谷歌Chrome无疑是世界上受用户欢迎的浏览器之一。如今,谷歌Chrome拥有的用户数量已远远领先于Mozilla、Firefox、Safari、Opera以及Microsoft Edge等主流浏览器。
在短短十多年间,谷歌Chrome已经成功占领了全球超过65%的市场份额。Chrome得以迅速崛起的一个关键因素是:它拥有庞大的扩展库。但是,用户在面对这些纷繁复杂的扩展包时,难免会犯“选择恐惧症”。在本文中,我们将重点介绍针对Web开发人员和设计人员的17个Chrome扩展包,希望能够提高大家的工作效率。
1. ColorZilla - 拾色器和发生器
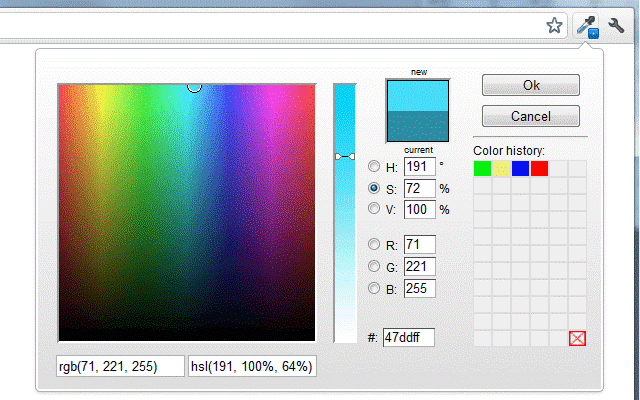
ColorZilla早在八年前就推出了,它是古老的颜色选择器扩展包之一。ColorZilla能够让用户从浏览器上的任何像素中,获取颜色读数,并将其粘贴到RGB十六进制格式(HEX formats)的任意程序中。类似于下文将要提到的Site Palette,ColorZilla也可以让用户从任何网站上生成渐变的颜色、并提取调色板。该扩展包还能够保持用户最近选择过颜色的历史索引。

2. Site Palette - 调色板生成器
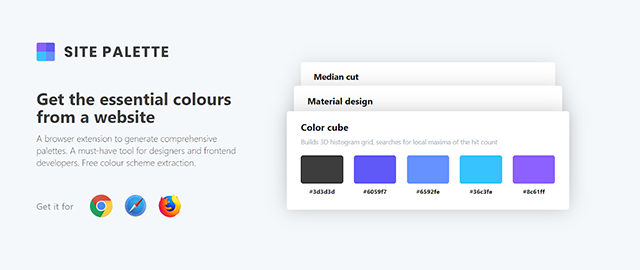
如果您在目标网站上发现了某个漂亮且令人愉悦的颜色组合,那么这款小巧的插件就可以帮助您快速地提取并生成相应的彩色托盘。同时,Site Palette还允许您直接从网站上下载各种预览版的调色板图像、PDF文件、并生成可分享的链接。另外,Site Palette还能够与coolers.co、以及Google Art Pallete进行无缝集成。

3. Font Face Ninja - 字体标识符
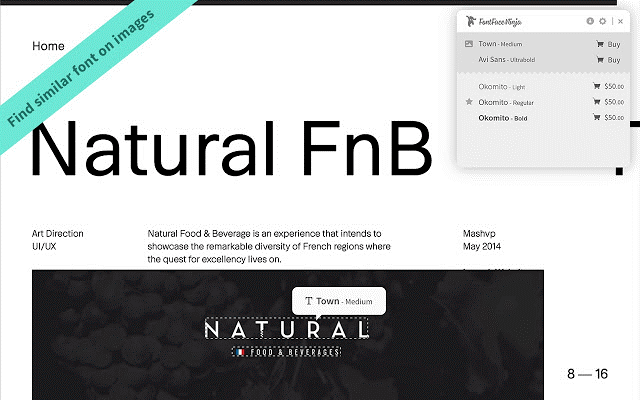
过去,开发人员需要通过检查Chrome开发工具中的元素,以找出当前正在使用的字体名称。如今,他们可以依靠Font Face Ninja,来识别网页上所用到的各种字体。目前,Font Face Ninja拥有超过280,000次下载。该扩展程序的用法十分简单,您只需将鼠标悬停在任何需要识别的网页文本元素上即可。它的弹出窗口将显示字体相应的名称,以及一个小的预览窗口。在此,您可以为喜爱的字体添加并保存书签,以供日后再次使用。

