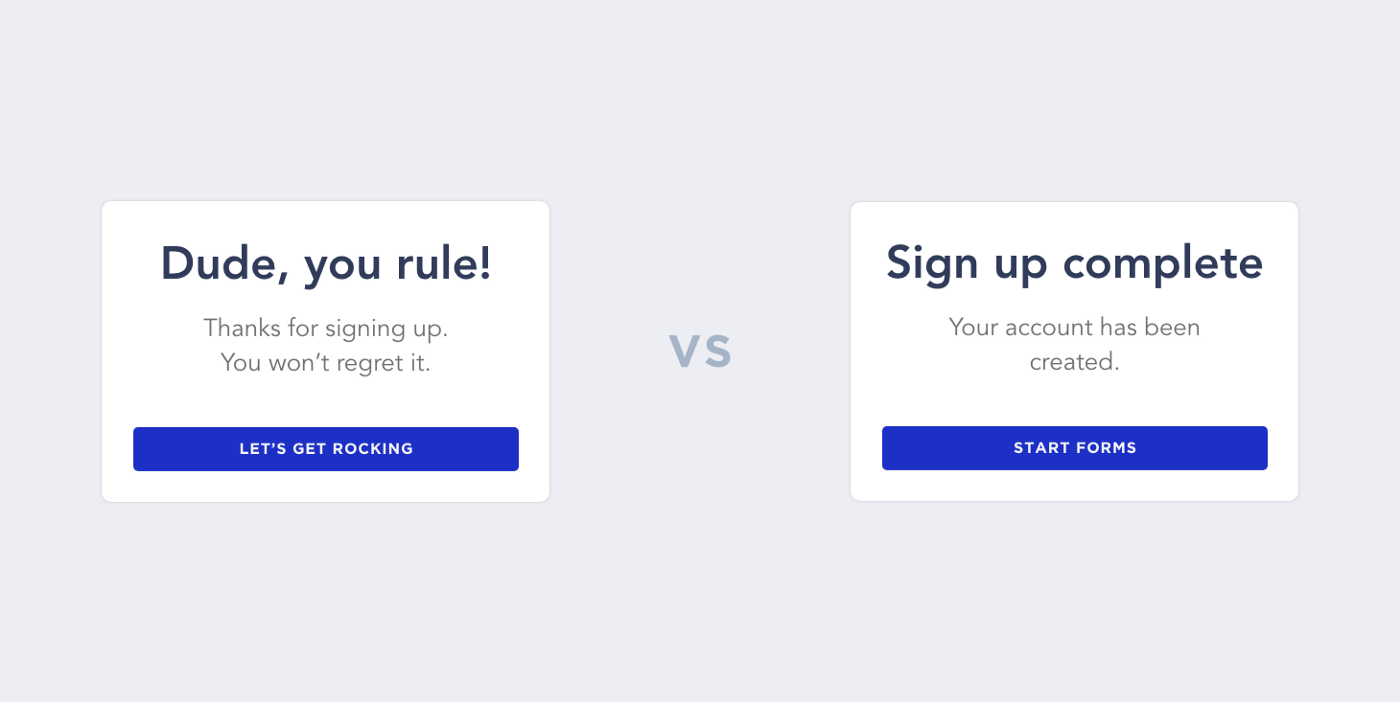
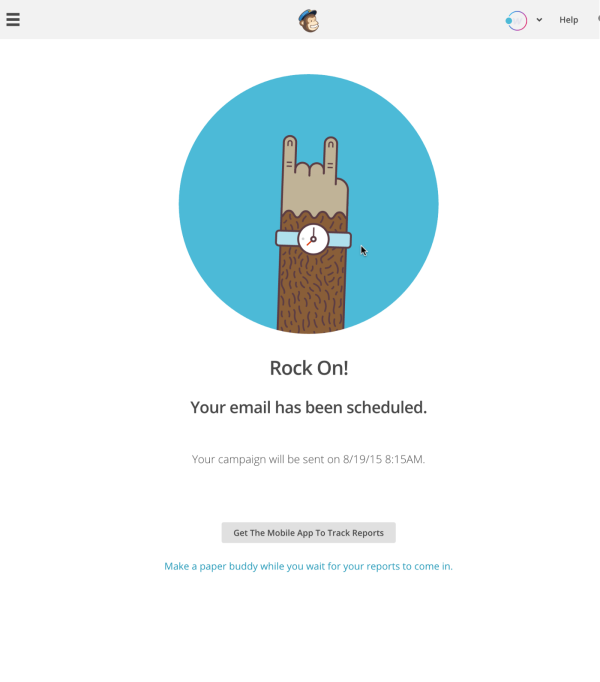
「加载中……」和「我们训练有素的猴子们正在努力……」之间的区别在于,后者更加富有生命力。
好的文案并不一定意味着它幽默。当然,在不同的行业当中,对于幽默的需求是不同的。有的网站和 APP 本身应该严肃,就最好不要使用幽默的文案了。
在设计下一代产品的时候,请考虑如何将用户体验做得更加幽默、更加引人入胜。
2、加入图标和表情符
添加表情符和图标能够让你的设计更加一目了然。看到放大镜图标,你会立刻意识到点击这个图标能够搜索。
我喜欢 Pieter Levels 对于他的网站 NomadList 的设计,其中使用表情符让它更加富有吸引力,更加友好。这使得你的 UI 更加具有视觉吸引力,更加简单有效。
除此之外,需要注意两件事情,一是不要用得过多,二是不要重新发明轮子或者「过于创新」地使用它。尽量让它有趣,而不是让人感到恼怒,「+」就是添加,购物车图标就意味着购物车,齿轮图标就是设置,这些约定俗成的就不要动了。
下面是我获得图标的表情符号的来源:
- Emojione
- Icons8
- BoxIcons
- Feather
- Material
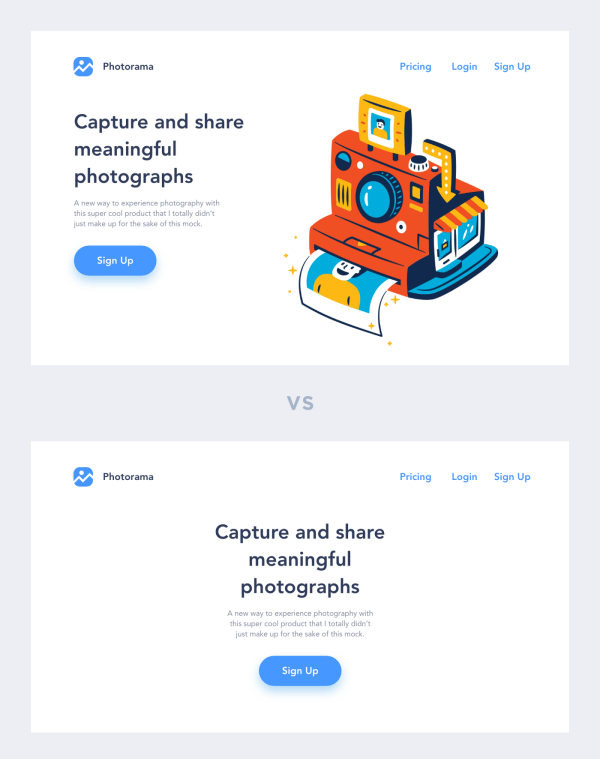
3、通过插画让你的产品更加人性化
你可以通过插画轻松地传达复杂的的信息。
我们从小就经历过将语言和复杂的视觉进行联接的培训,我们小时候看到的各种插画和儿童读物,都是学习的素材。
在产品设计种添加插画,能够平衡界面,吸引用户注意力,让界面的功能和信息更容易被理解。
但是更重要的一点在于,插画需要具有明确的目的性,能作为内容的补充,而不是替代。插画应当能改进用户体验,不能干扰操作,样式与界面应该保持一致,不会显得格格不入。
我平时获取插画的地方一般是:
- Ouch!
- Freepik
- Undraw
- Humaans
4、深色模式
