在做移动App设计时,设计师想要更好的呈现视觉效果给用户,不仅仅需要一款优秀的App原型设计工具,同样也需要适用和优质的原型模板和例子。Mockplus为大家提供了最佳的移动端mockup设计工具,mockup设计的例子以及模板资源下载(PSD)。
一,免费的App原型设计工具
1. Mockplus
Mockplus 在最近几年一直受到强烈的关注,我花了几天时间使用了这款原型设计工具,果然是很简单易用,并且交互功能很强大,无论是做wireframe还是mockup都能很好的呈现原型效果。当然,如果你需要交互功能更加完善,那么这款App 原型设计工具绝对是你的不二之选。它的主要功能是:
-
简单的拖拽实现快速交互
-
大量经典图标和矢量图标
-
格式刷功能,组件样式功能以及“格子”减少重复工作
-
UI流程图呈现更好的视觉效果
-
团队协作功能进行实时交流和协作
-
与Excel功能相近的“表格”组件
-
Sketch文档导入
-
更多的项目例子和模板提供下载
花费:基础功能全部免费
2. Fluid UI
Fluid UI是一款用于移动开发的原型设计工具,它能够帮助设计师快速高效地完成产品原型图的设计。
-
内置超过1700款的线框图和手机UI控件,会经常进行更新。
-
无平台限制,支持Windows、Mac以及Linux系统。
-
包含超过2000个的iOS、Android以及Windows 8插件。
花费:允许创建一个免费项目(10个页面)
3. Invision
Invision 是一款快速原型设计工具,在App UI 设计方面占据一定的优势,它主要功能是:
-
Responive Design(响应式设计),采用了全自动化自适应布局引擎,为越来越多的设备进行设计适配。
-
利用InVision Studio,当改变设计系统中某些 UI Component 的样式后,整个设计文件中的相同 UI Component 都可以同步更新。
-
酷炫的动画效果
-
设计协作,实时沟通
花费:免费创建一个原型项目
4. Sketch
Sketch我想大家都不陌生,Sketch 是最强大的移动应用矢量绘图设计工具,对于网页设计和移动设计者来说,功能强大易用,支持自动切图,并且具有移动设计模板,能够大大节省设计师的时间和工作量,适合进行网站设计、移动应用设计、图标设计等。最近更新的以下主要亮点功能:
-
交互原型功能:画板(Artboards)和热区(Hotspot)链接实现页面间的跳转,实现动态交互原型
-
便捷的效果预览:Sketch软件内部预览、Sketch Mirror内实时预览、Sketch Cloud内实时预览。
-
强大的插件:Sketch还拥有专门的开发人员社区,不断创造新的扩展插件,来帮助设计师提高工作效率。
花费:$99/年
二,App原型模板下载(PSD)
1. Free Isometric iPhone X App Mockup PSD
http://goodmockups.com/free-isometric-iphone-x-App-mockup-psd/
你可以使用以3D生成对齐的iPhone X App mockup演示文稿来展示你的应用程序设计。这三个智能对象屏幕都放置在图层面板的顶部,在放置你的设计后,可根据你的设计偏好来更改背景颜色,或填充用户界面整体主题的颜色。

2. iPhone X - Free 4K PSD Mockups
https://www.behance.net/gallery/62410885/iPhone-X-Free-4K-Mockups
从逼真的3D模型中创建三种不同的高度且准确的原生4K iPhone X模型, 可以免费下载。

3. iPhone X & 8 Clay Angled
https://store.ramotion.com/product/iphone-x-8-clay-angled-mockups
这8个 clay mockups可以从最好的角度来展示你的应用程序, 单个购买是$8,八个全部购买只需$24。

4. App Display Screen PSD Mockups
https://www.graphicsfuel.com/category/ui-mobile-Apps/
这些免费的PSD文件是完全分层和可编辑的,你可以使用顶部的智能对象图层来添加你的应用程序屏幕并保存。 你还可以更改背景颜色和阴影以配合你的想法和设计。

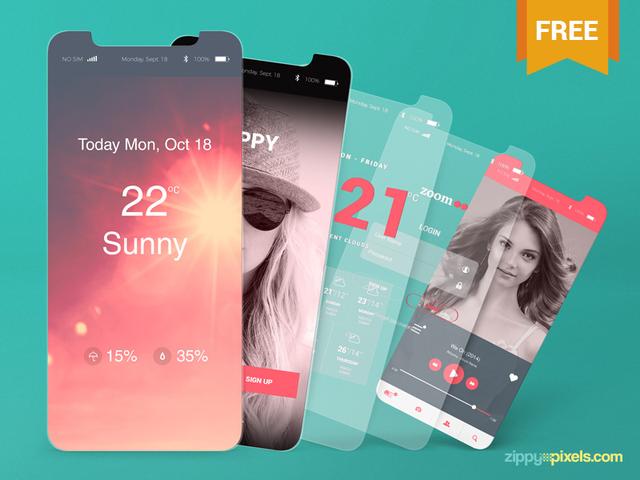
5. 2 Free iOS App Presentation Mockups
https://dribbble.com/shots/4591883-2-Free-iOS-App-Presentation-Mockups
赶紧试试这些免费的iOS App mockup吧,你可以自定义每个屏幕并且可以隐藏任何不需要的屏幕。

