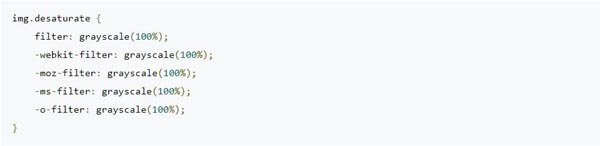
1.黑白图像
这段代码会让你的彩色照片显示为黑白照片,是不是很酷?
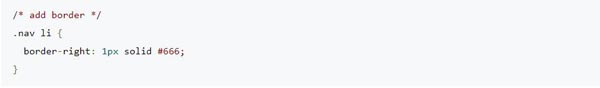
2.使用:not()在菜单上应用/取消应用边框
先给每一个菜单项添加边框
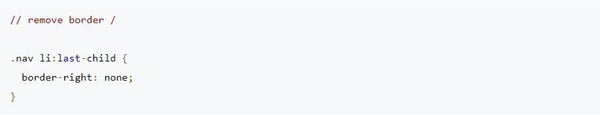
……然后再除去最后一个元素……
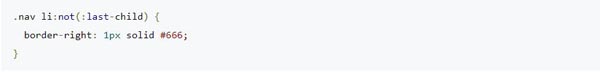
……可以直接使用:not()伪类来应用元素:
这样代码就干净,易读,易于理解了。
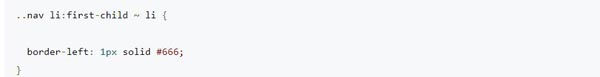
当然,如果你的新元素有兄弟元素的话,也可以使用通用的兄弟选择符(~):
3.页面顶部阴影
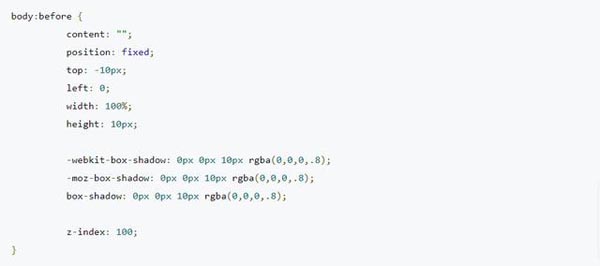
下面这个简单的css3代码片段可以给网页加上漂亮的顶部阴影效果:
4.给body添加行高
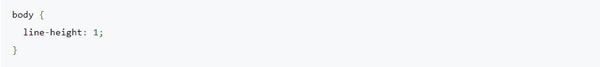
你不需要分别添加line-height到每个p,h标记等。只要添加到body即可:
这样文本元素就可以很容易地从body继承。
5.所有一切都垂直居中
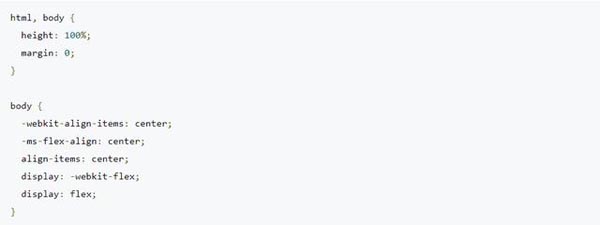
要将所有元素垂直居中,太简单了:
看,是不是很简单。
注意:在IE11中要小心flexbox。
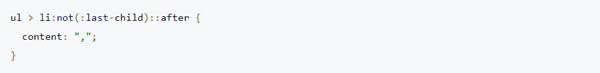
6.逗号分隔的列表
让html列表项看上去像一个真正的,用逗号分隔的列表:
对最后一个列表项使用:not()伪类。
7.使用负的nth-child选择项目
在CSS中使用负的nth-child选择项目1到项目n。
8.对图标使用SVG
我们没有理由不对图标使用SVG:
SVG对所有的分辨率类型都具有良好的扩展性,并支持所有浏览器都回归到IE9。这样可以避开.png、.jpg或.gif文件了。
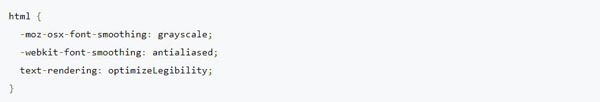
9.优化显示文本
有时,字体并不能在所有设备上都达到最佳的显示,所以可以让设备浏览器来帮助你:
注:请负责任地使用optimizeLegibility。此外,IE/Edge没有text-rendering支持。