4. Marmoset - 代码快照生成器
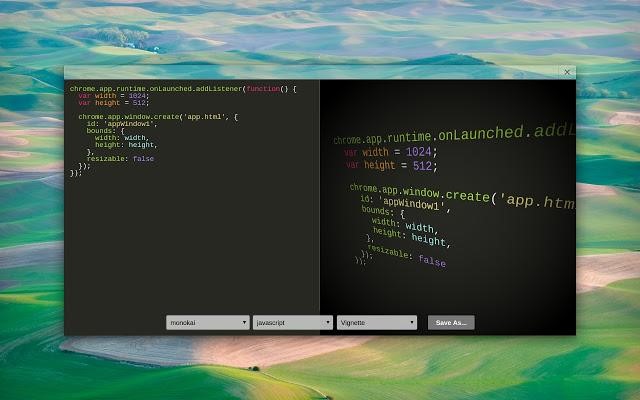
有时候,为了达到某种美学效果、或是某个项目目的,Web设计人员和开发人员可能需要为代码创建一个快照。Marmoset允许您通过单击的方式,创建各种代码的快照。该服务功能对于设计某些社交媒体的帖子、或是投资组合的网站非常实用。

5. LambdaTest Screenshots - 跨浏览器测试的扩展
作为应用开发人员,我们往往需要对网站应用开展各种浏览器类型的测试,以确保应用中各种平台上都能够显示友好。然而,如果我们通过VMware、及其相应的设置来安装多个浏览器与平台,则经常是一件繁琐的事。如今,LambdaTest提供了一个基于云端的平台,用户可以针对不同的设备,在2000多个真实的浏览器、及其版本上执行各种跨浏览器的测试,进而确保目标网站的兼容与显示效果。对于桌面级设备而言,您可以在Windows和macOS上进行测试;而对于移动设备,您可以在Android和iOS上进行测试。
LambdaTest针对Chrome推出的扩展程序,可帮助用户批量执行自动化的截屏测试。您可以一次性在25个设备上执行屏幕截图测试。一旦发现任何UI方面的异常,您就可以通过其项目管理工具,与同事共享相应的出错信息。
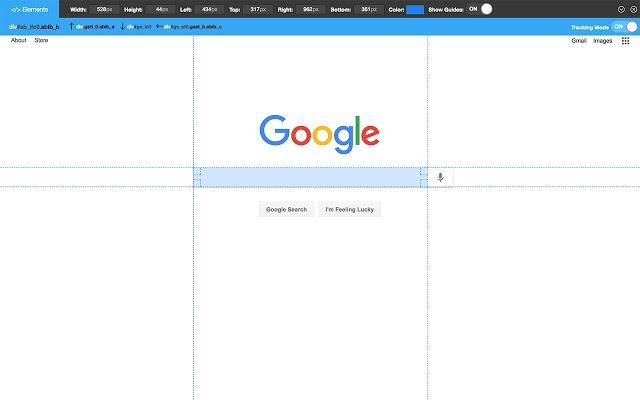
6. Page Ruler - 尺寸与大小检查器
Page Ruler可帮助Web开发人员快速地检测页面上任何元素的尺寸和位置。用户可以通过该扩展包在屏幕上绘制带有标尺图形,以检查单个元素的长、宽、高、以及位置。