如果你此刻正在开发的 APP 有深色模式,那么对于我这种常年生活在深色模式下的用户而言,简直是福音。深色模式让双眼更容易适应,让人不用感觉像一直盯着刺眼的灯泡。
深色模式和浅色模式在设计上,并没有太多本质上的差异,它无非是修改整个配色方案,只不过在色彩配置上需要根据规范细致调整。我建议让用户自行决定是要用深色模式还是浅色模式,模式之间的切换能够给用户带来良好的体验,并且给用户更强的掌控感。
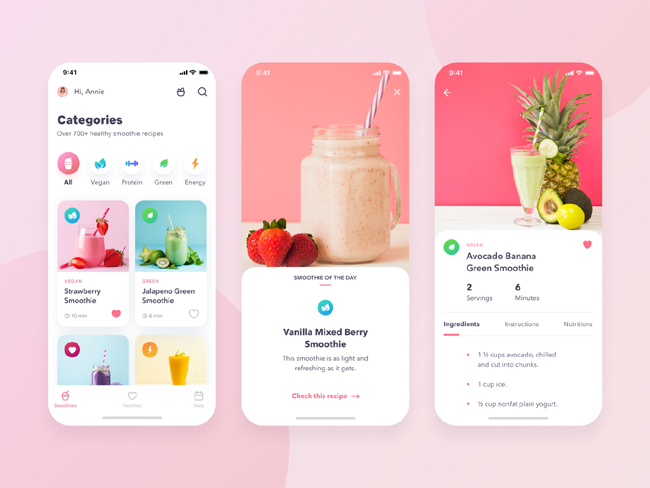
5、高素质的图片
在APP 当中,图片和其他元素一样非常之重要。你需要非常慎重地选择高素质的图片,这样能让 UI 和 体验非常的生动有趣,增强 UI 界面的总体效果。有很多很棒的地方可以找到高素质的图片,下面是我的最爱:
- Unsplash
- Pexels
- Freepik
- Adobe Stock
- Pixabay
6、让出错状态不那么令人沮丧
你应当将你的 App 当中每一个事件——哪怕是不那么好的出错状态——都视作为给人留下正面的、深刻印象的契机。
出错状态给人的感知通常是消极的。但是,如果你能够帮助用户解决问题,同时还可以通过个性和乐趣将其转变为积极的体验。
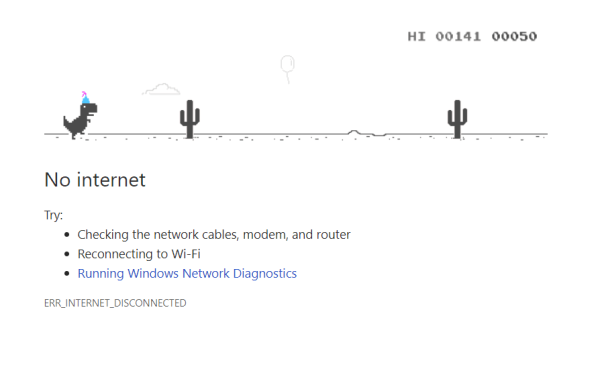
我一直非常青睐 Google Chrome 浏览器在「网络已断开」报错界面下的设计,它几乎提供了所有的必要信息,包括引导你如何修复网络,以及一个好评不断的小恐龙跑酷小游戏!简直是天才的设计!
另外我很喜欢 Dribbble 的 404 页面的设计。它之所以出色,是因为它设计得确实很走心,并且用户会快速回到各种设计作品当中去。
7、加入动效
从动效进入设计流程到如今,它已经成为设计过程中不可缺少的部分了。无论是基于插画的动画效果,还是基于UI元素的微交互,动效无处不在。
在 Dribbble 上,动效百花齐放。但是对于用户而言,他们始终还是期望动效能够尽可能贴近现实世界中的实际体验。期望物体按照通常的物理规则来运动。
比如说缓动。一个球,我们给它施加力量,踢它的时候它会先加速,再减速,这个过程是逼真的。这些物理规则是动效的基础,是真实的基础。
