话说马上要到双11了,就来谈谈如何设计一个秒杀系统架构?

技术挑战
1. 对原有业务形成冲击
秒杀活动只是网站营销的一个附加活动,特点是:时间短、并发访问量大,如果和网站原有应用部署在一起,必然会对现有业务造成冲击。
解决方案:将秒杀系统独立部署,甚至使用独立域名,使其与网站完全隔离。
2. 高并发下数据库、应用负载
用户在秒杀开始前,通过不停刷新浏览器页面以保证不会错过秒杀,这些请求如果按照一般的网站应用架构,访问
应用服务器、连接数据库,
会对应用服务器和数据库服务器造成负载压力。
解决方案:重新设计秒杀商品页面,不使用网站原来的商品详细页面,页面内容静态化,用户请求不需要经过
应用服务
3. 突然增大的服务器和网络带宽
假设商品页面大小200K,10000个请求的带宽就是2G。
解决方案:因为秒杀新增的网络带宽,必须和运营商重新购买或者租借。为了减轻网站服务器的压力,
需要将秒杀商品页面缓存到CDN
4. 防止秒杀前下单
秒杀的游戏规则是到了秒杀才能开始对商品下单购买,在此时间点之前,只能浏览商品信息,不能下单。而下单页面也是一个普通的URL,如果得到这个URL,不用等到秒杀开始就可以下单了。
解决方案:为了避免用户直接访问下单页面URL,需要将改URL动态化,即使秒杀系统的开发者也无法在秒杀开始前访问下单页面的URL。办法是在下单页面URL加入由服务器端生成的随机数作为参数,在秒杀开始的时候才能得到。
应对策略
1. 独立部署
和原有业务部署在不同服务器,防止高并发拖垮整个网站
2. 页面静态化
将商品详情、描述静态化到页面
3. 租借秒杀网络带宽
向运营商租借带宽
4. 动态生成随机下单页面URL
无法在秒杀前访问下单页面的URL:加入服务器端生成的随机数作为参数,在秒杀开始前才能得到
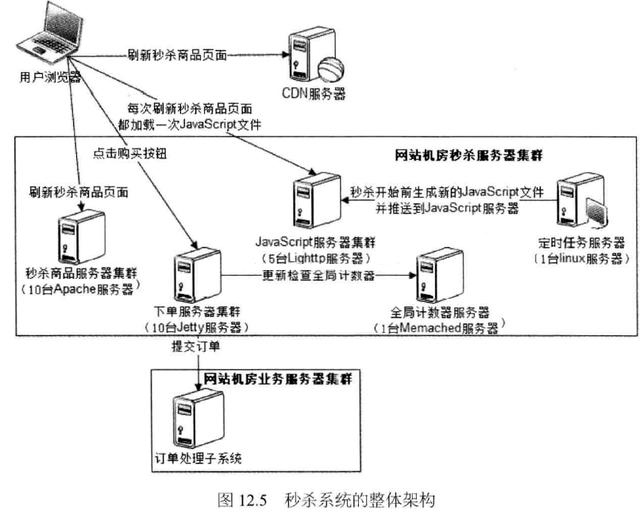
架构设计
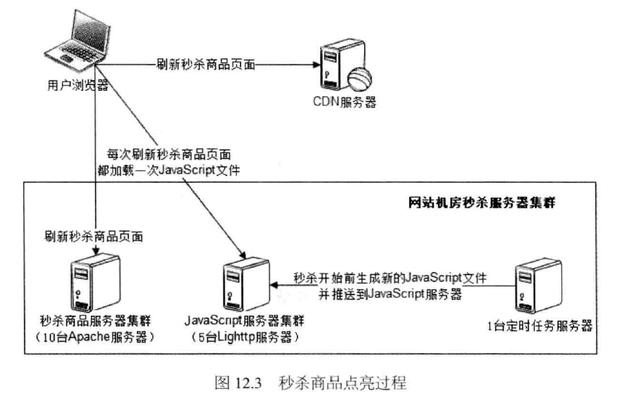
1. 控制秒杀购买页面的点亮
购买按钮只有在活动开始的时候才能点亮,在此之前是灰色的。如果是动态页面,可以很容易解决这个问题,但为了减轻服务器端负载压力,
更好的利用CDN、反向代理等性能优化手段,
该页面被设计为静态页面,缓存在CDN、反向代理服务器上,甚至用户浏览器上。秒杀开始时,用户刷新页面,请求根本不会到达应用服务器。
解决方案:秒杀商品页面加入一个javascript引用,该javascript中加入秒杀是否开始的标志和下单页面URL的随机数参数,该javascript使用随机版本号,不可被浏览器缓存
当秒杀开始时,生成一个新的javascript文件并被用户浏览器加载

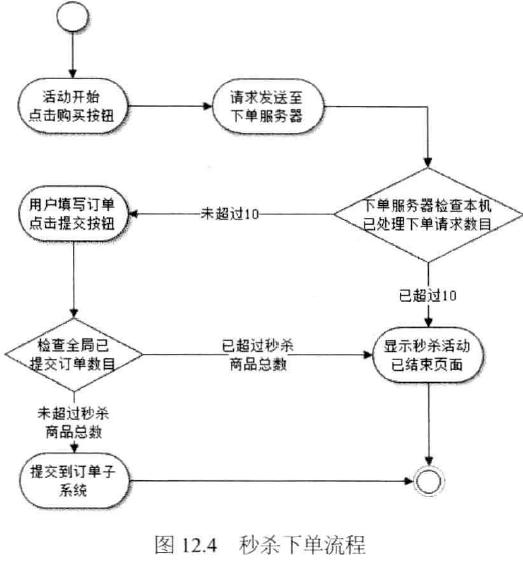
2. 允许第一个订单提交
秒杀开始,由于最终能够成功秒杀到商品的用户只有一个,因此需要在用户提交订单时,检查是否已经有订单提交。
解决方案:为了减轻下单页面服务器的负载压力,可以控制进入下单页面入口,只有先提交的少数用户可进入,后边的用户直接进入秒杀结束页面


下单服务器检查本机已处理的下单请求数目
*如果超过10条,直接返回已结束页面给用户;
*如果未超过10条,则用户可进入填写订单及确认页面;
检查全局已提交订单数目
*已超过秒杀商品总数,返回已结束页面给用户;
*未超过秒杀商品总数,提交到子订单系统。
这样就大大地减少了数据库的负载压力。