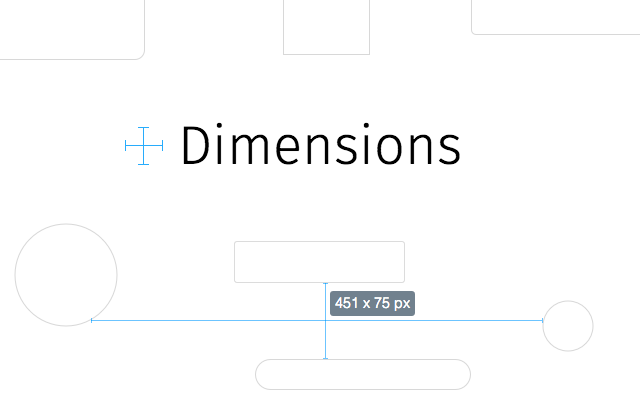
7. Dimensions - 尺寸与大小检查器
Dimensions有助于测量网页上各种元素之间的距离。用户可以实时测量鼠标指针的某个点到其边界的向上、向下、向左、以及向右的距离。因此,该工具可以测量图像、输入字段、按钮、视频、GIF、文本、以及图标之间距离。Dimensions的另一个特点是:如果您的设计师将Jpeg或PNG格式的页面设计模型(mockups)交付给您,Dimensions就能够确保您以合适的尺寸放入Chrome并运行之。当然,您唯一需要注意的是,Dimensions并不一定能够对所有格式的图像进行协同工作。

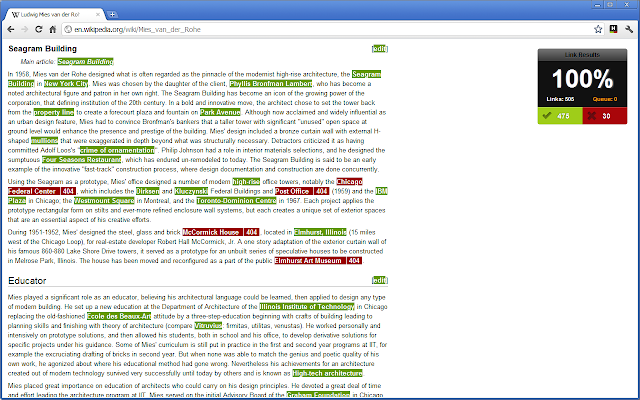
8. Check My Links - 断开的链接检查器
Check My Links能够“爬取(crawl)”整个目标网页,验证每一个链接,并报告它们的有效性。用户可以通过单击,将那些失效的链接复制到某个剪贴板中。可见,Check My Links能够帮助用户识别并纠正有效页面上的任何失效链接,这对于网站的搜索引擎优化(SEO)、以及避免谷歌网站抓取工具对于错误的处罚都是至关重要的。

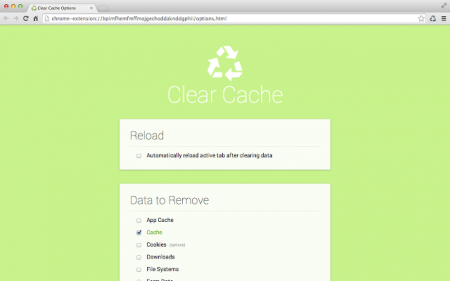
9. Clear Cache
Clear Cache有助于清除页面上的缓存、以及浏览过的数据,而且无需用户响应任何弹窗、对话框或Chrome的设置窗口。此外,用户还可以细粒度地通过扩展选项,来自定义需要清除的数据,其中包括:应用缓存、Cookie、下载项、文件系统、表单数据、历史记录、索引数据库、本地存储、插件数据、密码和WebSQL等。您既可以一次性删除全局Cookie,也可以仅删除掉特定域的Cookie。