诸如 Pincipled、XD 的动画,Invision Studio、AE、Lottie、Flinto 等工具逐步兴起,让设计师可以更好更快地制作动效。
我更喜欢 XD 内的自动动画功能,它很直观,在我投入大量的时间精力之前,就可以快速验证创意的可行性。
我最近经常使用另外一个很棒的工具,Airbnb 出品 的 Lottie。Lottie 让我可以轻松地将任意 AE 转化为对网页更加友好的 SVG 动画。
与插画类似,动画应该具有针对性,应该体验优先,而不是分散用户注意力。如果你想制作系统化的动效,不妨看看 Material Design 所提供的设计规范。
8、通过微交互来帮用户关注细节
和动画类似,微交互能够给用户带来意想不到的微妙体验,可以让你在 APP 当中感知到真实世界的体验,并且微用户交互带来有效的即时反馈。
在 Medium 当中,鼓掌(点赞)这一微交互对于体验的增强是一个非常典型的案例,这和 Youtube 当中的点赞是截然不同的,Youtube 当中,点赞只有简单的颜色变化,从灰色变为蓝色,没有动画效果。这和两个平台本身的内容属性有直接的关联:文本内容需要微交互来强化感知,而在视频平台当中,这样的微交互会喧宾夺主,分散用户注意力,因此需要弱化。
9、加入图案和渐变
图案和渐变是让不那么吸引人的内容变得更加醒目美观的一种有效方法。在图像或者背景中加入纹理、图案、渐变能够迅速让平淡无奇的设计增加风味。
当然,你可以根据实际情况来发挥你的创意,但是一定要注意一件事情,就是不要让它喧宾夺主。
10、用好阴影,增加层次纵深
不要忘记视觉上的 Z 轴!
阴影是增加设计深度的一种好方法,它可以让设计在视觉上更加立体。
不同的元素有着不同的纵深,而在视觉上,越靠近用户的元素越重要,而这种重要就是靠阴影来呈现。
但是仅仅因为阴影「看起来不错」就使用它,也是有问题的。在设计决策的时候,要有目的性。在添加阴影的时候,记得筛选优先级,为最重要的部分添加阴影。
结语
提升UI的细节感、视觉感、体验有很多技巧,带着目标来进行设计,有方向了总会有提升的方法。