6. Android mobile App mockup
https://creativemarket.com/Graphicsworld125/256877-Mobile-App-Mock-Up-2?u=templatenet
由6个不同的mockup屏幕构成的,需要付费$12。有以下几个主要特点:
-
像素尺寸:3400x2400
-
高分辨率:300 DPI
-
易于替换屏幕截图
-
逼真的阴影
-
自动厚层
-
更改背景颜色
-
颜色模式:RGB
-
包含帮助文档
-
最低Adobe版本:CS5
7. Free Samsung Galaxy S9 & S9+ App Mockup PSD
http://goodmockups.com/free-samsung-galaxy-s9-s9-App-mockup-psd/
这个PSD文件中包含5个屏幕重叠阴影设计。你可以根据你的App设计来自定义阴影的不透明度,这两款三星Galaxy 手机(S9 & S9Plus)的分辨率并无区别,并可使用在5.8和6.2英寸的屏幕上, 有四款颜色可供挑选, 有紫丁香紫,午夜黑,钛灰,珊瑚蓝。

更多例子App mockup资源下载:
Concept iPhone X Free Download Mockup
https://www.behance.net/gallery/57582271/Free-PSD-Mockup-iPhone-X
Good Mockups
http://goodmockups.com
Sketch App Resources Website
https://www.sketchAppsources.com/all-free-sources.html
Pixeden
https://www.pixeden.com/mobile-Apps
Free PSD Mockups
https://www.graphberry.com/category/mock-ups
三、2018年最佳5个App mockup 界面设计例子
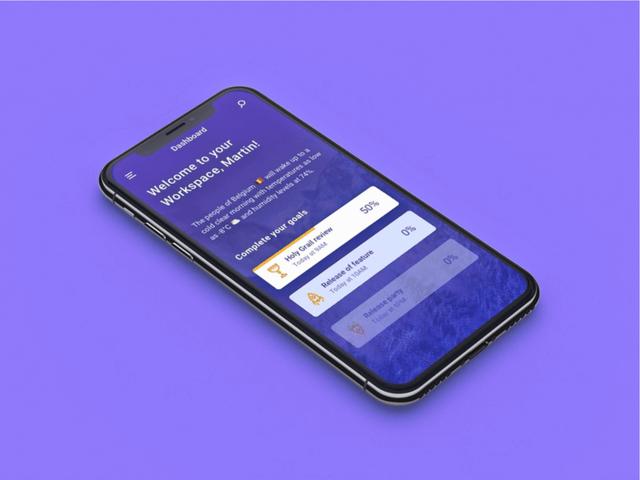
1. Productivity App Transition
https://dribbble.com/shots/4082589-Productivity-App-Transition

2. iphoneX project
https://dribbble.com/shots/4241730-iphoneX-project

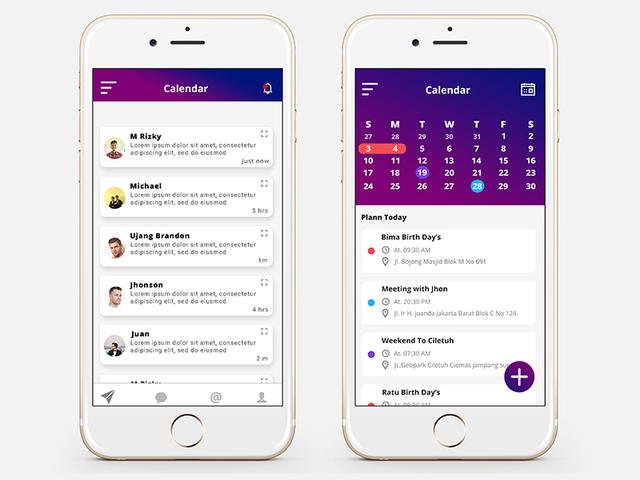
3. App Calendar Plan Mockup
https://dribbble.com/shots/4597903-App-Calendar-Plan-Mockup

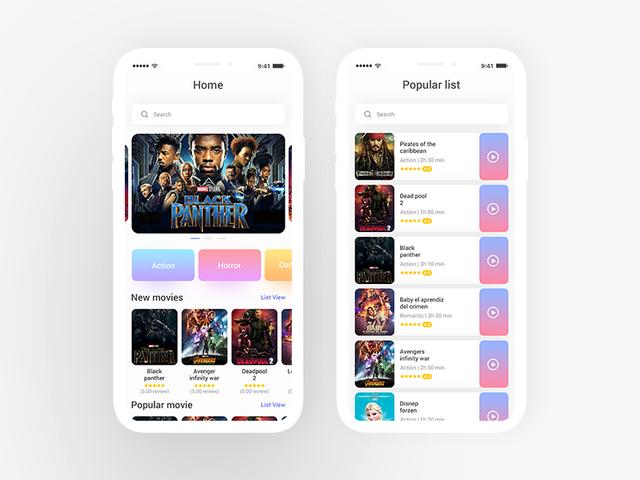
4. Movie App
https://dribbble.com/shots/4596226-Movie-App

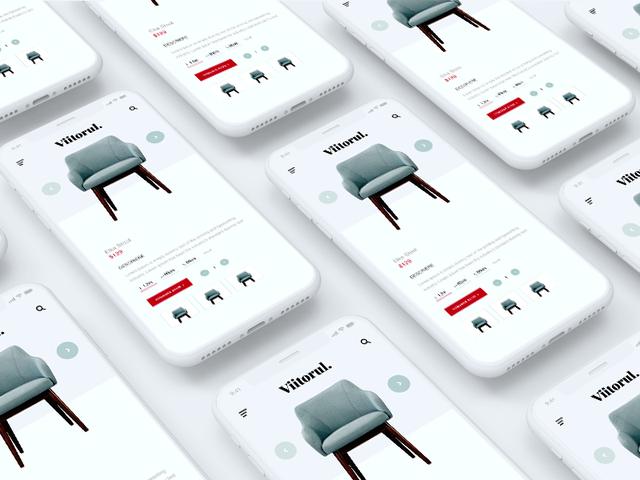
5. Furniture App Concept
https://dribbble.com/shots/4562156-Furniture-App-Concept-UI-UX-Design