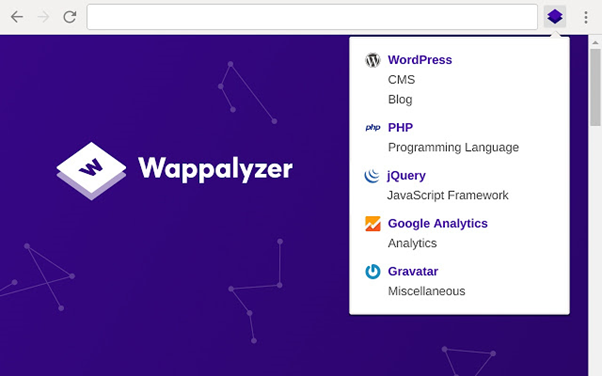
10. Wappalyzer - 站点分析器(技术标识符)
当看到酷炫的网站时,热爱技术的开发人员,主要关注的是该网站到底用到了哪些前卫的技术和实现方式。由Elbert Alias于2009年创建的跨平台工具Wappalyzer就能够以Chrome扩展包的形式,向用户揭示目标网站所用到的技术名称。它可以自动检测出超过1,000多种技术,其中包括:各种站点生成器、框架、软件库、插件、CMS、数据库、服务器软件、小部件(widgets)、以及分析工具等。

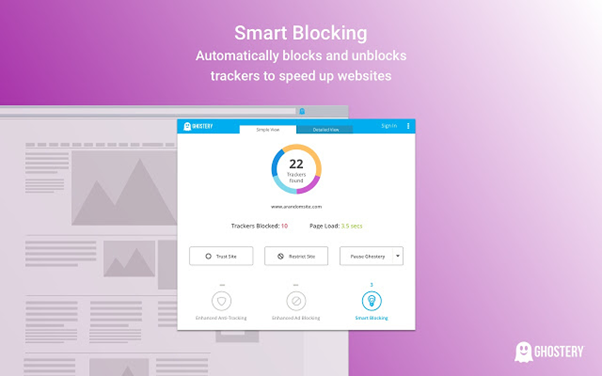
11. Ghostery - 隐私工具
Ghostery是一种隐私扩展工具,它通过内置的广告拦截器,能够消除目标网站上的弹窗广告,跟踪并保护用户的数据,进而阻止第三方工具的跟踪。另外,它还附带有自定义的仪表板,以方便用户查看拦截掉的相关信息。

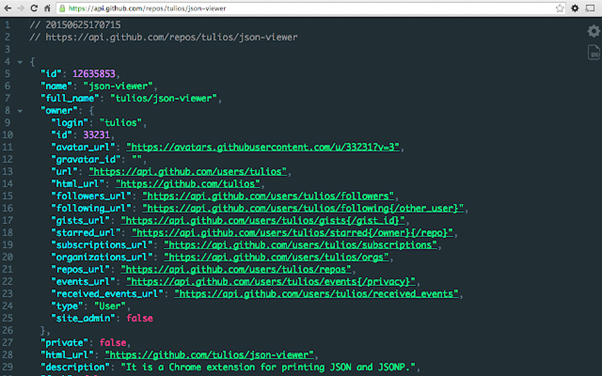
12. JSON Viewer – JSON美化与查看器
如果您在网页中广泛地使用到了各种API,特别是RestFul API、以及JSON数据的相关内容,那么JSON Viewer将有助于让JSON文件显示为具有较强可读性的、树型缩进排列格式。

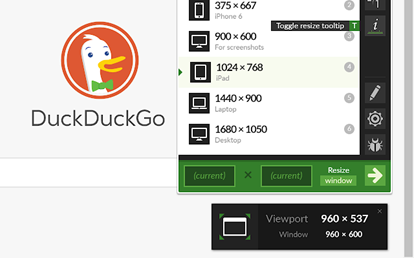
13. Window Resizer - 屏幕尺寸样机
作为一款响应式设计代码的扩展工具,Resizer可以模拟所有流行设备的任何屏幕尺寸和分辨率。这对于测试在不同大小界面上的布局,以及验证响应式媒体查询是否能按照预期运行是非常重要的。
不过,Window Resizer只能通过调整窗体的大小,来让用户获悉网站在不同屏幕尺寸上的呈现效果。对于需要更准确、更全面的响应式测试而言,用户则需要用真正的移动浏览器来予以验证。