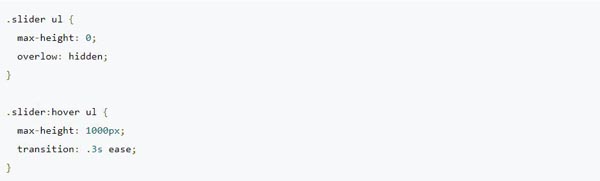
10.对纯CSS滑块使用max-height
使用max-height和溢出隐藏来实现只有CSS的滑块:
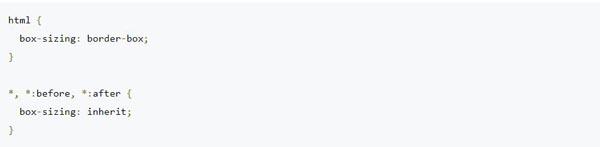
11.继承box-sizing
让box-sizing继承html:
这样在插件或杠杆其他行为的其他组件中就能更容易地改变box-sizing了。
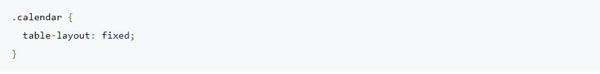
12.表格单元格等宽
表格工作起来很麻烦,所以务必尽量使用table-layout:fixed 来保持单元格的等宽:
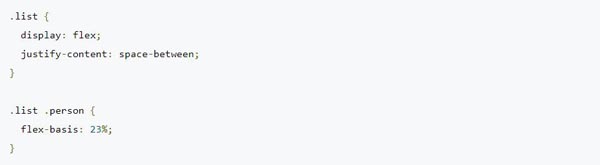
13.用Flexbox摆脱外边距的各种hack
当需要用到列分隔符时,通过flexbox的space-between属性,你就可以摆脱nth-,first-,和last-child的hack了:
现在,列表分隔符就会在均匀间隔的位置出现。
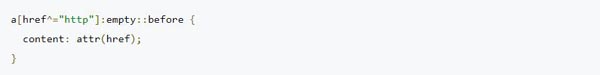
14.使用属性选择器用于空链接
当a元素没有文本值,但href属性有链接的时候显示链接:
相当方便。
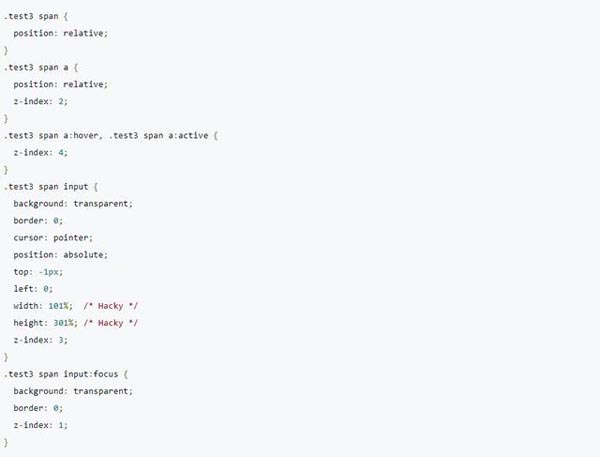
15.检测鼠标双击
HTML:
CSS:
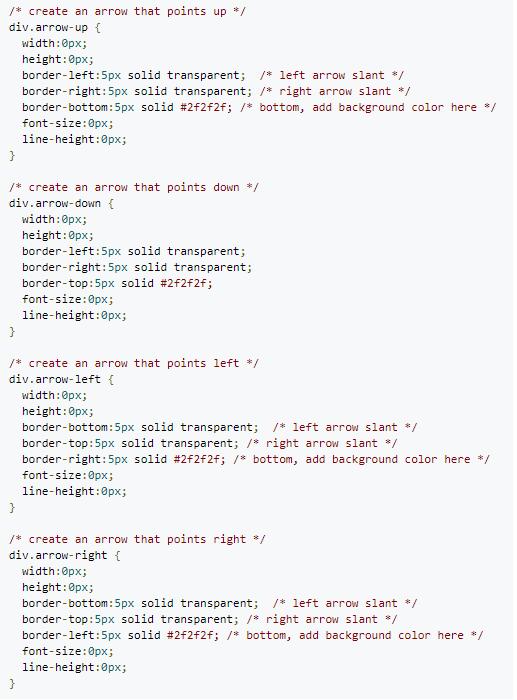
16.CSS 写出三角形
利用border来写三角形代码,并且兼容IE6.
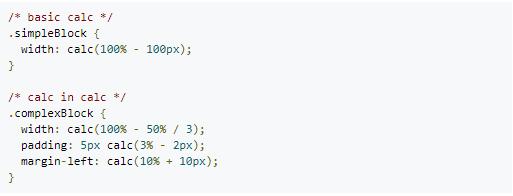
17.CSS3 calc() 的使用
calc()用法类似于函数,能够给元素设置动态的值:
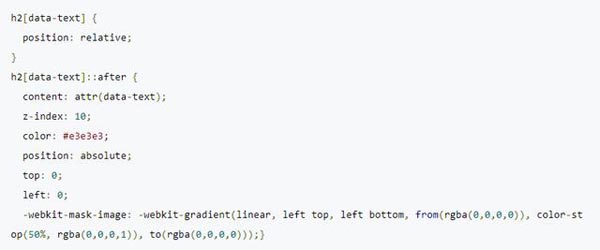
18.文本渐变
文本渐变效果很流行,使用CSS3能够很简单就实现:
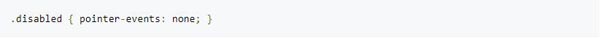
19.禁用鼠标事件
CSS3新增的pointer-events让你能够禁用元素的鼠标事件,例如,一个连接如果设置了下面的样式就无法点击了。
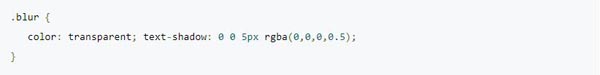
20.模糊文本
简单但很漂亮的文本模糊效果,简单又好看!