14. Sessions Buddy - 选项卡/会话管理器
对于使用慢速系统的开发人员而言,在处理多个选项卡时难免会遇到屏幕持续卡顿的的问题。因此,在失去了已打开的选项卡,以及需要处理StackOverflow问题时,用户需要有效的选项卡管理。
Sessions Buddy提供了带有简单界面的书签管理器。它可以帮助用户保存会话、并在以后打开浏览器时予以恢复。因此,您不需担心在浏览器窗口异常关闭、或系统出现崩溃时,丢失会话。

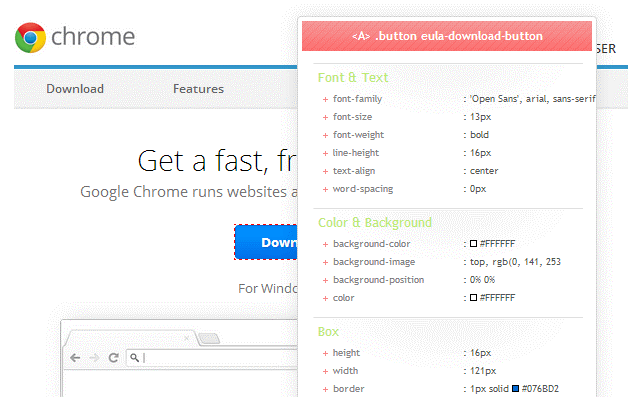
15. CSS Viewer – CSS属性查看器
CSS Viewer能够提取窗口或源代码中的所有有价值的CSS属性,并在其浮动窗口中显示出来。当您将鼠标悬停在目标网页上的某个元素处,CSS Viewer就会在浮动窗口中列出所有关键的CSS属性,其中包括:字体、字号、文本系列、粗细程度、行距、对其方式、颜色、背景、字符框的高度、宽度、填充、边距、位置、效果等其他杂项。

16. EditThisCookie - Cookie管理器
EditThisCookie是Chrome扩展库中受用户欢迎的Cookie管理器之一,它拥有超过270万用户。此工具允许您添加、删除、搜索、编辑、阻止、以及保护(只读)Cookie。此外,您还可以导入JSON或cookies.txt格式的Cookie。

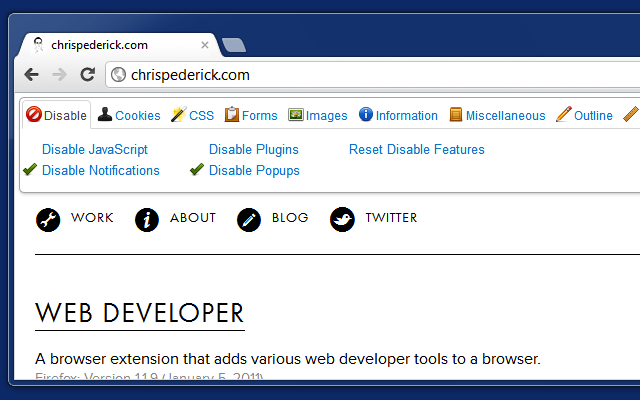
17. Web Developer - Web开发工具包
该扩展程序会在浏览器中添加一个包含完整Web开发套件的工具栏。该工具分为10个单独的选项卡,它们分别是:禁用、Cookie、CSS、表单、图像、信息、杂项、大纲、大小调整和工具。
这些工具的功能包括:禁用Javascript、插件、弹窗、Cookie管理器、CSS属性查看器与编辑器、表单与图像操作、窗口大小调整器、缓存管理、页面标尺、以及属性检查器等。

原文标题:17 Chrome Extensions For Web Developers and Designers In 2019,作者:Nikhil Tyagi

